간단한 규칙은 적절한 디자인 결정을 하도록 안내하고 의사 결정자에게 보다 설득력 있는 사례를 만드는 데 도움이 됩니다. 디자인 원칙은 좋은 제품 디자인의 기초를 형성하는 고려 사항의 모음입니다. 온라인에서 다양한 원칙을 나열하는 많은 기사를 찾을 수 있지만 종종 우리가 매일 접하는 제품의 구체적인 예가 부족합니다.
다음은 보다 유용하고 효과적이고 몰입감 있는 디자인을 만드는 데 도움이 되는 10가지 원칙입니다.

The Flexibility-Usability tradeoff
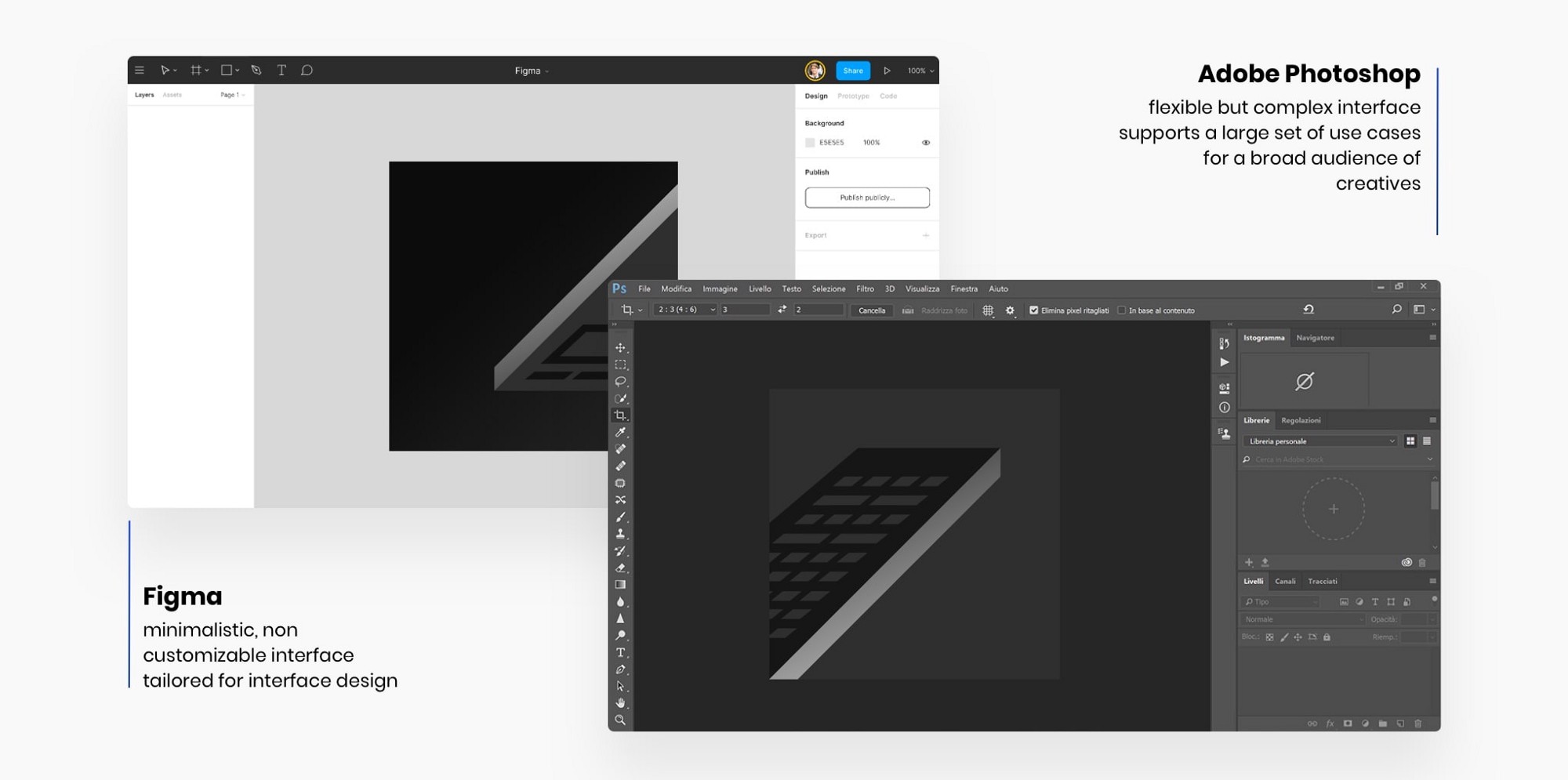
시스템의 유연성이 증가함에 따라 사용성은 감소합니다. 유연한 설계는 더 많은 기능을 지원하고 광범위한 요구 사항을 충족하지만 전문 도구보다 이러한 기능을 덜 효율적으로 수행합니다. 유연성과 유용성의 균형을 맞출 때 사용자의 요구 사항을 얼마나 잘 이해하고 있으며 사용자가 발전하거나 변경될 가능성을 고려하십시오. 유연한 제품은 복잡성, 유용성, 채택 시간 및 투자 요구 사항 측면에서 상당한 비용이 듭니다.
Adobe Photoshop은 디자이너, 그래픽 아티스트, 사진 작가 및 크리에이티브 전문가가 널리 사용합니다. Photoshop 기능 세트의 모든 새 버전이 더 큰 사용 사례 세트를 수용하도록 확장됨에 따라 매우 유연하지만 복잡한 사용자 인터페이스가 탄생했습니다. 반대로 Figma는 의도적으로 UI 디자인을 위해 제작되었으며 매우 간결한 기능 세트를 가지고 있습니다. 최소한의 인터페이스는 많은 훈련 없이 완전히 활용할 수 있습니다.

해야 할 일:
- 대상 고객의 요구 사항을 명확하게 예측할 수 없는 경우 더 많은 유연성을 지원합니다. 그러나 스마트 기본값과 즉시 사용 가능한 솔루션을 제공하는 것을 잊지 마십시오.
- 모든 새로운 기능이 복잡성에 기여한다는 점을 이해하고 우선 순위를 지정하고 범위를 줄이십시오. 핵심 제품 가치 제안에 집중하십시오. 새로운 릴리스가 나올 때마다 새로운 기능을 추가할 뿐만 아니라 기존 기능 세트를 개선하려고 합니다.
- 동일한 요구 사항을 지원하는 대안적 접근 방식과 관점의 수를 제한합니다. 보다 규범적인 사용자 인터페이스를 디자인합니다.

The Aesthetic-Usability Effect
사용자는 미학적으로 만족스러운 디자인을 더 유용하다고 인식하는 경향이 있습니다. 우리는 실제로는 그렇지 않더라도 더 좋아 보이는 제품이 더 잘 작동할 것이라고 믿는 경향이 있습니다. 1995년 ATM UI의 26가지 변형을 테스트한 후 252명의 연구 참가자에게 각 디자인의 사용 편의성과 미적 매력을 평가하도록 요청했습니다. 연구원인 Masaaki Kurosu와 Kaori Kashimura는 사용자가 인터페이스의 미학에 크게 영향을 받아 사용 편의성에 대한 인식에 영향을 미친다는 사실을 발견했습니다.
GAP 에러 페이지는 “404”와 같은 사용자의 에러 코드에 익숙하지 않은 것을 사용하지 않고 에러가 발생한 원인을 나열한다는 점에서 상당히 유용합니다. 또한 페이지에는 명확한 클릭 유도 문안 및 지원 연락처가 있습니다. 단조롭고 직접적인 Gap 페이지와 반대로 Pixar의 404 페이지는 이 스트레스가 많은 시나리오에서 긍정적인 관계와 감정을 불러일으키는데 중점을 둡니다. 그들의 우주에서 훨씬 더 풍부한 비주얼과 장난기 넘치는 캐릭터를 사용하여 그들은 당신을 웃게 만들려고 노력합니다.

해야 할 일:
- 미적 디자인을 창조하기를 열망합니다. 사용자는 시각적으로 매력적인 제품을 사용하려고 할 가능성이 더 높고 사소한 문제에 더 인내합니다. 따라서 시간과 돈을 투자할 가치가 있습니다.
- 아름다움은 보는 사람의 눈에 있습니다. 미학적으로 보기에 좋아 보이는 것이 대상 청중에게는 같지 않을 수 있습니다. 연구 및 테스트에 투자하십시오.
- 디자인에서 미학에 영향을 미치는 매력 편향, 황금 비율, Countour 편향 및 3분의 1 법칙과 같은 원칙을 참조하십시오.

Forgiveness
좋은 디자인은 사용자가 오류를 피하고 오류가 발생했을 때의 부정적인 결과를 최소화하는데 도움이 되어야 합니다. 우리는 인간이고 결과적으로 모든 종류의 실수를 합니다.
미끄러짐 — 사용자가 행동하고 오타와 같은 예기치 않은 결과를 얻을 때,
실수 — 지식의 격차 또는 상황에 대한 잘못된 평가로 인한 것입니다. 또는
경과 - 집중력, 기억력 장애로 인해
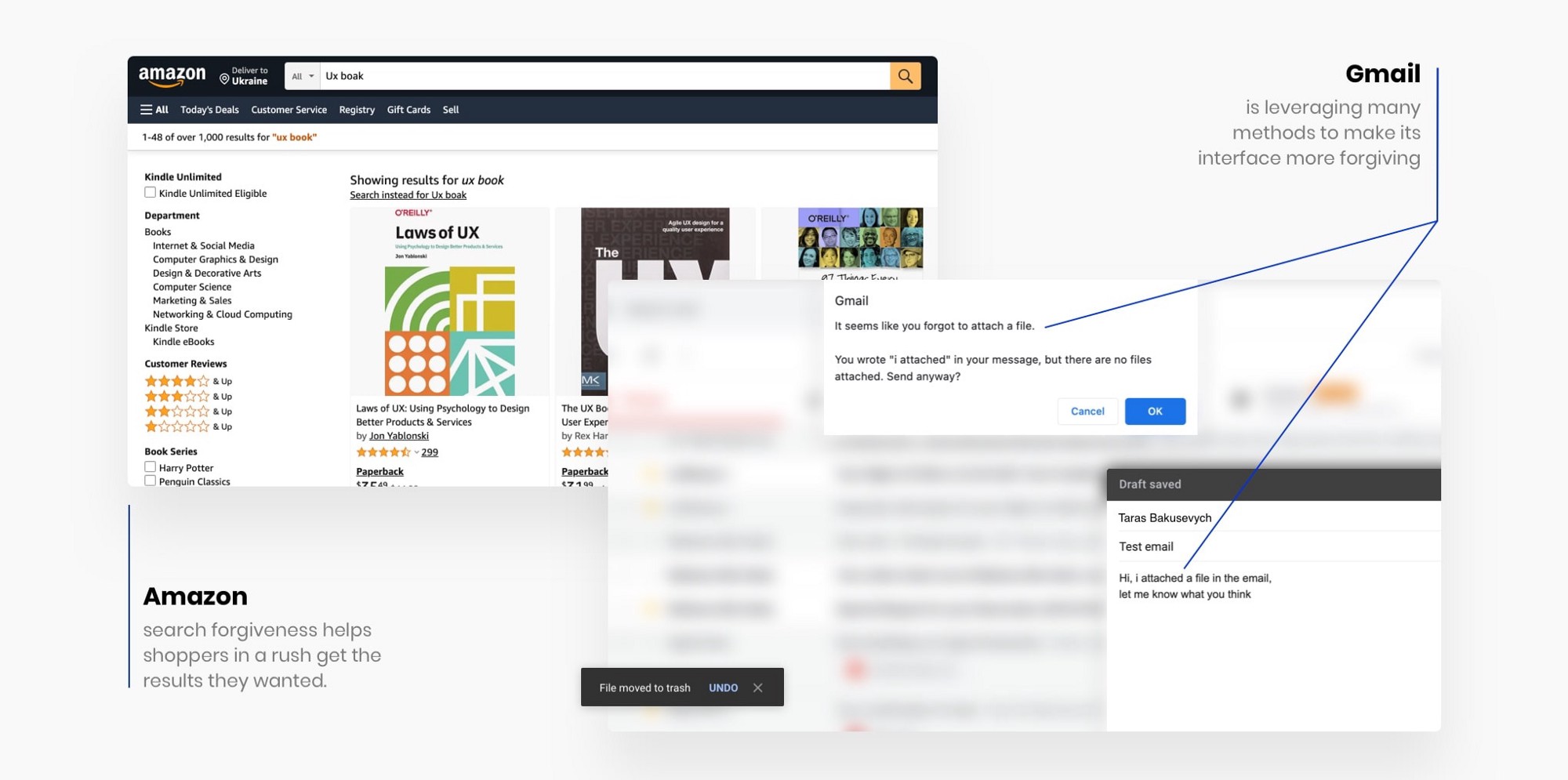
Amazon 검색에서의 용서는 서두르는 쇼핑객이 원하는 결과를 빠르게 얻을 수 있도록 도와 줍니다. 오타를 감지하면 시스템은 수정된 검색어에 대한 결과를 표시합니다. Gmail은 또한 인터페이스를 더욱 관대하게 만들기 위해 많은 방법을 활용하고 있습니다. 이메일 앱을 보낼 때 사용자가 마음이 바뀌면 취소할 수 있도록 약간의 인위적인 지연이 발생합니다. 또는 언급된 "첨부 파일"의 경우 앱을 보낼 때 잊어버린 경우 실제로 포함하도록 알려줍니다.

해야 할 일:
- 오류를 피하는 가장 좋은 방법 은 적절한 사용에 영향을 미치는 디자인의 물리적 특성인 적절한 어포던스 를 가진 디자인을 만드는 것입니다.
- 조치의 가역성을 지원하거나 치명적인 오류나 실패를 방지하는 프로세스인 "안전망"을 구축하십시오.
- 중요하고 되돌릴 수 없는 조치에 대해서만 확인을 요구하도록 하십시오.

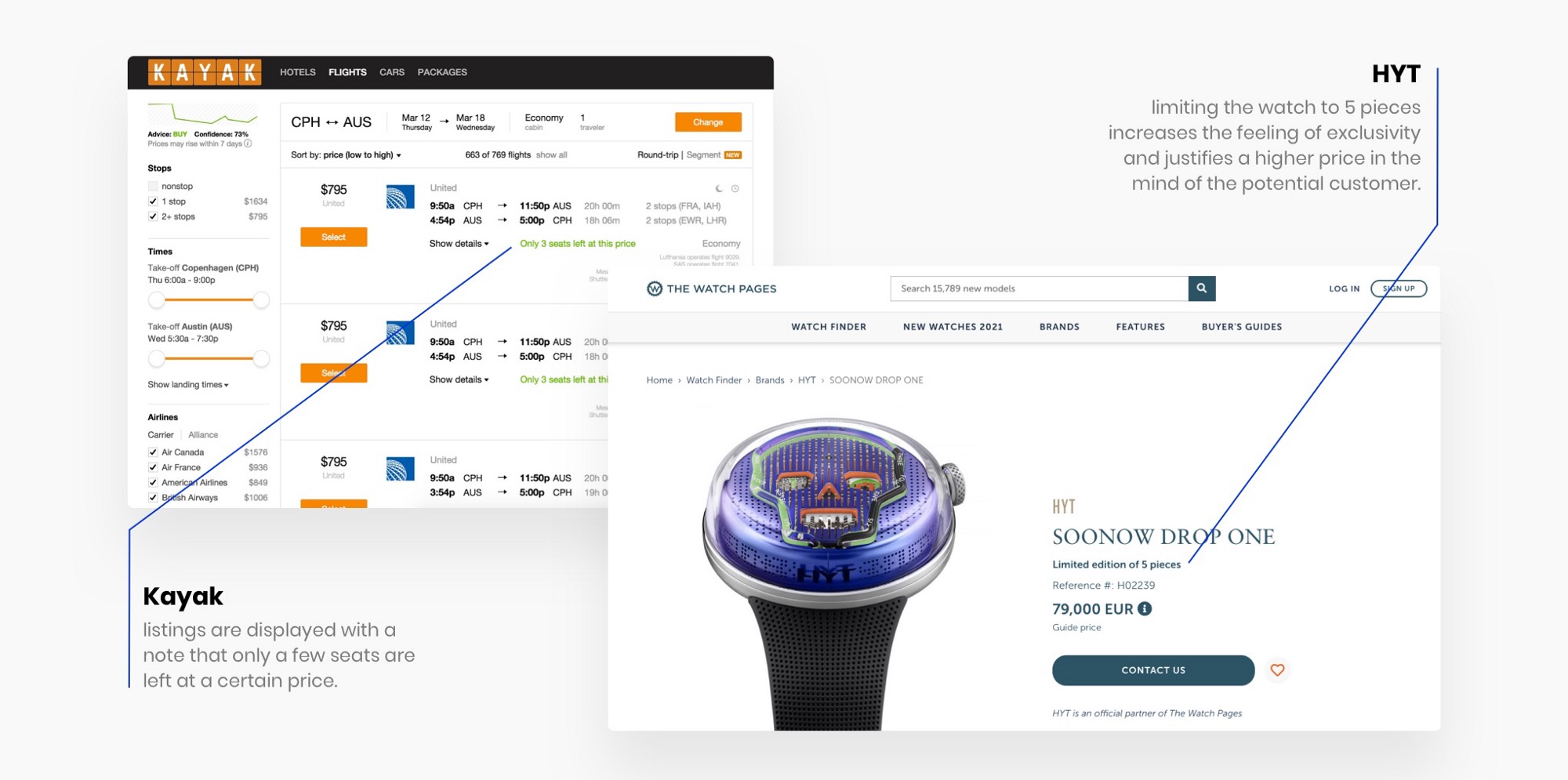
Scarcity
제품, 서비스 및 기회는 공급이 부족하거나 드물게 발생하는 것으로 인식될 때 더욱 바람직해집니다. 브랜드는 희소성 원칙을 사용하여 사람들이 제품을 구매하거나 원하는 다른 행동을 취하도록 설득합니다. 인간을 결핍보다 더 효과적으로 행동으로 옮기는 원칙은 거의 없습니다. 많은 생리적 현상이 이 원리 효과에 기여합니다. 누락에 대한 두려움(FOMO)이 자신이 알지 못하거나 자신의 삶을 더 좋게 만들 수 있는 정보, 이벤트, 경험 또는 삶의 결정을 놓치고 있다는 불안감이 있을 수 있다. "베블렌 상품" 이라고 하는 모든 범주의 제품이 있는 정도까지, 독점적인 특성과 지위 상징으로서의 매력 때문에 가격이 올라갈수록 수요가 증가하는 상품입니다.
KAYAK 또는 Booking 과 같은 대부분의 여행 예약 사이트 에는 특정 가격에 몇 개의 좌석/객실/품목만 남아 있다는 메모와 함께 목록이 표시됩니다. 5피스로 제한되는 새로운 HYT 시계는 독점적인 느낌으로 인해 2~3배의 비용으로 더 잘 팔릴 수 있는 고전적인 "Veblen good" 예입니다.

해야 할 일:
- 제품 또는 서비스의 특성에 따라 희소성을 만들기 위해 다양한 전술을 사용합니다.
- "특권" 사용자 그룹에 대한 정보 - "특권" 사용자 그룹에 대한 제한된 액세스
- 제한된 높은 수요의 항목 - 공급 감소, 높은 수요에 대한 명확한 표시가 고객에게 전달됩니다.
- 사용자가 결과를 신중하게 고려하지 않고 신속하게 조치를 취하도록 유도하면 비즈니스에 단기적으로 엄청난 이익을 줄 수 있지만 이러한 전술 중 상당수는 "다크 UX"로 간주되며 장기적으로 브랜드 충성도를 손상시킬 수 있습니다.

Signal to Noise ratio
인터페이스 또는 통신 채널에서 관련성이 없는 정보에 대한 비율.
인간과 컴퓨터의 상호작용은 정보의 전송 및 수신을 기반으로 합니다. 비효율적이거나 부적절하게 표시되는 과도한 스타일이나 정보는 신호를 저하시키고 디자인에 노이즈를 추가합니다. 높은 "신호 대 잡음비"는 모든 UX 디자이너의 핵심 목표입니다.
신호 열화는 계층 구조의 부재, 정보 과부하, 고도로 양식화된 타이포그래피 또는 차트, 불분명한 아이콘, 부적절한 시각 효과 등 여러 가지 이유로 인해 발생합니다. 아래에서 다양한 수준의 노이즈가 있는 모바일 전자 상거래 홈페이지의 3가지 예를 볼 수 있습니다. Aliexpress 앱은 수많은 정보, 링크 및 클릭 유도문안을 표시합니다. 불행히도, 이것은 밝은 UI와 화려한 배경과 결합되어 과도한 노이즈를 초래하여 특정 항목에 집중하는 것이 거의 불가능합니다.

해야 할 일:
- 주요 사용자 목표와 결정을 내리는 데 필요한 필수 정보를 식별합니다. 디자인을 단순하게 유지하십시오.
- 디자인의 모든 요소의 크기, 대비 및 시각적 "가중치"의 균형을 유지합니다. 타이포그래피, 색상을 사용하여 명확한 계층 구조를 구축하고 사용자에게 전달해야 하는 정보에 초점을 맞춥니다.

80/20 Rule
"파레토원리"라고도 하는 이 법칙은 큰 시스템에서 높은 비율의 효과가 낮은 비율의 변수로 인해 발생한다고 말합니다. 이 원칙은 거의 모든 곳에 영향을 미친다는 것을 알 수 있습니다. 80/20 규칙은 경제학에서 자주 사용되지만 사용자 인터페이스, 품질 관리 및 엔지니어링에 개념을 적용할 수 있습니다. 몇 가지 예가 있어요.
- 제품 사용의 80% 는 기능의 20% 를 포함합니다.
- 80%의 오류는 20%의 구성 요소에서 발생합니다.
- 회사 매출의 80%는 고객의 20%에서 나옵니다.
- 80%의 발전은 20%의 노력에서 나온다
- 80%의 아이디어는 20%의 사람들 에게서 나온다
iOS 계산기 앱 은 80/20 규칙을 최대한 활용합니다. 사용자 작업 및 사용량의 가장 큰 부분에 해당하는 주요 계산기 기능은 기본 세로 모드에서 액세스할 수 있습니다. 자주 사용하지 않는 기능은 가로 모드에서 눈에 잘 띄지 않게 나타납니다.

해야 할 일:
- 제품 분석을 활용하여 설계 노력을 최적화하십시오!
- 20%의 고객이 회사 수익의 80%에 해당한다면. 그리고 그들은 팀이 연구, 디자인 및 테스트에 대부분의 시간을 소비해야 하는 시간보다 80%의 시간을 제품 기능의 20%를 사용합니다.
- 디자인 연구 활동과 청중이 참여하는데 드는 시간과 돈의 투자 수익을 항상 고려하십시오.

Most advanced yet acceptable
여전히 알아볼 수 있고 친숙한 가장 참신한 디자인이 상업적으로 성공할 가능성이 가장 높습니다. 새로운 디자인, 외국의 경험이 호기심을 불러일으키는 디자인은 무엇보다 독창성을 중시합니다. 하지만 경험적 연구는 사람들이 친숙한 경험을 선호한다는 사실을 뒷받침합니다. 친숙함은 우리에게 통제력과 안정감을 줍니다.
“성인 대중의 취향은 그 해결책이 그들이 규범으로 수용하도록 조건화된 것에서 너무 광범위하게 벗어남을 암시하는 경우, 요구 사항에 대한 논리적 해결책을 반드시 받아들일 준비가 되어 있지 않습니다.”
Raymond Loewy — 유명한 프랑스 태생의 미국 산업 디자이너, 코카콜라 병 뒤에, Shell Oil 로고 등
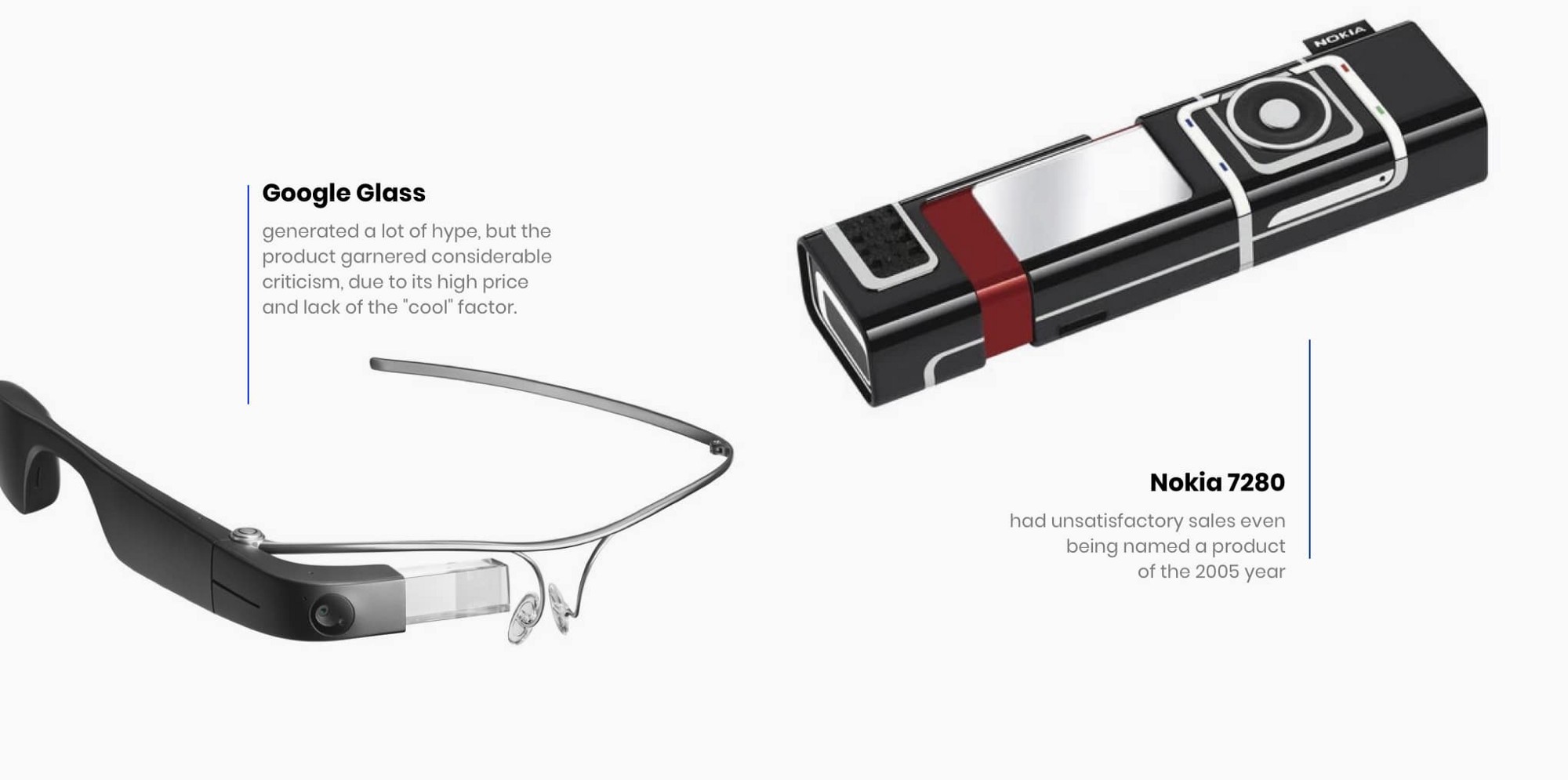
Google Glass는 세상을 미래로 한 발 더 나아가게 하는 대담한 기회였습니다. 마케팅 캠페인은 많은 과대광고를 일으켰지만 제품은 가격, 안전 및 개인 정보 보호에 대한 우려로 상당한 비판을 받았습니다. 구글 글라스는 '멋진'요소가 부족해 보였습니다. Fortune Magazine은 Nokia 7280을 2004년 최고의 제품 중 하나로 선정했습니다. 그 디자인은 많은 사람들에게 찬사를 받았고 일부 컬트 추종자들도 있었지만 일반적으로 만족스럽지 못한 판매를 보였습니다.

해야 할 일:
- 설계를 설명해야 하거나 광범위한 교육 및 "도움말" 기능이 필요한 경우 설계가 지나치게 고급스럽거나 너무 복잡합니다. 설명이 거의 필요하지 않거나 전혀 필요하지 않은 디자인을 만들고자 합니다.
- 대상 고객 기술 세트, 학습 속도 및 변화에 대한 수용력 이해가 필요합니다.
- 궁극적인 비전에 도달하기 위해 점진적 접근 방식을 사용하여 점진적으로 설계를 진행합니다.

Immersion
세계에 대한 인식이 상실되고 사용자가 경험에 완전히 몰두할 때 정신 집중 상태.
몰입은 게임을 하고, 매력적인 작업을 하고, 춤을 추는 동안 발생할 수 있습니다. 기쁨의 감각을 동반하는 이 느낌은 일반적으로 수정된 시간 감각 또는 자의식 상실을 특징으로 합니다. 이러한 요소는 서로 독립적으로 발생할 수 있지만 조합으로만 소위 흐름 상태를 구성합니다.
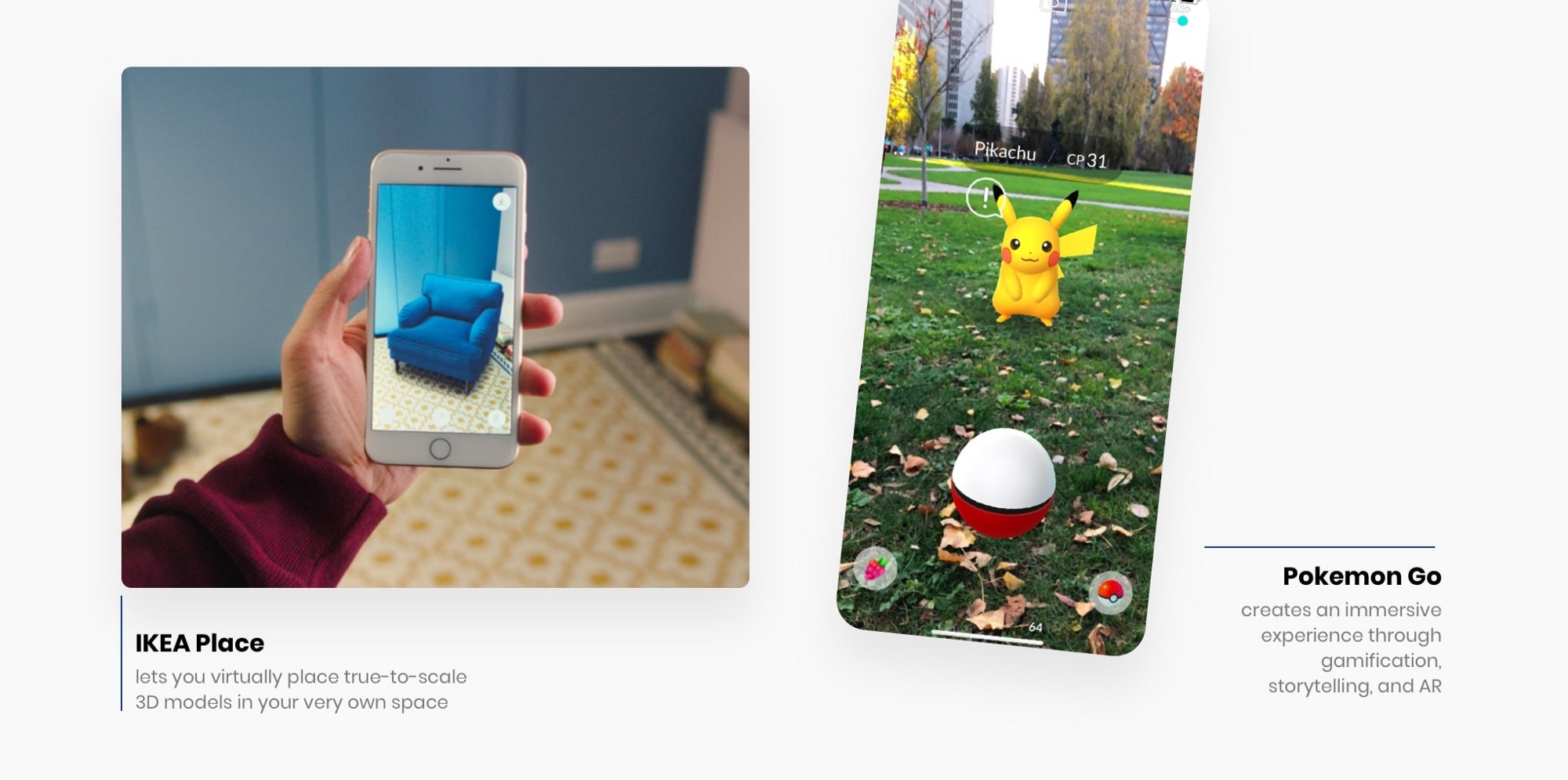
2019년에 전 세계를 강타한 앱인 Pokemon Go는 게임화, 스토리텔링, AR을 통해 몰입형 경험을 만드는 가장 좋은 예 중 하나였습니다. 200일 이내에 플레이어는 게임 내 업그레이드에 기록적인 10억 달러를 지출했습니다. IKEA Place를 사용하면 실제 크기의 3D 모델을 나만의 공간에 가상으로 배치할 수 있습니다. 최신 AR 기술과 IKEA의 스마트 홈 솔루션을 결합하여 이전과는 다른 IKEA를 경험할 수 있습니다.

해야 할 일:
- 산만함을 최소화하고 통제감을 촉진하며 피드백을 제공하는 환경을 설계하십시오.
- 명확하게 정의된 목표와 극복할 수 있는 과제를 제공합니다.
- VR/AR/MR/XR을 활용하여 가상 세계에서 콘텐츠를 배치하고 상호 작용을 촉진하여 콘텐츠와 해당 사용자 간의 추상화를 제거합니다.

Garbage in, garbage out
시스템 출력의 품질은 시스템 입력의 품질에 따라 다릅니다. 원칙은 컴퓨터가 엄격한 논리에 따라 작동하며 일반적으로 좋은 입력은 좋은 출력을 낳고 나쁜 입력은 잘못된 결과를 낳는다는 관찰에 기반합니다. 다양한 입력 문제가 있을 수 있습니다.
실수의 결과 — 제공된 입력은 여권 번호 필드에 전화번호를 입력하는 것과 같이 예상 입력과 근본적으로 다를 수 있습니다. 입력 유형이 정확할 경우 작은 실수가 발생할 수 있지만 맞춤법 오류와 같은 오류가 있습니다.
Airbnb에 경험을 게시하는 엄격하지만 안내된 프로세스는 플랫폼의 콘텐츠를 개선하고 일관성을 유지하는데 진정으로 도움이 됩니다. 이미지 품질 요구 사항, 참조, 단어수 제한 및 미리보기는 사용자가 가장 매력적인 목록을 만드는데 도움이 되는 메커니즘의 일부일 뿐입니다.

해야 할 일:
- 실수를 피하기 위해 좋은 어포던스와 제약을 위해 디자인합니다.
- 데이터 품질 문제를 최소화하기 위해 미리보기, 확인 및 자동 수정을 활성화합니다.
- 사용자 조사나 인터뷰를 할 때 올바른 샘플을 선택하세요. 올바른 질문을 하십시오. 질문이 편향되거나 혼란스럽거나 내재된 가정이 없는지 확인하십시오.

Cost-benefit
이익이 비용보다 크거나 같은 경우에만 활동을 수행합니다. 사용자의 시간, 노력, 비용 및 기타 자원 구성 요소는 서비스 또는 제품을 사용하여 얻을 수 있는 잠재적 이점과 비교됩니다. 비용 편익 원칙은 종종 제품 팀에서 새로운 기능 및 요소와 관련된 재정적 수익을 평가하고 기능 우선순위를 설정하는 데 사용됩니다.
앱 누리는 다른 많은 신생 기업과 마찬가지로 사용자에게 추천에 대해 금전적 보상을 제공합니다. 계정을 개설하기 위한 Robinhood 선물 주식과 같은 다른 투자 제품. 우선순위 매트릭스 — 팀이 각 기능이 제공하는 가치와 이를 제공하는데 필요한 노력에 액세스하는데 도움이 되는 간단한 활동입니다.

해야 할 일:
- 흐름을 간소화하는데 집중하고 플랫폼의 각 작업에 대한 노력을 최소화할 수 있는 방법에 대해 생각하십시오.
- 고객에게 가치있는 기능으로 이해 관계자나 디자이너를 흥분시키는 기능을 실수하지 마십시오. 포커스 그룹과 사용성 테스트는 무엇이 진정으로 가치있는지 알아내는 데 도움이 될 것입니다.
10 design principles every designer should know
Design Principles are an assortment of considerations that form the foundation of any good product design. Hundreds of widely applicable…
uxdesign.cc
분문 중에 있던 링크는 모두 제거된 상태이며, 중간중간에 내용이 번역 과정에서 변경된 부분으로 인해 오역이나 의역이 있을 수 있습니다.
자세한 내용은 원문을 확인하시기 바랍니다.
'Topic > 디자이너라면..' 카테고리의 다른 글
| UX에서 시각 디자인의 5가지 원칙 (0) | 2022.04.11 |
|---|---|
| 사람이 먼저, 디자이너가 두 번째 (0) | 2022.03.29 |
| 단순화를 고려하라 (0) | 2022.02.28 |
| 인지 편향과 디자인 과정, 1부 (0) | 2022.02.25 |
| 디자인 심리학 : 모든 UI/UX 디자이너가 알아야 할 15가지 원칙 (0) | 2021.11.30 |
| 디자인은 예술이 아니며 UX는 디자인이 아닙니다. (0) | 2021.11.13 |
| 조너선 아이브의 애플 퇴사 의미··· "디자이너여, 꿈꾸는 자신을 되찾아라" (0) | 2021.09.24 |
| 훌륭한 디자이너처럼 생각하고 행동하는 6가지 방법 (1) | 2021.07.15 |