인터랙션 디자인은 인간이 제품이나 서비스를 사용하면서 상호간 작용하는 것을 용이하게 하는 인간과 컴퓨터 상호작용 분야다. 인터랙션 디자인의 시작은 디지털 기술에 기반을 둔 HCI에서 찾을 수 있다. 1992년 컴퓨터기기협회(Association of Computer Machinery, ACM)는 HCI를 "인간사용을 위한 인터랙티브 컴퓨터 시스템의 디자인, 평가, 구현과 이에 관련된 주요 현상에 대한 연구"로 규정했다.
인터랙션 디자인은 문제를 해결하기 위해 분야 간 간격을 메우고 각각의 이점을 결합시키는 접근 방식이자 하나의 사고방식이다.
−빌 모그리지(Bill Moggridge)
인터랙션 디자인은 직관적이고 의미 있는 질서를 부여하는 과정이다.
− 빅터 파파넥(Victor Papanek)
1. 인터랙션 디자인 정의
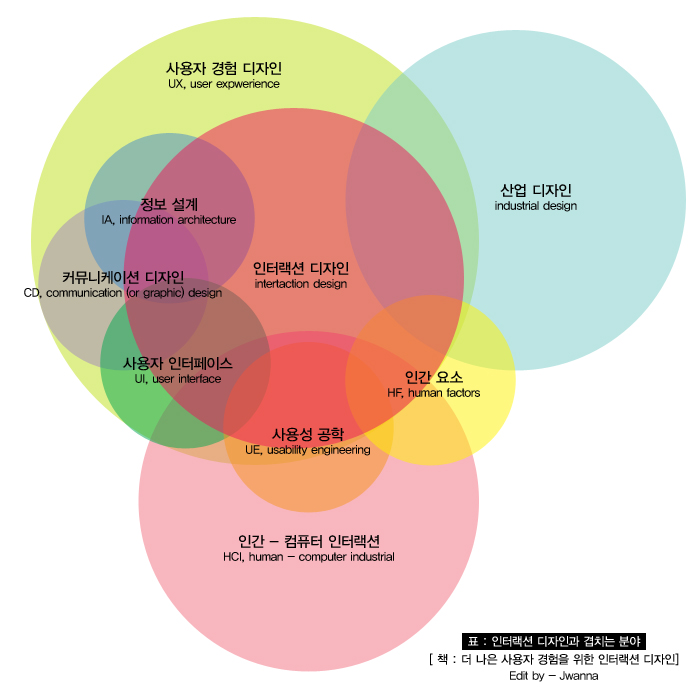
글자 그대로 인터랙션이란 inter(상호)와 action(동작, 작동)의 합성어로 '상호+동작'을 위한 디자인이라고 할 수 있다. 서로 간 커뮤니케이션뿐만 아니라 행위까지도 서로 전달되도록 하기 위한 디자인이다. 인터랙션 디자인은 사람과 제품이나 서비스 사이에 벌어지는 인터랙션을 유발하거나 사람과 인식기능을 갖춘 제품 간에 벌어지는 인터랙션에 관한 기술이다. 인터랙션 디자인의 목적은 두 명 이상 사람들 간의 커뮤니케이션, 즉 인터랙션을 만들어내거나 좀 더 낮은 단위에서는 컴퓨터나 휴대폰, 기타 디지털 기기들처럼 어떤 식으로든 반응하는 인공물과 사람 간에 커뮤니케이션이 일어나게 하는 것이다. 인터랙션 디자인은 여러 가지 디자인 분야와 상호작용하며 겹치게 된다.

인터랙션 디자인은 어디에나 존재한다. 사람들이 이를 인식하건 인식하지 못하건 간에 언제 어디에서나 인터랙션 디자인을 경험하게 된다. 인터랙션 디자인은 어떻게 사람들이 사용하는 제품·서비스와 연결되고, 이들을 통해 서로 연결되는가에 대한 것을 다학제적으로 접근하는 것이다. 빌 모그리지(Bill Moggridge)는 디자인 작업을 하면서 이전의 제품 디자인, 커뮤니케이션 디자인이나 그래픽 디자인으로는 구분되기 힘들고 과학과 기술만으로는 해결하기 힘든 여러 디자인 문제에 부딪히게 되자 이를 해결하기 위한 새로운 디자인 분야로서 인터랙션 디자인을 주창했다.
디자인 분야의 새로운 방법론인 인터랙션 디자인은 기본적으로 사람에 대한, 정확히는 어떻게 사람들이 사용하는 제품·서비스와 연결되고, 그것을 통해 어떻게 서로 연결되는가에 대한 것이다. 간단하게 정의하면 인터랙션 디자인은 인간과 이를 둘러싼 모든 관계를 통한 경험의 디자인이라고 할 수 있다.
인터랙션 디자인은 물리적인 디자인 영역도 있지만, 시스템이 사용자에게 어떻게 반응하는지 행동패턴을 결정하는 과정이다. 넓은 관점에서 보면 개발 방법론이나 사용자 조사 같은 UX 디자인 방법들이 모두 인터랙션 디자인 방법의 일부로 포함될 수 있다. 따라서 무엇보다 사용자에 대한 이해가 가장 필요한 부분이다. 기본적인 바탕학문으로는 인지심리학, 커뮤니케이션, 컴퓨터학과 관련이 깊으며 이러한 분야에서 나온 멘털 모델(mental model), 매핑(mapping), 메타포(metaphor), 어포던스(affordance)와 같은 개념들이 인터랙션 디자인을 구성하는 기본이 되었다. 인간 중심의 디자인, 사용성과 접근성은 인터랙션 디자인이 추구하는 주요 목표이며 좋은 인터랙션 디자인을 하기 위해 사용자 조사 등을 통한 연구와 테스트를 거쳐서 완성된다. 궁극적으로 인터랙션 디자인은 사람들 간 상호작용을 더 풍부하고 더 깊게, 더 나은 방식으로 가능하게 한다.
2. 인터랙션 디자인의 유형
초기의 인터랙션 개념은 컴퓨터공학과 환경에 크게 기반을 두고 발전되었으나, 디자인 영역으로 그 개념과 적용이 확대되면서 관계와 경험에 중심을 둔 새로운 디자인 방향을 제시했다. 특히 인터랙션 디자인에서 새롭게 주목한 것이 사용자의 경험 창출(creating user experience)이다. 경험이라는 추상적인 개념을 인터랙션 디자인에서 어느 범위에서, 어떻게 수용하고 적용할 것인지는 여전히 논란이 되고 있지만, 적어도 인터랙션 디자인의 궁극적인 목표가 경험 창출이라는 점에는 일종의 의견 일치가 이루어지고 있다. 인터랙션 디자인 개념을 확립한 사람 중 하나로 꼽히는 미국 카네기멜론대학교(Carnegie Mellon University)의 리처드 뷰캐넌(Richard Buchanan)은 인터랙션 디자인을 4개 유형으로 설명했다.

첫째, 사람과 사물 사이의 인터랙션(person to thing interaction)이다. 물질 환경의 개념 작용으로서 자연법칙과 그 안에 내재된 작용이 지배하는 인터랙션으로, 인터페이스가 이 단계의 인터랙션에 해당한다.
둘째, 사람과 사람 사이의 인터랙션(person to person interaction)으로 뷰캐넌은 사람들 사이의 관계를 설명하는 상호관계를 처리, 거래, 매매, 전산의 데이터 거래 등으로 해석했으나, 이 연구에서는 인터랙션 개념을 가장 잘 표현할 수 있는 '처리'로 통일해 사용했다. 사람들이 행하는 행위와 말, 그리고 그 안에 숨겨져 있는 기호(sign)와 의미가 인터랙션의 구성과 해석의 중요한 요소가 된다.
셋째, 인간과 환경 사이의 인터랙션(human to environment interaction)으로 이를 휴먼 인터랙션(human interaction)이라 한다. 인간의 특성과 자연 환경 및 문화 환경이 휴먼 인터랙션을 결정하며, 여기서는 환경 속에서 인간이 무엇이 될 수 있는지가 중요한 주제가 된다.
넷째, 뷰캐넌은 인간과 우주 사이의 인터랙션(human to cosmos interaction)을 제시했다. 여기서 우주는 인간의 문화, 사상, 종교 등을 포괄하는 광의의 개념이며, 인터랙션 디자인은 사물에서 시작해서 인간의 정신세계와 만나는 접점에 도달한다고 주장하면서, 이 단계를 참여(participation)라는 표현으로 정리했다.
3. 인터랙션 디자인 사례
인터랙션 디자인의 가장 기본적인 예는 마우스라고 할 수 있다. 인터넷에서 마우스를 조작해 사건이 발생(mouse-event driven)하면 그 결과가 사용자에게 나타나는 것이다. 페이지가 이동할 수도 있고, 사운드나 동영상이 진행될 수 있다. 마우스는 모니터라는 한정된 공간에서 문자(text)가 아닌 요소를 통해 사용자가 인터랙션하는 데 도움을 준다. 메타포(metaphor)로 제시되는 시각적 요소(visual element)들을 인식하고 여기에 반응해 클릭 등을 통해 다음 행위를 하게 하는 것이다. 예를 들어 GUI는 기본적 형태의 인터랙션 디자인이라 할 수 있다. GUI는 데스크톱 메타포(desktop metaphor)를 이용한 WIMP(Windows, Icons, Menus, Pointing devices) 인터페이스다. 우리의 책상에는 책, 파일, 서류함 등이 있다. 스크린 상의 데스크톱에는 파일도 있고 서류함(폴더)도 있고 파일 버리는 곳(휴지통)도 있다.
인터랙션 스토리북으로 유명한 『모로토비의 이상한 모험』은 인터랙션 디자인의 좋은 사례다. 재밌는 인터랙션 효과를 이용해 아이들이 책을 읽을 때에도 흥미를 가지고 볼 수 있고 집중해서 책을 볼 수 있게 만든 아이팟(iPod)용 애플리케이션이다. 기본적으로 화면에 있는 사물들을 터치하거나 기울이면 화면이 바뀌거나 안에 있는 사물들이 즉각 반응을 한다. 그리고 언어도 선택할 수 있어서 다른 나라의 언어도 함께 배울 수 있고 단어는 물론 음성까지도 들으면서 책을 읽을 수 있다. 화면에 강아지를 터치하면 멍멍대며, 강아지의 소리를 들을 수 있다. 글에서 볼 수 있는 내용들이 그림으로 변형되어 화면에 펼쳐지며 이 화면에 있는 사물들이나 배경들을 터치해서 즉각 반응을 느낄 수 있는 것이다. 이렇게 모든 내용이 끝나고 나면 여러 가지의 질문이 나온다. 인터랙션 스토리북을 체험하고 나서 아이들과 부모님이 함께 여러 가지 질문도 공유하면서 가정 안에서도 자연스럽게 인터랙티브한 교육을 할 수 있는 것이다.
또 다른 사례는 차세대 게임기에서 대표적으로 볼 수 있다. 닌텐도의 위(Wii) 모션플러스와 SONY의 PlayStation® Move 컨트롤러가 있다. 사용자의 움직임을 3차원적으로 인식하기 위해 가속 센서와 적외선을 이용한 동작 감지 기술을 이용한다. 볼링 게임을 예로 들면, 사용자가 손에 리모컨을 들고 공을 굴리는 것처럼 움직이면 화면 속의 볼링공이 핀을 향해 움직인다. 손목을 틀어 스핀을 넣을 수도 있다. 마이크로소프트 X BOX 키넥트(Kinect)는 사용자의 신체를 인식해 별도의 컨트롤러가 없이 사용자 신체가 컨트롤러가 되어 게임을 할 수 있다. 키넥트는 게임 분야뿐만 아니라 의학, 스포츠, 지체장애, 교육 분야에도 활발히 적용되어 다양한 산업에 적용되고 있다. 나이키는 애플과 손잡고 운동화에 심어진 칩과 아이팟 또는 아이폰(iPhone)을 동기화시켜 달리기를 할 때 의욕을 유지하기 위해 음악을 듣는 수많은 조깅족에게 훨씬 더 훌륭한 경험을 제공할 수 있었다. 음악을 들으며 달리다가 1마일을 지날 때마다 이어폰을 통해 목소리가 현재의 속도와 지금까지 달린 거리를 알려주며 격려의 말도 해준다. 또한 그동안 달린 거리와 속도 등을 GPS, 전자 지도를 이용해 운동 내용을 인터넷에 공유하게 해주고 자신의 기록을 비교하고 목표와 현재까지 과정을 기록해 시간이 흐를수록 점점 나아지는 자신의 모습을 확인할 수 있는 서비스를 제공하고 있다. 이처럼 최첨단 기술이 인간에게 더 나은 생활을 위한 동기부여를 제공하고 즐거움까지 제공하는 성공적인 인터랙션 디자인(Interaction Design) 사례다.
인터랙션 디자인은 제품의 사용성과 사용자 경험가치의 관계를 연구하는 분야이며, 새로운 기술과 소비자를 연결하는 다리 구실을 한다. 인터랙션 디자인은 인간이 제품이나 서비스를 사용하면서 상호작용하는 것을 용이하게 하는 디자인 분야다. 주로 인간과 컴퓨터 상호작용을 디자인하는 것으로 동적인 예술 전시물을 관람객과 상호작용하게 하는 예술인 인터랙션 아트 혹은 미디어 아트와는 구분된다. 좀 더 좁게는 컴퓨터에 의해 작동되는 전자제품, 시스템의 행동과 사용자 행동 간 상호작용을 용이하게 하는 기술이자 응용예술 분야다. 오늘날처럼 복잡하고 난해한 기술이 쏟아져 나오는 환경에서는 제품의 기술적 특성을 소비자가 이용하기 쉽게 만들어주는 것이 기업의 중요한 과제다.
4. 인터랙션 디자인과 인터페이스 디자인의 차이
인터페이스 디자인과 인터랙션 디자인, 이 둘은 서로 깊은 관련이 있기 때문에 혼동하는 경향이 있다. 동전의 양면과도 같은 이 두 부문은 분명 다른 측면이다. 인터페이스를 통해 제품의 보이지 않는 기능들이 시각적으로 보이고 연결되고 사용된다. 인터랙션 디자인은 인터페이스를 통해 해당 제품이 어떻게 사람과 연관을 맺고 어떻게 그 제품이 현실적으로 반응할지에 관한 것이다. 인터페이스 디자인은 보이고 느껴지는 부분을 담당하고 인터랙션 디자인은 인터페이스 디자인에 생명을 불어넣는다. 즉, 인터페이스를 디자인한다는 것은 제품이나 콘텐츠의 인터랙션 부분을 하드웨어와 소프트웨어에 적용해서 설계함으로써 작동시키는 것을 의미하는 것이고, 인터랙션 디자인은 인터랙션이 적용된 제품이나 콘텐츠를 디자인한다는 의미에서 더 포괄적이다. 인터랙션 콘텐츠를 디자인한다면 그 안에 인터페이스가 디자인된다고 할 수 있고, 좋은 인터페이스에서 좋은 인터랙션 디자인이 가능하다. 인터페이스 디자인은 그저 기기나 애플리케이션, 웹사이트를 예쁘게 만들기 위한 작업이 아니다. 이들은 사용자가 입력하고 시스템의 출력을 기대하기에 적절한 시각적, 음향적, 물리적 형태를 제공하는 것이다. 사용자에게 해당 기기가 무엇을 할 수 있고 어떻게 다루면 될지에 대해 적절한 어포던스를 제공하는 작업이며 사람들이 일상적으로 기꺼이 사용하게 될 유용하고 쓸모 있는 애플리케이션이나 기기를 만드는 작업이기도 하다. 인터페이스 작업은 훌륭한 인터랙션 디자인을 결정하는 데 중요한 역할을 하고 있다.
이런 측면에서 인터랙션은 인터페이스의 상위 개념이라고 할 수 있다. 커뮤니케이션 과정에 사용되는 도구를 중시한 인터페이스는 대화하고 조작하는 방법과 사용자의 참여를 강조하게 되면서, 인터랙션이라는 상위 개념으로 발전했다.

5. 인터랙션 디자인의 발전방향
미국의 건축가 루이스 설리반(Louis Sullivan)이 주창한 디자인에서 "형태가 기능을 따른다(Form follows function)"라는 말은 인터랙션 디자인에서는 "형태는 사용자 경험을 따른다(Form follows experience)"라는 말로 변용될 수 있다. 콘텐츠는 사용자가 직접 접촉하는 인터페이스로, 앞으로 인터랙션 디자인은 인터페이스로 대변되는 제품과 시스템 사용에 초점을 맞추게 될 것이다. 최근 인터랙션 디자인의 미래를 가늠하게 하는 주요 기술 동향으로 첫째, 체화된 인터랙션(embodied interaction), 둘째, 인간의 시각, 청각, 촉각, 후각 등의 정보와 반응이 참여하는 다중감각 인터랙션(multimodal interaction)이다. 최근에는 햅틱(haptic) 기술을 이용해 사용자의 입력 장치인 키보드, 마우스, 조이스틱, 터치스크린에서 힘과 운동감의 촉각을 통해 느끼게 하는 디자인이 유행하고 있다. 피부감각의 정보표현 방법은 아직 체계화되고 표준화된 형태는 없지만 피부를 통한 자극의 전달속도가 시각에 비해 5배나 빠르고 사람의 피부면적은 신체기관 중 가장 큰 조직이므로 착용형 컴퓨터 등 향후 인간과 컴퓨터가 밀접한 환경이 될 때 정보의 인지와 표현을 위한 필수 상호작용 채널로 여겨진다.
체화된 인터랙션은 거주하는 인터랙션(inhabited interaction)이란 용어와 비슷한 개념으로 현재의 단말기 중심의 폐쇄적인 시스템(closed system)에서 나타나는 인터랙션이 아니라 장소, 상황, 시간 등에 구애받지 않고 자유로운 정보 교환과 통합된 기기를 사용한 전방위(全方位), 통합된 일체형 인터랙션을 의미한다. 이러한 이상을 충족시키는 인터랙션은 사용자 개인 중심의 인터랙션이 아닌 시스템과 공간을 공유하는 여러 사람들이 정보와 의미를 함께 공유, 조작, 창조하는 인터랙션을 의미하며, 열린 인간관계를 지향한다.
인터랙션 디자이너는 당장 사용 가능한 높은 수준의 공학기술을 전파해 이 공학기술을 습득하게 할 수는 없지만, 상업적 목적보다는 개인의 본성에 따라 위대한 인간적 가치를 가지는 것을 만들어 수억 명의 사람들이 이용하게 할 방법을 찾아야 한다. 공학기술을 쓸 수 있는 사람과 그렇지 않은 사람 사이에서 이미 광범위하게 벌어진 '디지털 격차'를 더 벌어지게 해선 안 된다.
"미래를 예측하는 가장 좋은 방법은 미래를 만들어내는 것이다." 제록스 PARC 연구소의 과학자이며 1972년 다이나북(Dynabook)으로 노트북 컴퓨터의 개념을 창시한 앨런 케이(Alan C. Kay)의 말이다. 우리가 원하든 원치 않든 미래는 시시각각 다가오고 있으며, 미래를 만들어 내는 것, 최소한 미래를 더 인간적으로 만드는 것은 인터랙션 디자이너의 몫이다. 발전하는 공학기술과 기술을 사용할 인간 사이에서 인터랙션 디자이너는 인간을 위한 미래가 되도록 만들고, 이끌고, 조율해야 할 것이다.
참고문헌
- Alan Cooper & Robert M. Reimann(2003). About Face 2.0: The Essentials of Interaction Design. Wiley.
- Marion Buchenau & Jane Fulton Suri(2000). Experience Prototyping, DIS'00.
- Raskin, J.(2000). The Humane Interface. ACM Press
- Richard Buchanan, & Victor Margolin(1995). Discovering Design: Explorations in Design Studies. University Of Chicago Press.
- Shin, D.(2012). 3DTV as a social platform for communication and interaction. Information Technology and People, 25(1), 55~80.
'Topic > 디자이너라면..' 카테고리의 다른 글
| [2014.10] 뛰어난 UI를 구현하기 위해 확인해야 할 52가지 점검표 (0) | 2021.01.20 |
|---|---|
| User Experience(UX,사용자 경험)란 무엇인가? (0) | 2021.01.19 |
| [2014.08] 모바일 '친화적인' 웹사이트 구축 팁 12선 (0) | 2021.01.19 |
| [2010.03 휴대폰서 뜨는 UX - 핵심은 감성 (0) | 2021.01.15 |
| 웹디자인의 성공 전략 (0) | 2021.01.15 |
| [2006.08] 웹디자이너의 기술 요건 (0) | 2021.01.15 |