
랜딩 페이지는 청중이 믿게 만들고 싶은 감동적인 이야기와 같습니다. 그리고 다른 이야기와 마찬가지로 이 페이지도 매력적이고 성공하려면 비밀 요소가 필요합니다. 스타트업 문화와 Web3를 최신 유행으로 삼아 우리는 새로운 아이디어, 제품 기능 및 혁신적인 제안을 위한 회오리바람 같은 랜딩 페이지를 만들어 왔습니다. Razorpay에서 우리의 임무는 탁월함의 기준을 밀어붙이는 최고 품질의 랜딩 페이지를 구축하는 것입니다.
“랜딩 페이지는 사용자를 잠재 고객으로 전환하는 데 도움이 되는 첫 번째 페이지입니다. 세상은 불완전한 곳이기 때문에 사람들은 표지로 책을 판단하고 랜딩 페이지도 판단할 것이기 때문입니다.”
이 도움말에서는 앱이나 웹사이트에 최고의 랜딩 페이지를 제공할 수 있는 몇 가지 팁을 제공합니다.
랜딩 페이지의 여정
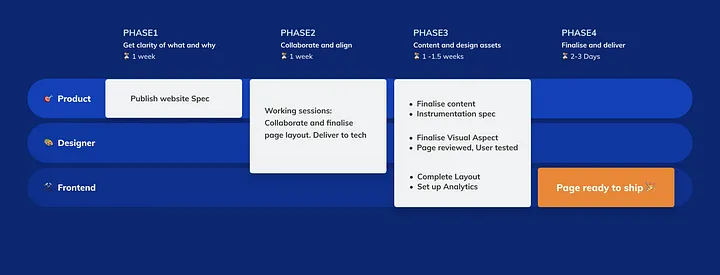
좋은 랜딩 페이지는 많은 손을 교환합니다. 디자인을 통해 제품 팀에서 프런트 엔드 팀으로 이동하는 랜딩 페이지의 여정에 대해 이야기해 봅시다.

1단계 : '무엇'과 '왜'에 대한 명확한 이해
- 사용자 이해 : 우리 사용자가 실제로 누구인지, 그들의 필요와 욕구가 무엇인지, 무엇을 찾고 있는지, 이 제품이 어떻게 그들의 삶을 편하게 하거나 혁신할 수 있는지, 그리고 그들이 그것을 방문하는 여정의 어느 단계에 있는지에 대해 이해가 필요합니다.
- 명확한 목표를 가지십시오 : 이것을 구축하는 이유를 명확하게 밝히십시오. 그리고 연구의 내부 이야기가 랜딩 페이지에 나타나도록 하십시오. 연구에서 얻은 귀중한 통찰력을 사용하고 페이지의 핵심 스토리와 판매 포인트를 강화하는 데 시간을 할애하십시오.
2단계 : 협업 및 조정
- 레이아웃과 와이어프레임에 대한 생각 : 더 많이 생각할수록 실패의 원인이 더 많이 제거됩니다. 이해 관계자는 페이지의 레이아웃, 구조 및 순서에 대해 긴밀하게 작업해야 합니다. 이 작업이 완료되면 저충실도 레이아웃이 어떤 모습이어야 하는지 명확하게 이해해야 합니다.
- 비즈니스 연계 확보 : 달성한 가입 수와 같은 주요 비즈니스 벤치마크에서 페이지의 성능을 결정합니다. 이렇게 하면 성공에 대한 특정 메트릭에 대한 페이지를 더 쉽게 측정할 수 있습니다.
3단계 : 콘텐츠 추가 및 자산 디자인
- 내용에 집중 : 모든 이야기의 대본은 그것을 성사시키거나 부수는 것입니다. 마찬가지로 랜딩 페이지의 경우 콘텐츠가 왕입니다. 텍스트는 사용자의 관심을 끌고 계속 참여하도록 충분히 설득력이 있어야 합니다. SEO 최적화를 염두에 두고 최상의 가시성을 위해 페이지를 모든 목록의 맨 위에 두십시오.
- WOW 요소 가져오기 : 디자인 철학의 기본과 브랜드 가이드라인을 통합한 후에는 시각적 요소를 추가해야 합니다. 메시지를 가장 잘 전달할 수 있는 일러스트레이션 또는 이미지와 사용자 지정 레이아웃 및 상호 작용이 필요할 수 있는 섹션에 대해 브레인스토밍합니다.
4단계 : 마무리 및 제공
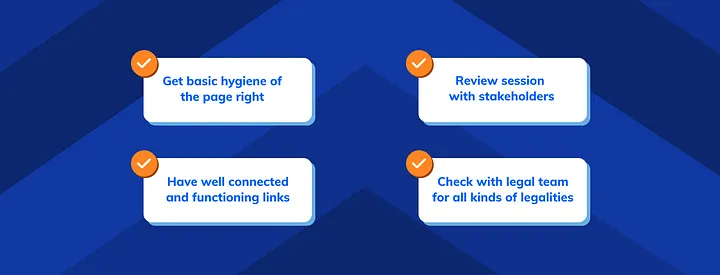
- 목록에 없는 모든 항목 확인 : 단계적 롤아웃 계획을 세웁니다. 페이지 로드 시간, 적법성 준수, 작동하는 링크 등과 같은 기본 위생 상태를 올바르게 유지해야 합니다. 마지막으로 모든 기대치를 충족할 수 있도록 이해 관계자와 마지막 검토 세션을 설정합니다.

- 분석 설정 : 올바른 분석으로 뒷받침되지 않는 랜딩 페이지는 성능 통찰력을 제공하지 못합니다. 가입 외에도 사용자가 이전과 이후에 탐색하는 페이지, 가장 많은 시간을 보내는 섹션, 더 많이 클릭하는 항목 등에 초점을 맞추십시오. Hot-jar와 같은 도구는 사용자가 어떻게 여행하는지 확인하는 데 도움이 됩니다. 페이지를 통해. 이렇게 하면 다음번에 더 나은 디자인 반복을 만들 수 있습니다.
- 사용자와 함께 테스트 : 페이지가 게시되면 평가할 디자인 요소의 유형에 따라 다양한 방법을 통해 의도한 효과를 검증합니다. 일반적으로 사용되는 방법은 A/B 테스트와 위험 신호에 대한 위생 점검을 돕는 시각적 인식입니다.
설계할 때 유의할 사항
1. 모바일 우선 생각
웹을 탐색하기 위해 모바일 장치를 사용하는 사용자가 점점 더 많아지고 있습니다. 따라서 작은 화면에 맞게 최적화하고 더 작은 공간에서도 즐거움을 통합할 수 있는 방법을 찾는 것이 중요합니다.

2. 매력적인 가치 제안을 전달합니다.
고객을 유치하려면 소비자가 제품에서 얻을 수 있는 모든 이점과 기능을 전달하여 CTA를 클릭해야 하는 이유를 알 수 있어야 합니다. 제품의 USP(Unique selling proposition or Unique selling point)를 강조하여 귀사를 경쟁사와 차별화하십시오.

3. 단순하게 유지하십시오.
선명하고 핵심을 찌르며 이해하기 쉽게 작성하십시오. 모든 세부 정보를 유출하지 마십시오. 사용자는 설득력 있는 요약만 찾고 있습니다. 여기서 좋은 경험 법칙은 특정 콘텐츠가 확실하지 않은 경우 빈 공간을 채워야 한다는 의무감을 느끼지 않는다는 것입니다. 사용자가 결정을 내리는 데 중요한 핵심 정보만 표시합니다.
4. 명확한 클릭 유도 문안 표시
CTA(Call to Action)는 방문자가 수행하기를 원하는 기본 작업을 정의합니다. 제품 구매, 후속 통화를 위한 슬롯 예약 또는 평가판 등록이 될 수 있습니다. 어떤 행동이든 CTA에 명확하게 명시하고 눈에 잘 띄게 하세요. 또한 사용자 의도가 여정의 모든 단계에서 행동으로 전환될 수 있도록 페이지 전체의 대부분의 섹션에서 CTA에 액세스 할 수 있는지 확인하십시오.
5. 계층 구조에 중점을 둡니다.
사용자의 시선이 페이지를 어떻게 이동하는지 생각해 보십시오. 페이지 섹션의 순서와 구조가 논리적 흐름을 따르는지 확인하십시오. 사용자가 페이지의 중요한 부분에 도달하기 위해 너무 많이 스크롤하지 않도록 하십시오.
"페이지의 흐름은 쉽고 쉽게 따라갈 수 있는 적절한 시간에 적절한 양의 정보를 제공해야 합니다."
6. 비주얼을 가장 친한 친구로 만드세요.
주의를 끌고 고객의 참여를 유지하는 것이 시각적 요소의 주요 목표입니다. 색상, 다양한 글꼴, 글머리 기호, 머리글 및 하위 머리글을 가지고 놀아보십시오. 이러한 요소는 정보 계층을 캡슐화하고 방문자가 주요 정보를 한눈에 쉽게 식별할 수 있도록 합니다.

Landing the second click: a guide to designing better landing pages
Creating Landing pages that give better conversion.
uxdesign.cc
번역된 내용으로 의역이나 오역이 있을 수 있습니다. 자세한 내용은 원문을 참고하시기 바랍니다.
'Topic > 기획자라면..' 카테고리의 다른 글
| 모바일 퍼스트 vs 반응형 웹 디자인의 차이점 (0) | 2023.05.19 |
|---|---|
| 행동 설계 : 설득력 있는 설계의 심리학 메커니즘 (0) | 2023.05.05 |
| 고객이 가장 중요하게 생각하는 것은 디자인 뿐만이 아닙니다. (0) | 2023.04.28 |
| UI/UX 트렌드를 고수하는 것은 지는 전략입니다. (1) | 2023.04.21 |
| 유형의 사용자 인터페이스(TUI)는 무엇이며 어떻게 UX를 향상합니까? (0) | 2023.03.31 |
| 제품 디자인의 게임화(UI/UX) (1) | 2023.03.24 |
| 설득력 있는 기술을 위한 8단계 디자인 프로세스 (0) | 2023.03.20 |
| 사용자와 공감하는 방법 (0) | 2023.03.17 |