반응형 웹디자인이 무엇일까요?
얘기는 많이 들었지만 잘 모르고 그냥 넘겼을지도 모릅니다. 하지만 이 분야에 종사하시는 분이라면 이 개념을 확실히 알고 넘어갈 필요가 있습니다.
디자이너 산디스 씨(Sandijs Ruluks)는 블로그에 반응형 웹디자인을 gif로 쉽게 설명했습니다. 그는 프린트 기반의 디자인을 하다가 웹디자인을 시작해서 좀 더 일반적인 관점에서 잘 설명했는데요.
반응형 웹디자인은 다양한 스크린 크기에 대응할 수 있는 훌륭한 해결책입니다. 하지만 이것을 단순히 프린트 기반의 디자인과 같은 개념으로 이해한다면 당연히 어렵습니다. 정해진 페이지 크기가 없으며, 인치(inches)나 밀리미터(mm)의 단위를 쓰지 않습니다. 그렇다고 픽셀만으로 웹과 모바일 디자인한다는 것도 구시대 발상이 되었는데요. 우리는 다양한 스크린 크기에 맞춰 유동적으로 레이아웃을 만들 수 있는 반응형 웹디자인을 정확하게 알 필요가 있습니다.

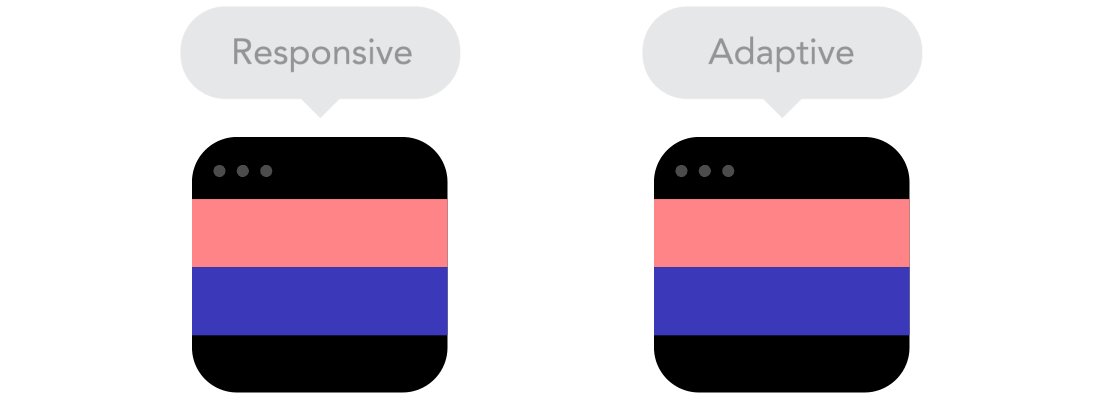
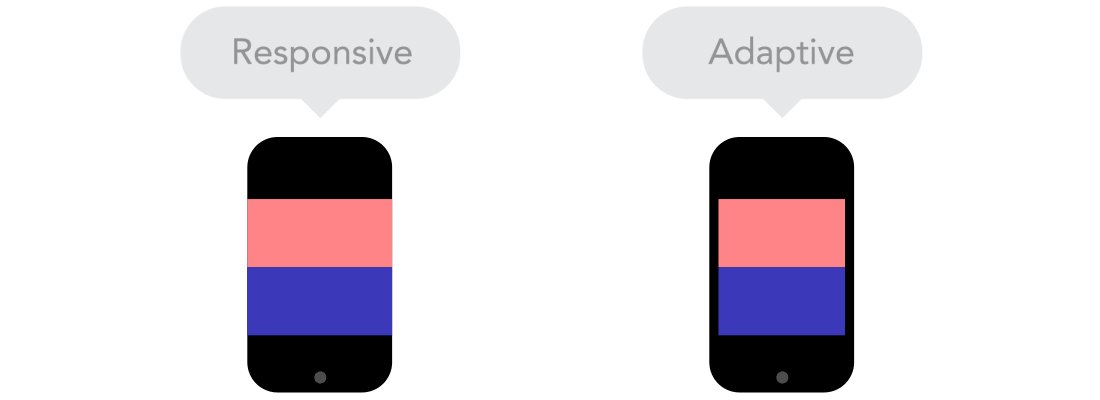
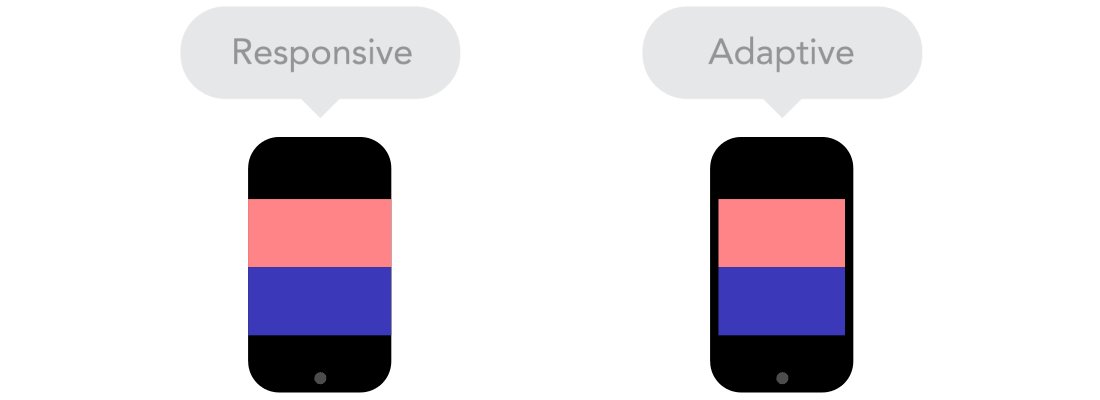
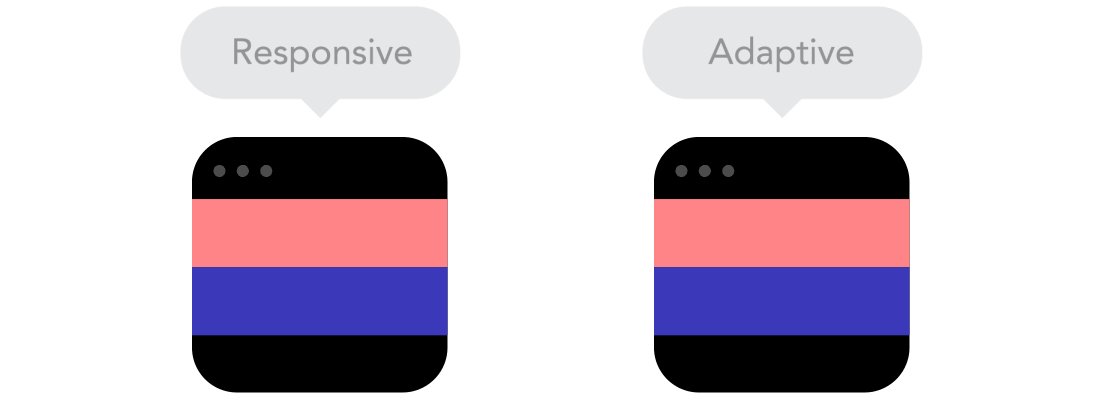
1. 반응형 웹디자인 vs 적응형 웹디자인(Responsive vs Adaptive web design)
비슷한 말이지만 같지 않습니다. 적응형 웹디자인이라는 단어는 생소할 수도 있는데요. 반응형 웹디자인은 모든 스크린 크기 맞춰 유동적으로 작동합니다. 하지만 이 블로그에서 말하는 적응형 웹디자인은 아래 gif과 같이 특정 크기에서만 반응하는 방식입니다. 더 좋고, 안 좋은 방식은 없으며, 콘텐츠에 맞춰 방향을 정하시면 됩니다.

2. 플로우 (Flow)
스크린이 작아졌을 때, 콘텐츠들은 수직 공간을 더 차지합니다. 그리고 그것 아래 요소들은 아래 첫 번째 gif처럼 밀려나게 되죠. 그것을 플로우(Flow)라고 합니다.

3. 상대적인 요소들 (Relative units)
사용자는 다양한 사이즈의 기기를 쓰기 때문에, 유연하고 어디서나 작동하는 유연한 레이아웃이 필요합니다. 예를 들어 아래의 gif처럼 50% 단위를 쓰면 데스크톱은 물론이고 모바일에서도 50%의 크기를 유지하겠죠. 저는 개인적으로 반응형 웹사이트를 만드는 데 핵심이라고 생각하는 부분입니다.

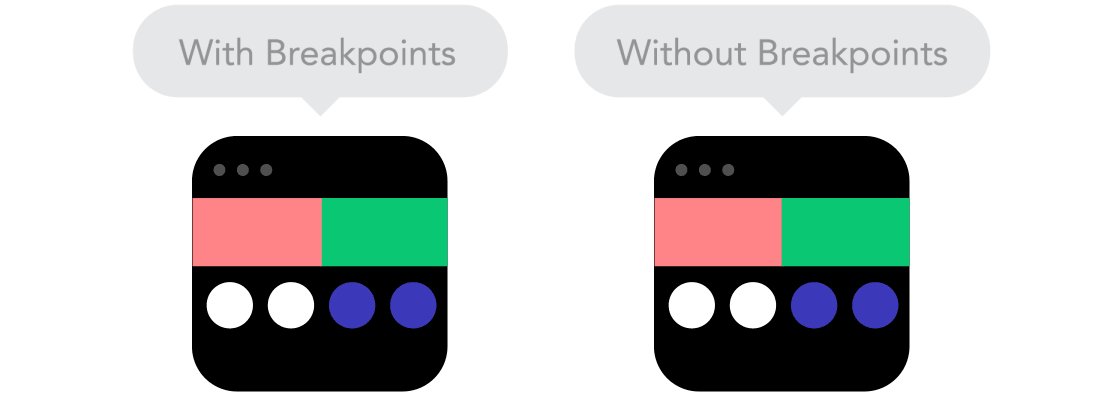
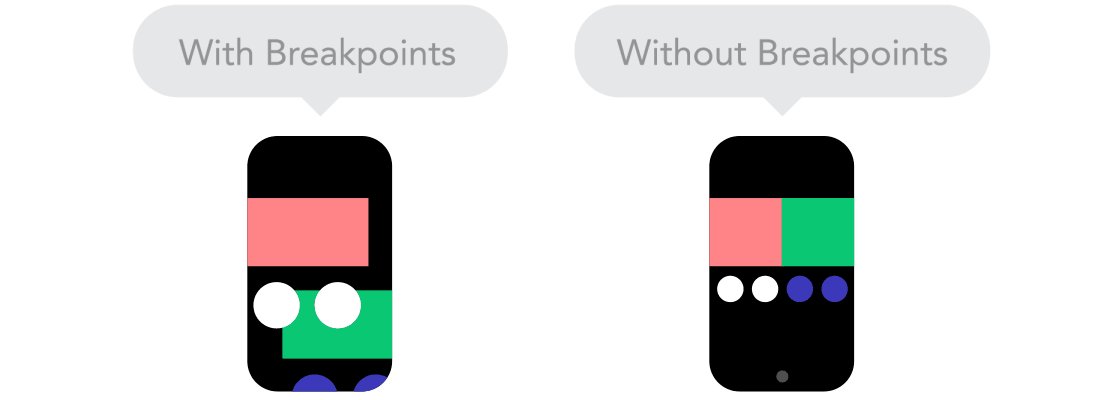
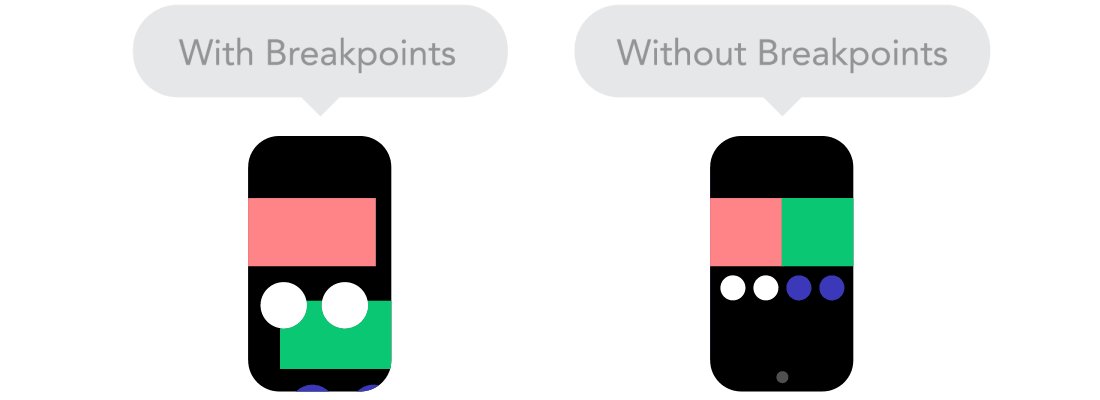
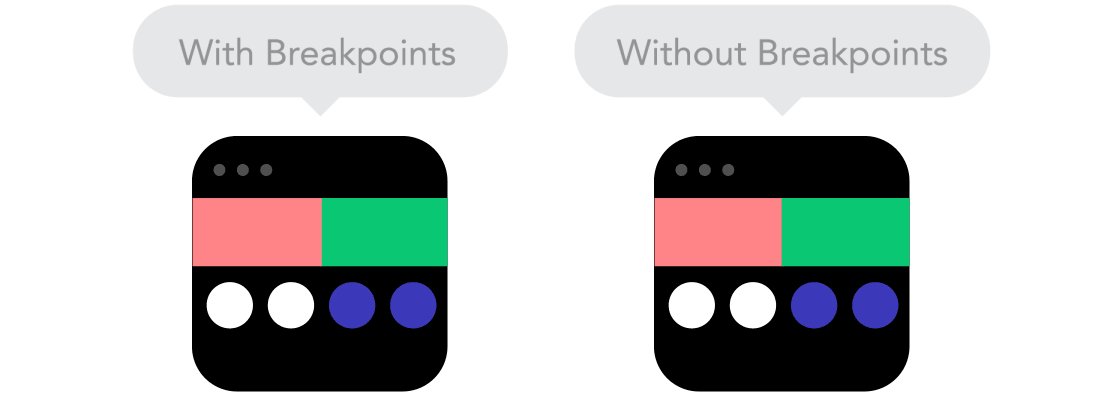
4. 분기점 (Breakpoints)
분기점을 이용하면 특정 크기에 맞는 코딩으로 바꿀 수 있습니다. 예를 들어 데스크톱에서는 3단의 레이아웃을 쓰고 싶은데, 모바일에서 3단을 유지하면 너무 작게 보이는 경우가 있습니다. 이럴 때 분기점을 이용해, 특정 넓이 이하에서는 3단을 1단으로 바꿀 수 있습니다.

디자이너분들이 이걸 잘 사용한다면 모바일웹에서도 본인이 원하는 디자인으로 맞출 수 있습니다. 하지만 레이아웃을 바꿔서 다른 요소들에 영향을 주는지 주의하세요. 웹사이트를 순식간에 망가트릴 수 있습니다.
5. 최대값과 최소값 (Max and Min values)
가끔 모바일 웹사이트를 열었는데 이미지가 화면에 꽉 차면서 깨지는 경우가 있습니다. 그것은 이미지가 브라우저 넓이보다 작은 데 억지로 늘려놓았기 때문이죠. 이미지 넓이에 최댓값을 설정해 준다면 브라우저 크기가 이미지를 크기를 훨씬 넘어가도 더 이상 커지거나 깨지지도 않을 것입니다.

6. 그룹 지은 요소들 (Nested objects)
요소들이 많아 통제하기 힘들 때, 그 요소들을 그룹으로 만들어 한꺼번에 통제할 수 있습니다. 이 방식은 로고나 버튼 같은 크기의 변경이 필요없는 요소들에 유용합니다.

7. 모바일 혹은 데스크톱 우선 작업 (Mobile or Desktop first)
모바일에서 데스크톱으로 프로젝트가 반응형 작업을 할 때와 데스크톱에서 모바일로 진행될 때 기술적으로 큰 차이는 없습니다. 하지만 모바일에서 먼저 시작할 때 제한이 적고, 콘텐츠 배치를 결정할 때 수월하게 할 수 있습니다. 그래도 프로젝트별로 다를 수 있으니 프로젝트에 맞춰서 해보시길 권합니다.

8. 웹폰트와 시스템 폰트 (Webfonts vs System fonts)
반응형 웹디자인에서 유동적인 레이아웃을 위해 이미지보다 폰트를 많이 쓰는데요. 폰트는 접속 시 내려받아 설치하는 웹폰트와 사용자 기기에 원래 설치된 시스템폰트가 있습니다. 웹폰트를 사용하면 웹사이트를 예쁘게 만들 수 있는 것은 사실입니다. 하지만 웹폰트를 다양하게 쓰는 것은 그만큼 페이지를 느리게 할 수 있습니다. 개인적으로 제목이나 디스플레이를 위한 폰트는 웹폰트로 하고 본문은 시스템폰트를 사용하는 것을 제안합니다.

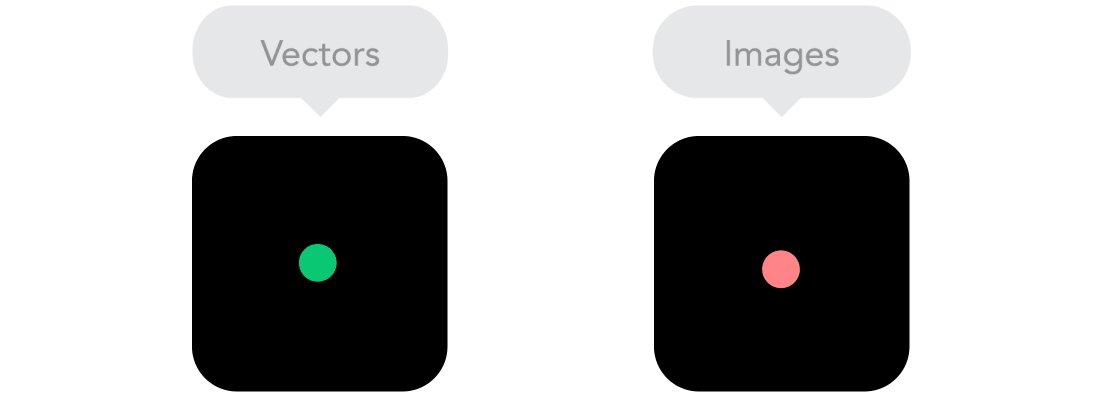
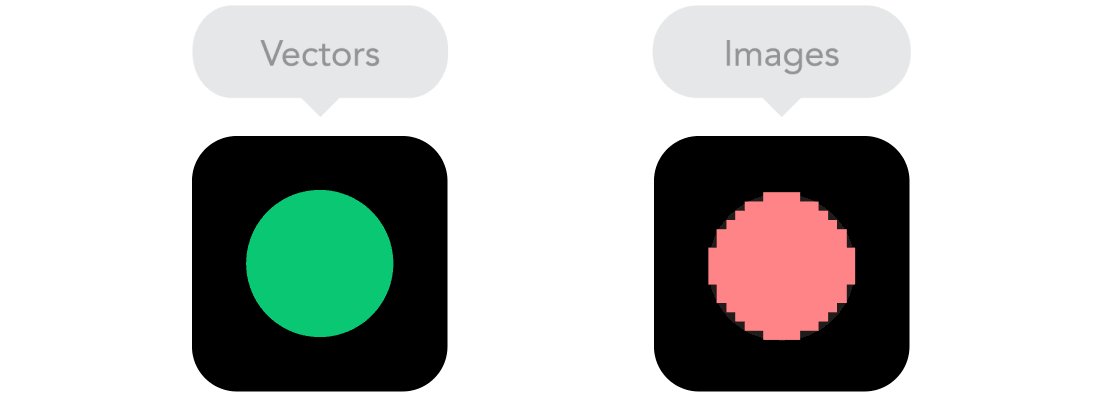
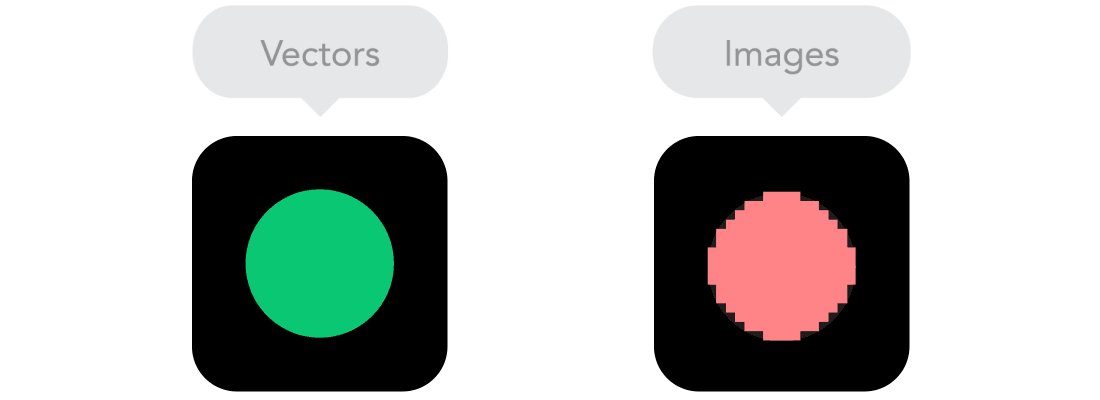
9. 비트맵 방식과 벡터 방식 (Bitmap images vs Vectors)
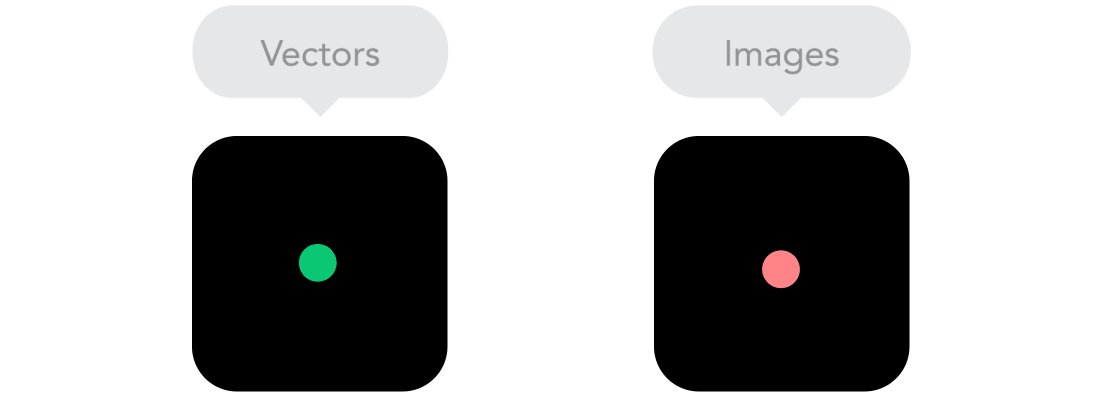
여러분이 만든 아이콘이 스큐어모픽 스타일처럼 화려하고 디테일하다면 비트맵 방식(jpg, png, gif 등등)을 사용하는 것이 맞습니다. 하지만 이런 스타일이 아니라면 벡터방식(svg)을 써보세요. 해상도가 높은 기기에서도 선명하게 보일 것입니다. (예시)

Svg는 가볍고 선명하지만 구형 브라우저에서 지원하지 않아 분기해서 써야 하는 불편함이 있습니다. 또한 굴곡이 많다면 비트맵보다 무거울 수도 있으니 주의해서 써주세요.
저는 퍼블리셔로 일하면서도 반응형 웹디자인의 개념만 대충 알고 있었습니다. 하지만 클라이언트와 미팅 중에 반응형 웹디자인에 대해 설명해야 되는 상황이 있었는데요. 저도 모르게 전문용어를 남발해서 클라이언트를 난감하게 만들었습니다.
전문성은 자신이 가진 지식이나 업무능력이 전부가 아니라고 생각합니다. 클라이언트 혹은 사용자들에게 이런 개념을 잘 전달하는 소통능력도 중요하지 않을까요?
9 basic principles of responsive web design
Learn what makes responsive web design work. Responsive vs Adaptive design, The Flow, Relative units, When to choose web fonts and when go with system fonts
blog.froont.com
'Topic > 디자이너라면..' 카테고리의 다른 글
| 훌륭한 디자이너처럼 생각하고 행동하는 6가지 방법 (1) | 2021.07.15 |
|---|---|
| 사용자 스트레스를 낮추는 온라인 디자인 접근법 (1) | 2021.06.15 |
| [2011.12] 비주얼 스토리텔링 인포그래픽이란? (0) | 2021.02.09 |
| 구글의 새로운 디자인 패러다임 ‘머티리얼 디자인’ (0) | 2021.02.04 |
| [2015.02] 다수를 위한 UX, 파격보다는 상식 속 혁신이 필요 (0) | 2021.02.04 |
| 신입 디자이너들이 알면 좋은 것들 (0) | 2021.02.04 |
| 디자인 혁신의 비밀은 첨단이 아니라 필요성이다. (0) | 2021.01.26 |
| [2015.01] 사용자를 들여다 보라, 경험을 장악하라 (0) | 2021.01.26 |