
10년 전 키워드와 백링크만을 기준으로 사이트 순위를 매길 수 있었던 것과 달리 요즘에는 이탈률, 사이트에 머문 시간, 방문한 페이지와 같은 사용자 참여 변수가 모두 중요한 순위 요소가 되었습니다.
Google은 최고의 검색 순위에 합당한 양질의 사이트를 결정할 때 인간의 실제 행동을 인식합니다. 결과적으로 사용성과 UX 디자인은 SEO의 필수 구성 요소가 되었습니다. 사이트에는 기본적인 ON Page SEO가 필요할 뿐만 아니라 단순한 UX 디자인 고려 사항이 참여를 지원하고 순위를 매기는 데 큰 도움이 될 수 있습니다. 노력의 우선순위를 정해야 하는 위치를 밝힐 수 있도록 아래에서 UX 디자인 및 사용성 변수를 효과적으로 활용하여 사이트의 SEO 성능을 지원하는 방법에 대한 5가지 방법을 강조합니다.
1. 사이트 탐색 간소화

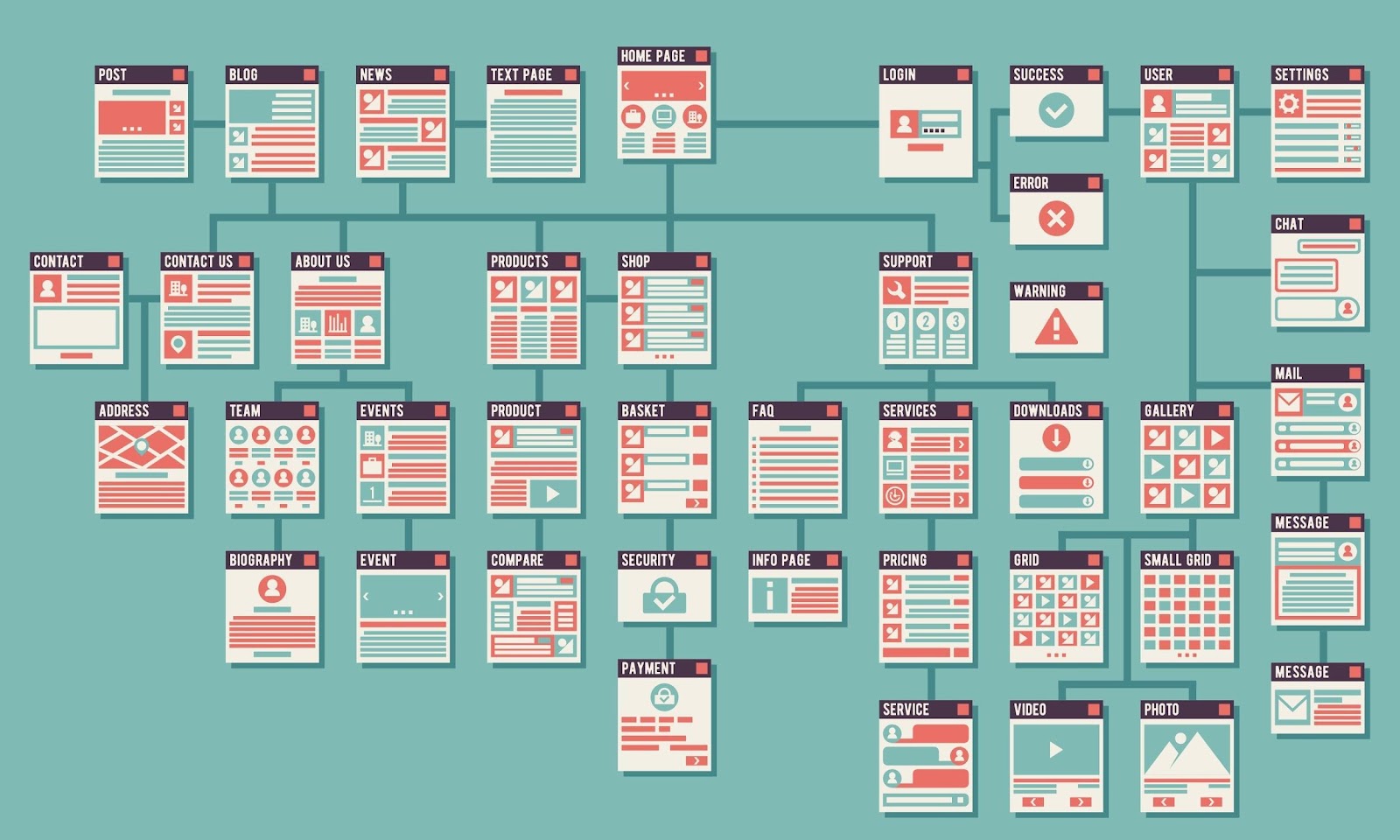
UX 디자인과 SEO 사이의 일반적인 충돌 중 하나는 후자가 종종 복잡한 탐색에 도움이 되는 강력한 사이트 아키텍처를 권장한다는 것입니다. 긴밀한 키워드 그룹화에 중점을 둔 매우 세분화된 페이지를 생성하는 이전 SEO 관행을 폭로하는 Ahrefs의 연구는 많은 관련 키워드에 대해 한 페이지의 순위를 지정하는 새로운 SEO 모범 사례를 지원합니다. 본질적으로 콘텐츠가 풍부하고 사용자 친화적인 하나의 페이지를 갖는 것은 다양한 검색 쿼리에서 SEO를 위한 강력한 자산이 될 수 있습니다.
아래에서는 검색 데이터를 활용하여 사이트 아키텍처에 정보를 제공하는 방법에 대해 자세히 설명합니다(위의 내용을 기반으로 함). 그러나 여기서 요점은 단순화된 탐색을 제공하는 매우 집중된 웹사이트를 갖는 것을 강조합니다. 이것은 특히 모바일 사용자에게 해당됩니다. 궁극적으로 사용자가 사이트를 쉽게 탐색할 수 있기를 바랍니다. 복잡한 탐색 구조는 논쟁의 여지가 있지만 SEO 친화적이지만 사용자 경험을 방해하여 사용자가 더 빨리 떠나게 만들 수 있습니다. 검색엔진이 모든 페이지에 액세스할 수 있도록 하는 전통적인 SEO 대신 사용자가 페이지에 액세스할 수 있는 방법에 대해 생각합니다. 페이지 수가 적은 스트립백 탐색은 SEO 친화적 탐색인 경우가 많습니다.
2. SEO 친화적인 레이아웃에 UX 디자인 활용

레이아웃 디자인과 콘텐츠 형식이 SEO를 방해할 수 있는 경우가 셀 수 없이 많습니다. 간단한 이유는 완벽한 크기의 헤더와 적절한 양의 텍스트와 같은 미학이 SEO를 방해할 수 있기 때문입니다. 하지만 UX 디자인이 페이지 내 SEO 및 레이아웃 형식으로 행복한 결혼을 찾을 수 있다면 어떨까요? 이것은 사용성을 지원하고 유기적 트래픽을 생성하는 데 도움이 되는 이상적인 동반자 관계가 될 것이며, 이는 이제 우리가 알고 있듯이 서로의 성공을 보완합니다.
다음은 SEO 친화적인 페이지 레이아웃을 지원하기 위해 UX 디자인을 활용하는 몇 가지 원칙입니다.
콘텐츠를 쉽게 소화할 수 있도록 하십시오.
SEO에는 카피와 단어 수가 중요하지만 기술 매뉴얼을 읽는 것처럼 느껴지게 하는 텍스트가 많은 페이지는 피하십시오. 헤더와 이미지로 구성된 카피 블록을 쉽게 흡수할 수 있어 SEO를 유지하면서 유용성을 높일 수 있습니다. 또한 글머리 기호 및 번호 목록을 활용하면 Google에서 추천 스니펫을 홍보하는 데 도움이 될 수 있습니다.
다양한 형식의 헤더 활용
SEO의 경험에 따르면 각 페이지에는 페이지 내용을 정의하는 하나의 헤더 1 태그가 있어야 합니다(궁극적으로는 페이지의 기본 키워드 대상 포함). 지원 아이디어는 헤더 2 및 헤더 3 태그로 구성해야 합니다. 이것들을 자유롭게 사용하십시오.
가능한 한 이미지와 비디오를 삽입하세요.
시각적 미디어는 사용자의 관심을 끌뿐만 아니라 이러한 요소를 SEO에 최적화할 수 있습니다. 각 콘텐츠 블록(일반적으로 헤더 2 태그로 정의됨) 내에 관련 이미지 또는 비디오를 포함하는 것이 좋습니다.
CTA를 자유롭게 사용하세요.
전환율 최적화(CRO) 와 관련하여 사용자를 사이트에 더 오래 머무르게 하려면 클릭 유도 문안을 사용해야 합니다. 카피 링크나 "자세히 알아보기"를 위한 매혹적인 버튼 링크처럼 간단할 수 있습니다. 목표는 귀하의 사이트에서 사용자의 최대 관심과 귀하가 취하기를 원하는 조치를 만족시키는 사용자 여정을 촉진하는 것입니다.
관련 콘텐츠로 연결되는 요소를 포함하세요.
유용성과 SEO를 모두 지원하는 일반적인 전략은 관련 콘텐츠에 대한 링크를 제공하는 페이지 레이아웃(일반적으로 거의 끝 부분)을 전용으로 사용하는 것입니다. CTA와 마찬가지로 이러한 콜 아웃 링크는 관련 콘텐츠를 교차 연결하는 동시에 사용자를 사이트에 더 오래 머무르게 하는 데 도움이 됩니다. 이는 모두 SEO에 대한 모범 사례입니다.
3. 검색 데이터를 활용하여 사이트 아키텍처에 정보 제공
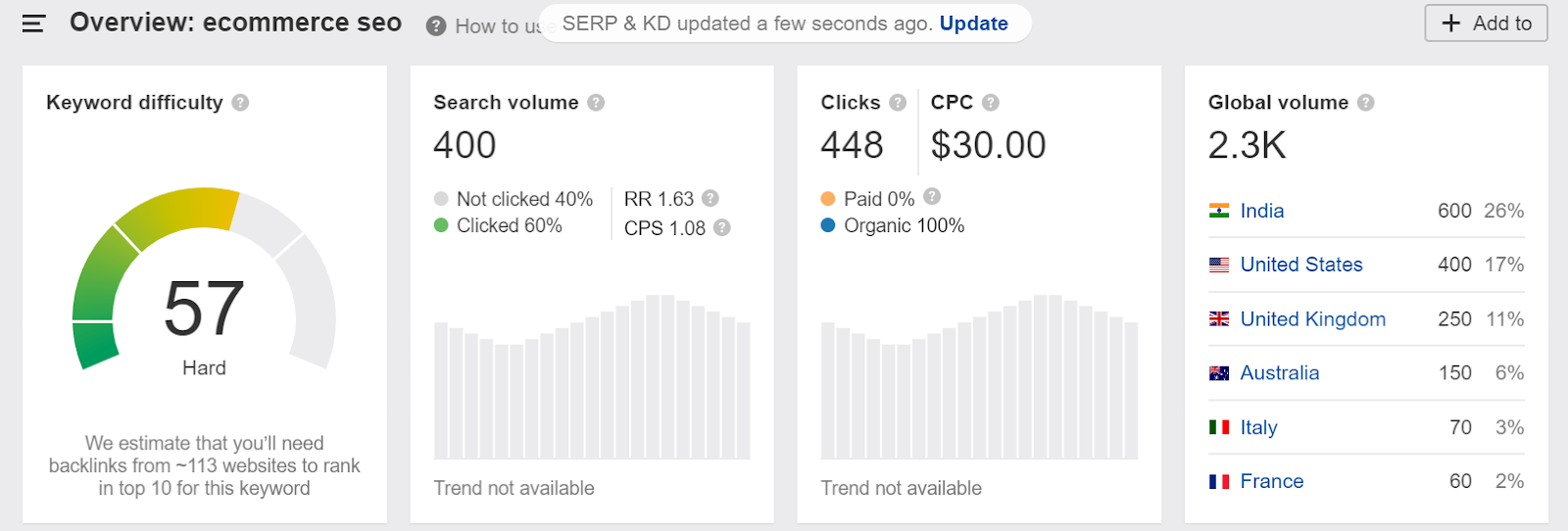
단순성과 세분화된 키워드를 기반으로 하는 페이지 최적화에 대한 요점으로 돌아가면 정확한 쿼리를 위해 수백 개의 SEO 랜딩 페이지를 구축하는 시대는 지났습니다. 대신 양보다 질에 중점을 둔 깔끔한 접근 방식을 취하는 것이 중요합니다. 우리 모두는 키워드 연구와 검색 데이터가 SEO에 중요하다는 것을 알고 있습니다. 그러나 모든 차이를 만드는 것은 데이터가 사용되는 방식입니다. 예를 들어 아래의 "전자상거래 SEO"에 대한 키워드 데이터를 살펴보겠습니다.

이 키워드는 전 세계적으로 매월 약 230만 검색이 발생합니다. "전자 상거래 SEO"에 맞게 페이지를 최적화하려면 키워드 타겟팅 전략의 일부로 포함할 유사 콘텐츠와 롱테일을 고려하는 것이 중요합니다. SEO 대행사의 경우 "전자 상거래 SEO 서비스"가 기본 키워드 구문일 가능성이 높습니다. 그러나 "전자 상거래 SEO 회사" 또는 "전자 상거래를 위한 SEO" (10-15년 전에 수행했을 수 있음)와 관련된 변형에 대해 다른 페이지를 만드는 대신 이러한 키워드를 동일한 페이지에 통합하기를 원할 것입니다.

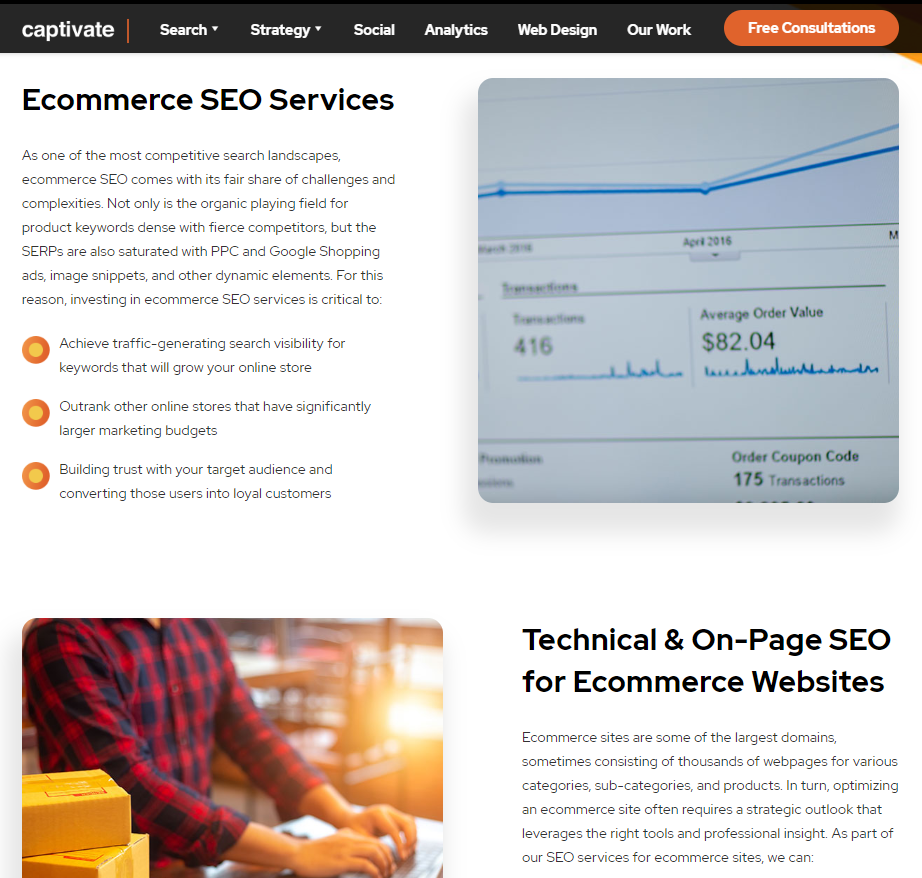
그렇다면 이 모든 SEO 데이터에는 UX 디자인이 어떻게 관련되어 있습니까? 후자의 전자 상거래 컨텍스트에 부합하는 또 다른 예는 이 SEO 대행사를 위해 우리가 디자인하고 있는 새 웹사이트입니다. 이 새 페이지는 아래와 같이 유용성과 SEO를 모두 지원하는 위에서 언급한 많은 UX 디자인 원칙을 활용합니다. 또한 이 프레임워크를 사용하면 헤더 2 태그의 "동일한 용어 사용"에서 위에서 언급한 다양한 키워드 변형을 적절하게 캡처할 수 있습니다.

이 축약된 예는 UX와 SEO가 조화를 이루는 방식으로 페이지 콘텐츠와 사이트 아키텍처를 모두 구성하는 것의 중요성을 강조합니다. 사실 이 두 부서가 서로 경쟁해야 하는 상황은 드뭅니다.
4. 사이트 로드 속도 최적화

기술 UX 목적으로 가장 강력하지만 종종 간과되는 도구 중 하나는 GTmetrix입니다. 또한 모든 SEO 도구 상자의 자산인 GTmetrix는 사이트 성능, 즉 로드 속도에 대한 중요한 기술적 통찰력을 제공합니다. 이를 통해 UX 디자이너와 기술 SEO는 HTML, CSS 및 JavaScript를 축소하고 캐싱, 이미지 및 리디렉션을 최적화하는 것과 같은 실행 가능한 통찰력을 추출할 수 있습니다.
Google의 가장 중요한 사명은 사용자에게 최상의 경험을 제공하는 것이었고 앞으로도 계속 그럴 것이기 때문에 사이트 속도는 이제 중요한 순위 신호입니다. 결과적으로 Google은 검색 및 Google Ads 모두에서 빠르게 로드되는 웹사이트에 대해 보상을 제공합니다.
GTmetrix 외에도 사이트의 속도와 성능을 테스트하고 개선하기 위해 탐색할 가치가 있는 다른 도구는 Google PageSpeed Insights 및 Web.Dev입니다. 이 편리한 웹사이트 최적화 도구는 모두 여러 구성 요소에 대해 실행 가능한 분석 및 지침을 제공합니다. 이러한 도구가 제공하는 권장 사항은 단순한 이미지 압축에서 서버가 요청과 상호 작용하는 방식 변경에 이르기까지 다양합니다. UX 디자이너의 경우, 사이트가 SEO와 사용자 모두에게 더 나은 성능을 제공할 수 있는 방법에 대한 통찰력을 제공할 수 있습니다.
5. 모바일 응답성 확보

모바일 반응형 디자인은 사용성과 SEO 모두에서 필수가 되었습니다. 현재 모든 트래픽의 50% 이상이 모바일 검색에 의해 발생하기 때문에 모바일에 반응하지 않는 사이트는 방문자의 절반 이상이 경험을 손상시킬 것입니다. 지금쯤이면 대부분의 정통한 UX 디자이너는 자신이 참여하는 모든 프로젝트에서 모바일 반응형 디자인을 우선시합니다. 그러나 웹사이트가 모바일(태블릿 및 다양한 웹 브라우저 포함)에서 반응형이 아닌 경우 사용자 참여 측정항목의 성과가 매우 높을 것입니다. 이러한 장치에는 좋지 않습니다. Google 모바일 친화적 테스트 도구를 사용하여 사이트의 모바일 응답성을 확인할 수 있습니다.
마지막 생각들
마케팅 팀과 디자인 팀 간의 부서별 차이에도 불구하고, 일관된 프로젝트 관리와 결합된 명확한 웹사이트 목표는 UX 디자인과 SEO 전략 간의 조화를 만드는 데 크게 도움이 되었습니다. 점점 더 많은 에이전시(벤더, 파트너 및 컨설턴트 포함)가 유용성과 디자인을 손상시키지 않으면서 SEO 우선순위의 중요성을 깨닫고 있기 때문에 역할 간의 균형 잡힌 통합을 보는 것이 일반적이 되고 있습니다.
5 Fundamentals of UX Design That Impact SEO - Usability Geek
Unlike a decade ago when you could rank a site purely based on keywords and backlinks, nowadays, user engagement variables like bounce rate, time on site, and pages visited have all become critical ranking factors. Google recognizes real human behavior whe
usabilitygeek.com
번역된 내용으로 의역이나 오역이 있을 수 있습니다. 자세한 내용을 확인하려면 원문을 확인하시기 바랍니다.
'Topic > 디자이너라면..' 카테고리의 다른 글
| '본질의 웹 디자인(Intrinsic Web Design)' 시대가 온다 (0) | 2022.06.23 |
|---|---|
| 잘못된 디자인으로 이어지는 3가지 일반적인 가정 (0) | 2022.05.17 |
| 미적 사용성 효과(The Aesthetic-Usability Effect) (0) | 2022.05.05 |
| 웹 디자이너로 성장하는 데 필요한 7가지 기술 (0) | 2022.04.29 |
| UX에서 시각 디자인의 5가지 원칙 (0) | 2022.04.11 |
| 사람이 먼저, 디자이너가 두 번째 (0) | 2022.03.29 |
| 단순화를 고려하라 (0) | 2022.02.28 |
| 인지 편향과 디자인 과정, 1부 (0) | 2022.02.25 |