모바일 앱 브랜딩 전략은 브랜드에 있어 가장 중요한 포인트 중 하나입니다. 생성된 전략에 따라 진행하면 목표를 달성할 수 있습니다. 하지만 올바른 모바일 앱 브랜딩 전략을 세우기 위해 주의해야 할 점을 살펴 보겠습니다.

사용자 중심 앱 디자인
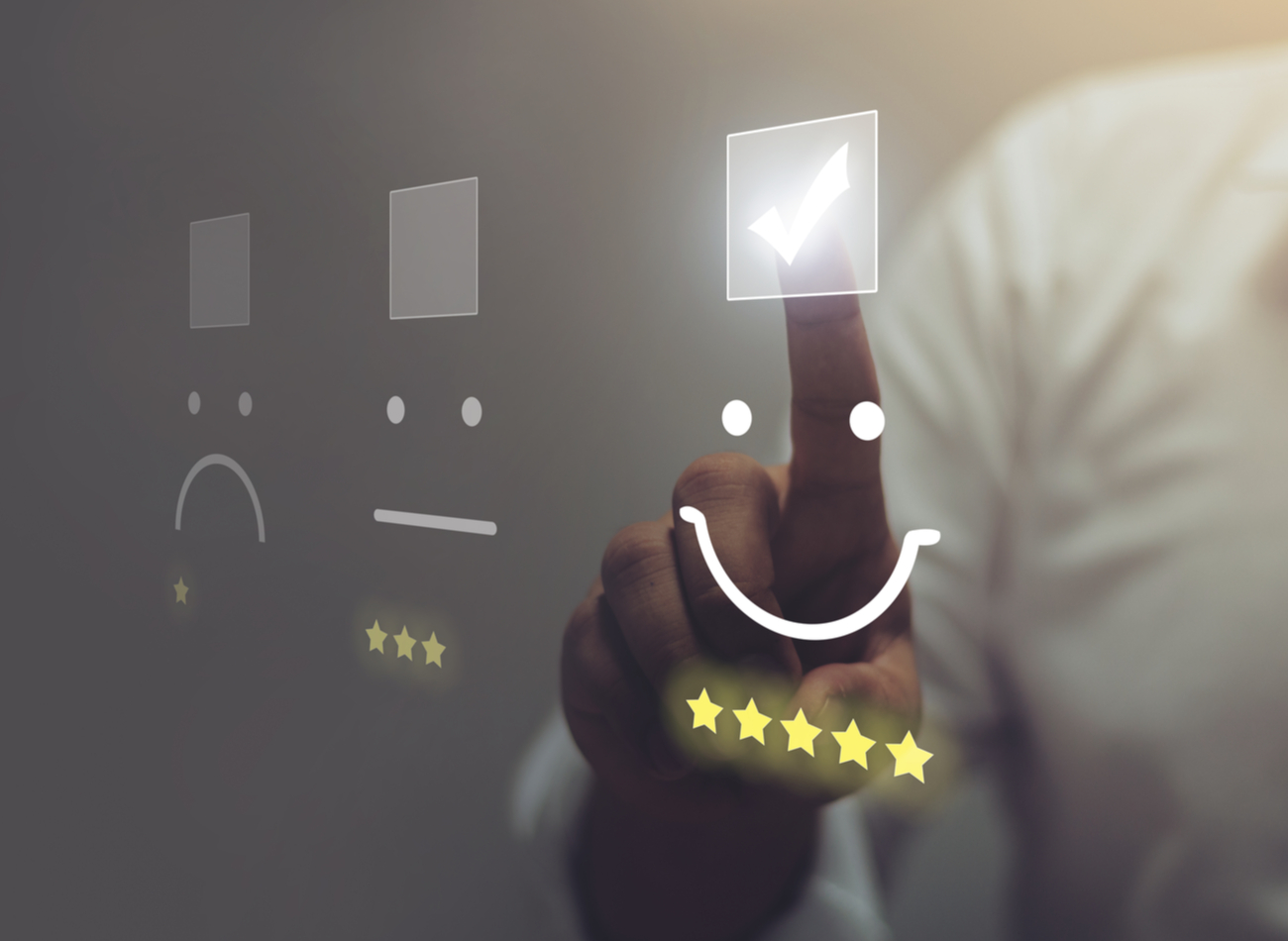
모바일 앱 브랜딩 전략은 앱 사용자의 기대를 충족시키는 데 중점을 둡니다. 이러한 전략은 사용자 경험을 개선하는 것을 목표로 합니다. 사용자는 자주 하는 모바일 앱을 평가하기 때문입니다. A/B 테스트는 모바일 앱을 개발하는 동안 사용자의 요구를 이해하고 사용자 경험을 평가하기 위해 수행되어야 합니다. A/B 테스팅은 최종 사용자가 좋아하는 앱을 디자인하는 데 도움이 됩니다. 여기서 사용자가 주요 요인이고 목표가 그라는 것을 이해하는 것이 필수적입니다. 사용자를 조사하고 그들이 원하는 것을 이해하는 것은 모바일 앱 개발에서 가장 중요한 요소입니다.

사용자 경험 개인화
사용자에게 앱 관련 문제 및 오류가 발생하면 모바일 앱의 사용자 경험에 부정적인 영향을 미칩니다. 따라서 모바일 앱을 테스트하고 분석하여 브랜드와 앱에 대한 사용자의 긍정적인 의견을 얻을 필요가 있습니다. 앱의 사용자 경험을 사용자 지정하여 긍정적인 피드백을 얻을 수 있습니다. 근거리 통신(NFC), 인공 지능(AI), 머신 러닝과 같은 신기술을 통해 사용자의 선호도를 쉽게 이해하고 맞춤화할 수 있습니다. 다양한 소스에서 수집한 사용자 데이터를 사용하여 사용자 경험을 개인화하고 브랜드 이미지를 개선할 수 있습니다.

앱 아이콘 및 로고 디자인
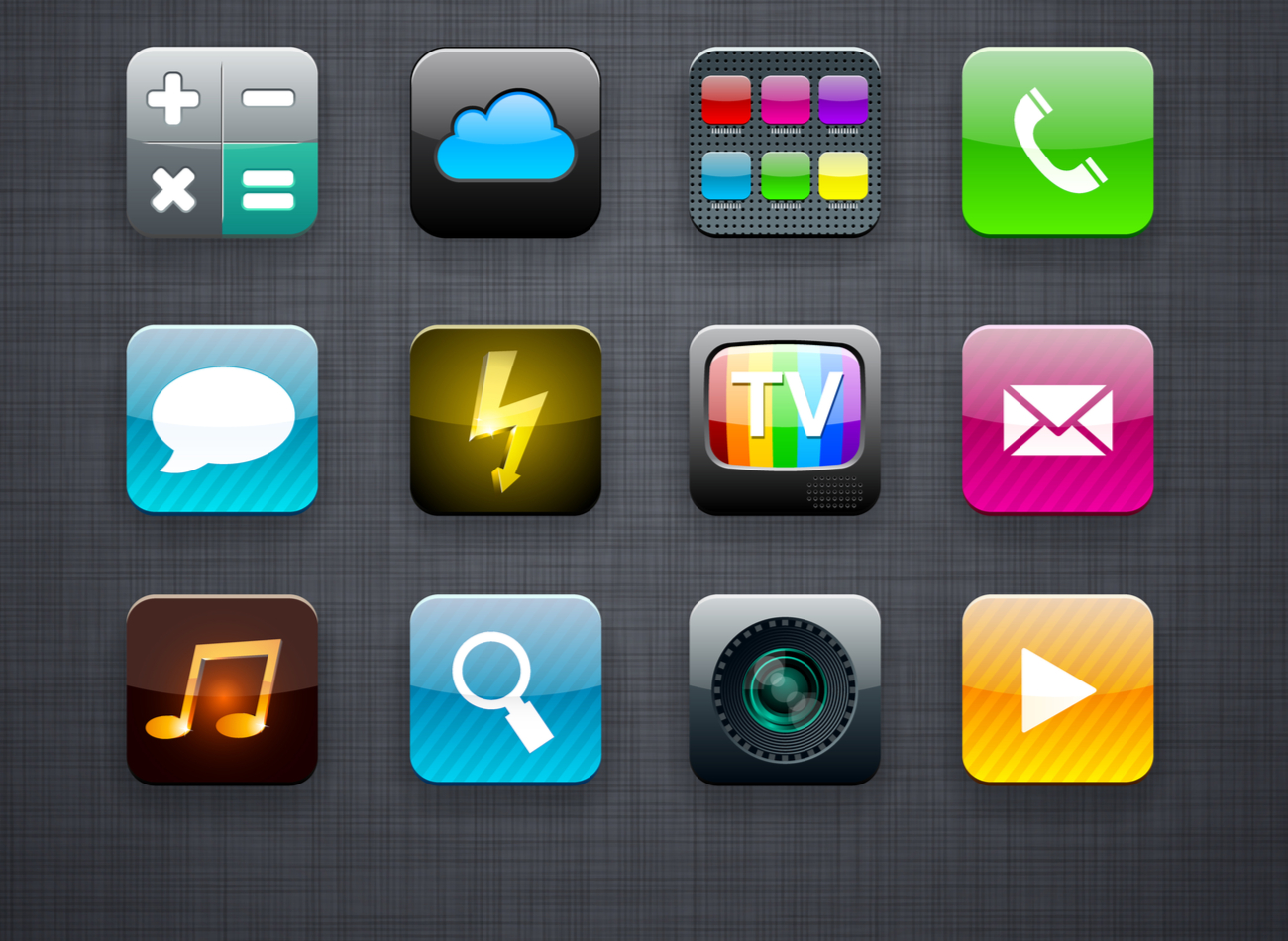
앱 아이콘과 로고는 모바일 앱의 이름을 보완하고 사용자가 쉽게 연결할 수 있도록 합니다. 브랜드를 식별할 수 있는 고유한 아이콘을 만들면 모바일 앱을 강조 표시하고 기억에 남을 수 있습니다. 여러 앱 아이콘 을 만들어 색상, 모양을 구별하고 사용자에게 테스트할 수 있습니다. 최종 사용자 경험에서 가장 많이 연결된 것을 선택할 수 있습니다. 사용자가 전화기를 들었을 때마다 마주하게 되므로 눈에 잘 띄고 브랜드를 연상케 합니다. 충분히 창의적이고 브랜드에 적합한 앱 아이콘이 있다면 앱이 자체적으로 마케팅하고 사용자를 끌어들일 것입니다.

지속적인 업데이트
계속해서 사용자에게 향상된 경험을 제공하세요. 앱을 자주 업데이트하면 앱을 브랜드화하는 데 도움이 됩니다. 앱에 더 많은 기능을 추가하는 것은 사용자에게 더 많은 공간을 제공하는 것입니다. 앱에서 더 많은 활동을 할 수 있고 더 많은 시간을 할애할 수 있습니다. 따라서 모바일 앱 브랜드가 더 높은 순위에 오르는 데에도 도움이 됩니다.

일관성 유지
모바일 앱을 개발할 때 조직은 브랜드 아이덴티티를 정의하고 앱 전체에 일관되게 적용해야 합니다. 관련 콘텐츠 및 정보는 앱에 포함되어야 하며 사용자에게 가장 매력적으로 제공되어야 합니다. 브랜드의 아이덴티티는 앱 전반에 걸쳐 일관되게 적용되어야 하며, 특히 동일한 색상 및 글꼴과 같은 기능이 적용되어야 합니다. 이러한 방식으로 앱 사용자는 브랜드와 앱을 기억할 수 있습니다.

경쟁사 모니터링 및 평가
성공적인 경쟁사의 브랜딩 전략을 분석한 후 이를 기업 아이덴티티에 맞게 조정하고 창의성을 더하여 성공적인 브랜딩 전략을 수립할 수 있습니다. 전략을 따르고 분석하여 더 높은 점수를 얻기 위해 노력할 수 있습니다. 분석 및 조사 결과, 모바일 앱을 정기적으로 업데이트하여 사용자 경험을 개선할 수 있습니다. 경쟁업체와 달리 앱을 업데이트하여 한 발 앞서 나갈 수 있습니다. 예를 들어 도움말 지원 섹션을 추가하여 선호할 수 있습니다. 또한 경쟁사를 자주 평가하고 모바일 앱 브랜딩 전략을 정기적으로 업데이트하여 새로운 트렌드를 따라잡고 경쟁에서 이긴다면 도움이 될 것입니다.


번역된 내용으로 의역이나 오역이 있을 수 있습니다.
자세한 내용은 원문을 확인하시기 바랍니다.
'Topic > 읽어봤으면..' 카테고리의 다른 글
| 현대 UX 디자인은 창의성을 죽이고 있습니다. (1) | 2022.05.10 |
|---|---|
| UX 컨설팅의 복잡성 (1) | 2022.03.31 |
| 스토리텔링을 통해 앱을 홍보해야 하는 이유 (0) | 2021.12.17 |
| 콘텐츠 마케팅 초보자 가이드 (0) | 2021.11.23 |
| 디지털 브랜드의 인지도를 높이는 7가지 팁 (0) | 2021.07.29 |
| 퍼스널 브랜드를 어떻게 구축할 것인가? (0) | 2021.03.28 |
| 제품 디자인, "스티브 잡스라면 어떻게 할까?" (0) | 2021.02.09 |
| 애플의 디자인에 숨겨진 수학적 비밀 (0) | 2021.02.09 |