
웹디자인의 기술적 진보는 기존 타이포그래피의 일반적 개념에서 한발 더 나아가 시간과 공간, 그리고 상호 인터렉션이라는 새로운 패러다임을 형성하는데 핵심적인 역할을 수행하고 있다. 또한 다양한 폰트들이 개발되어 보급됨으로써 작업에 있어 시간과 노력을 줄 일 수 있는 계기를 마련해 주었다.
하지만 이러한 발전이 웹디자인에서 결코 유쾌한 방향으로 흘러가고 있다고 단언할 수는 없을 것 같다. 폰트에 대한 선택의 폭이 넓어진 대신 타이포그래피에 대한 실질적이고 본질적인 연구와 고민보다는 적절한 폰트 찾기를 웹에서의 타이포그래피로 잘못 인식하는 상황들이 나타나고 있기 때문이다.
특히 블로그의 발전으로 디자이너들의 개인 사이트가 블로그로 옮겨가게 되면서 실험적인 타이포 중심의 웹사이트가 점차 사라지게 되어 이러한 현상은 더욱 분명하게 나타나고 있다. 최근 들어 웹타이포그래피에 대한 접근은 웹상에서의 역할과 표현에 대한 본질적 고민과 연구보다는 CSS를 기반으로한 기술 지향적 타이포 표현 방향으로 너무 치우쳐 있는 것은 아닌가 하는 생각조차 들고 있다. 이는 결국 웹디자인에서의 창의적 타이포그래피 표현을 가로막고 비주얼로서의 타이포그래피의 기능과 역할을 소홀히 하게 되는 원인이 되고 있다. 따라서 웹디자이너들이 타이포그래피를 바라보는 시각과 인식을 변화 시키지 못한다면 결코 웹디자인에서의 창의적 타이포그래피는 기대할 수 없게 될지 모른다.
아이덴티티로서의 웹타이포그래피
웹에서의 타이포그래피는 다른 디자인 요소들과는 확연히 구별되는 독특한 마력을 지니고 있다. 타이포의 조형적 특징만으로도 전체의 분위기를 파악할 수 있다거나 자연스러운 감성적 커뮤니케이션을 가능하게 해준다. 예로 색상에서 아이덴티티를 찾는 경우 일방향적일 수 밖에 없고, 한정적이지만 타이포는 사람에 따라 글자체가 다 다를 정도로 매우 다양하게 표현될 수 있으며 직접적인 메시지 전달이 되는 수단이기 때문에 어떠한 디자인 요소보다 각인 되는 효과가 빠르다.


하지만 웹디자인에서 아이덴티티를 표현하는 수단으로 색상, 로고, 네비게이션만 이야기 되어 왔었지 타이포그래피에 대한 언급은 거의 없어 왔다. 최근 들어서 네이버의 나눔체와 현대카드의 전용 폰트 개발과 사용을 계기로 이에 대한 관심과 연구가 조금씩 활발지면서 타입을 활용한 아이덴티티 표현의 중요성이 새롭게 부각하기 시작했다.

하지만 굳이 나눔체와 현대카드체처럼 폰트 개발에서 아이덴티티를 찾을 필요는 없을 것이다. 폰트를 개발하지 않더라도 픽셀, 선, 면등의 디자인 요소들을 활용해 컨셉과 목적에 맞는 타이포그래피에 주력한다면 훌륭한 아이덴티티 표출의 한 방법이 될것이며 이러한 다양한 시도와 노력들이 창의적인 웹 디자이너로 만들어 줄 것이다.



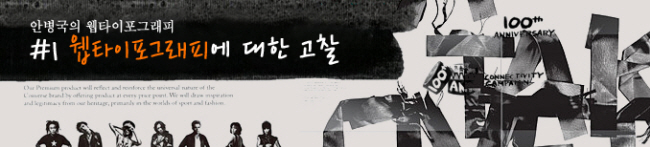
대한민국블로거컨퍼런스 사이트를 위해 만들어진 타이포그래피로 비주얼컨셉과 아이덴티티를 맞춰 만들어졌다. 특히 일반적인 dot형식의 폰트에서 톤이 다른 하나의 dot들이 형태의 차별성을 주며 그것은 정보들이 모여 다른 형태의 정보들을 이룬다는 의미로 접근 하였다.
메시지를 지닌 비주얼로서의 웹타이포그래피 생각하기
문자에 대한 조형성과 심미성을 토대로 타이포의 그래픽적 의미 발견에 많은 무게를 두고 있는 타이포 디자이너들과 콘셉트에 적절한 폰트 찾기를 타이포그래피의 개념으로 받아들이고 있는 웹디자이너들 사이에서 웹타이포그래피에 대한 접점을 발견하기란 결코 쉽지 않다.
타이포 디자이너들은 타이포그래피에 대한 이론적 성찰과 접근 없이 단순히 적절한 폰트 찾기만을 목적으로 하는 듯 보이는 웹디자이너들이 마냥 못마땅해 보일지도 모른다. 또 웹디자이너들은 가독성과 정보성을 우선시 하는 웹디자인에서 그래픽컬 하고 실험적인 타이포그래피 작품들에 괴리감을 느낄 수 있을지도 모른다.
하지만 웹타이포의 기능적 역할에 기반해 비주얼로서의 타이포그래피에 대한 가능성에 대한 탐구가 이루어진다면 보다 폭 넓은 웹타이포그래피 환경을 기대해 볼 수 있지 않을까 생각된다.
웹디자이들이 더 이상 타이포그래피를 편집의 한 도구로서만 이해하고 발전시키는 우를 범하지 않고 폰트의 선택과 조합이 아닌 비주얼로서의 타이포에 대해 본질적인 접근에 대한 고민을 점차 늘려 간다면 말이다.

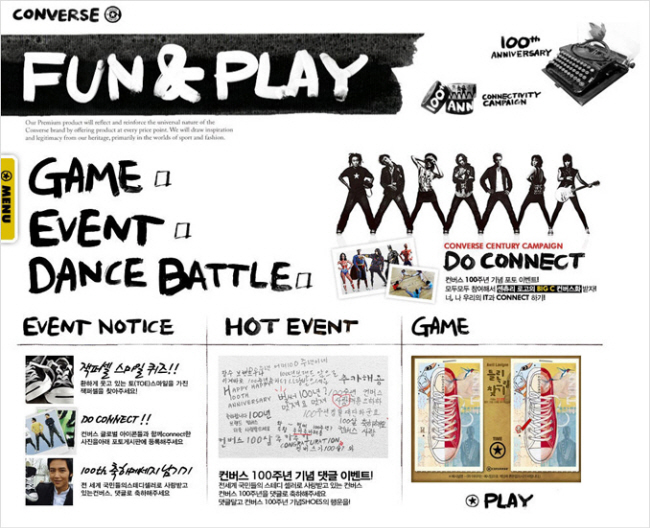
위의 사이트에서 알 수 있듯 타이포는 텍스트의 의미를 넘어 메시지를 지닌 비주얼로서 강력한 기능을 가지고 있음을 알 수 있다. 따라서 폰트의 창작만이 좋은 타이포그래피를 만들 수 있는 생각에서 벗어나 다양한 소재를 활용해 본다거나 기존 폰트의 변형을 통한 새로운 실험들이 이루어진다면 국내의 웹타이포그래피 환경은 지금보다 훨씬 발전될 수 있을 것이다.
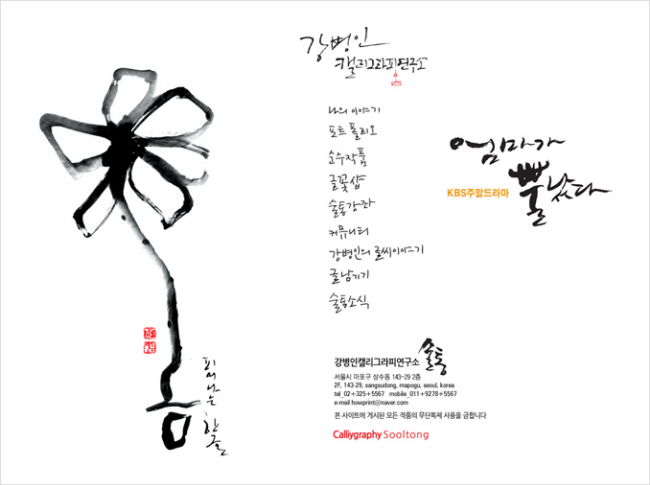
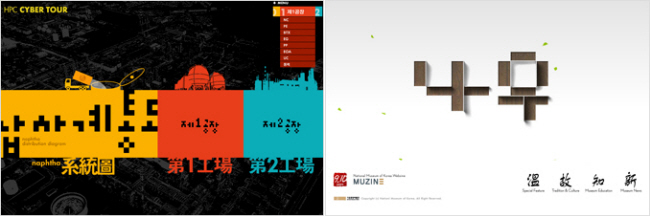
아래 작품들은 비록 웹디자인에 사용된 타이포그래피 작품들은 아니지만 충분히 웹에 접목해 사용할 수 있는 타이포그래피 작품들이다. 시각디자인에 사용된 타이포 작품들과 웹의 환경이 잘 접목하여 타이포그래피가 활용된다면 웹의 장점이 발휘된 새로운 형태의 타이포그래피 가능성을 제시해 줄 수 있을 것으로 기대된다.



분명 웹은 이 시대를 살아가는 모든 디자이너들의 새로운 캔버스이며 공유를 통해 디자이너와 고객이 함께 감성을 나눌 수 있는 훌륭한 커뮤니케이션 수단임에 틀림없다. 따라서 웹이라는 매체를 어떻게 활용하느냐에 따라 열악한 국내 타이포그래피의 발전을 꾀할 수 있는 좋은 계기가 될 수 도 있으며, 한글이 가진 조형적 우수성을 널리 알릴 수 있는 기회가 될 수 있을 것이다.
이러한 관점에서 웹디자이너들이 타이포그래피가 웹에서 갖는 진정한 의미와 역할을 이해하고 그에 따른 적절한 표현방법들에 대한 고민과 연구를 시도했을 때 국내 웹타이포그래피의 발전을 기대해 볼 수 있을 것이다.
글. 안병국 (비주얼스토리 / 아이웹디넷 대표)
'Topic > 디자이너라면..' 카테고리의 다른 글
| [2010.03 휴대폰서 뜨는 UX - 핵심은 감성 (0) | 2021.01.15 |
|---|---|
| 웹디자인의 성공 전략 (0) | 2021.01.15 |
| [2006.08] 웹디자이너의 기술 요건 (0) | 2021.01.15 |
| [디자인 서적] 디자이너 생각 위를 걷다 (0) | 2021.01.14 |
| 웹디자인시 중요한 체크포인트 (0) | 2021.01.14 |
| 아이덴티티를 형성하기 위한 조건들 (0) | 2021.01.14 |