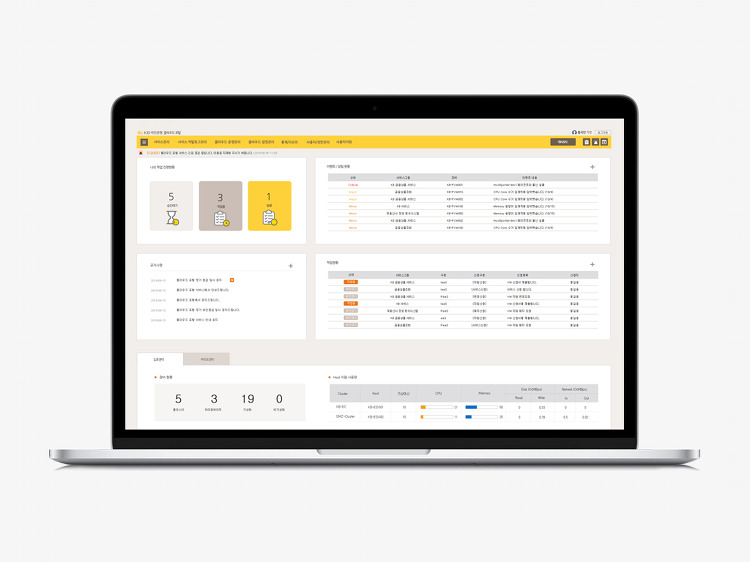
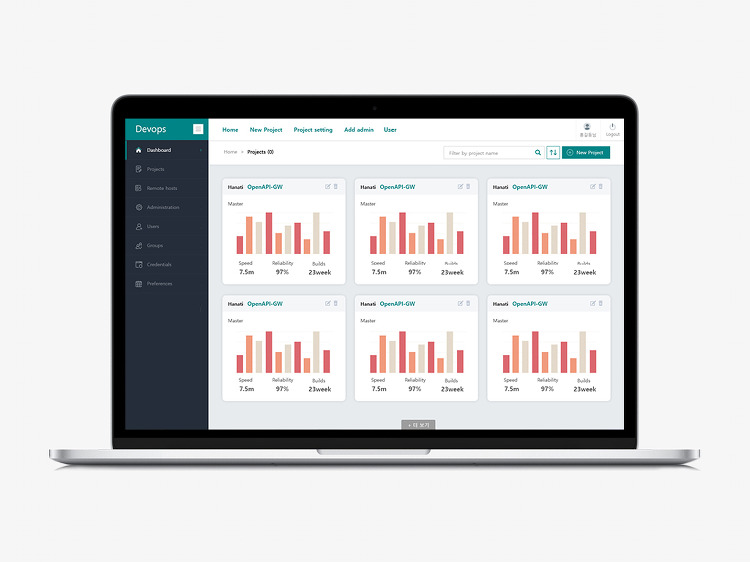
프로젝트명 : 탄소중립 도시계획 연구개발사업 기간 : 2023년 4월 ~ 6월 역할 : 컨셉 디자인 화면 기획안 및 컨셉 디자인 화면 작업 탄소 중립도시계획 연구 개발사업의 일환으로 도시 탄소 배출량을 확인하기 위한 화면 기획안 작업 진행 PC 웹과 모바일 웹에서 다양한 데이터와 기술적 정보들을 위한 반응형 웹으로 구현했으며, 시도별, 주거지역, 주요 도로별 탄소 배출량을 쉽게 확인 가능하도록 했으며, 간략한 통계를 위한 화면을 설계 및 디자인 구현 가능하게 작업. 또한, 사업 배경 및 탄소 배출에 대한 기술적인 정보 등의 다양한 정보와 데이터를 확인할 수 있도록 했다.