디지털 스트레스는 이제 ‘하나의 실체’다. 온늘날 IT스트레스는 모두가 경험한다. 언제나 인터넷에 연결되어 있는 우리의 일상적 삶은 끊임 없는 알림의 도착을 견뎌야 한다. 시간에 쫓기는 바쁜 삶을 살다 보니, 웹사이트가 원하는 정보나 제품을 우리에게 주지 못하면 화가 치밀어 오른다.
고객이 기분이 언짢은데다가 도움을 받아야 하거나 불만을 알려야 하기 때문에 스트레스 수준이 이미 높은 상태인 경우 브랜드와 회사들은 어떻게 해야 할까? 웹사이트나 모바일 앱 디자인이 심리적 압박을 완화하는데 도움이 될 수 있을까?
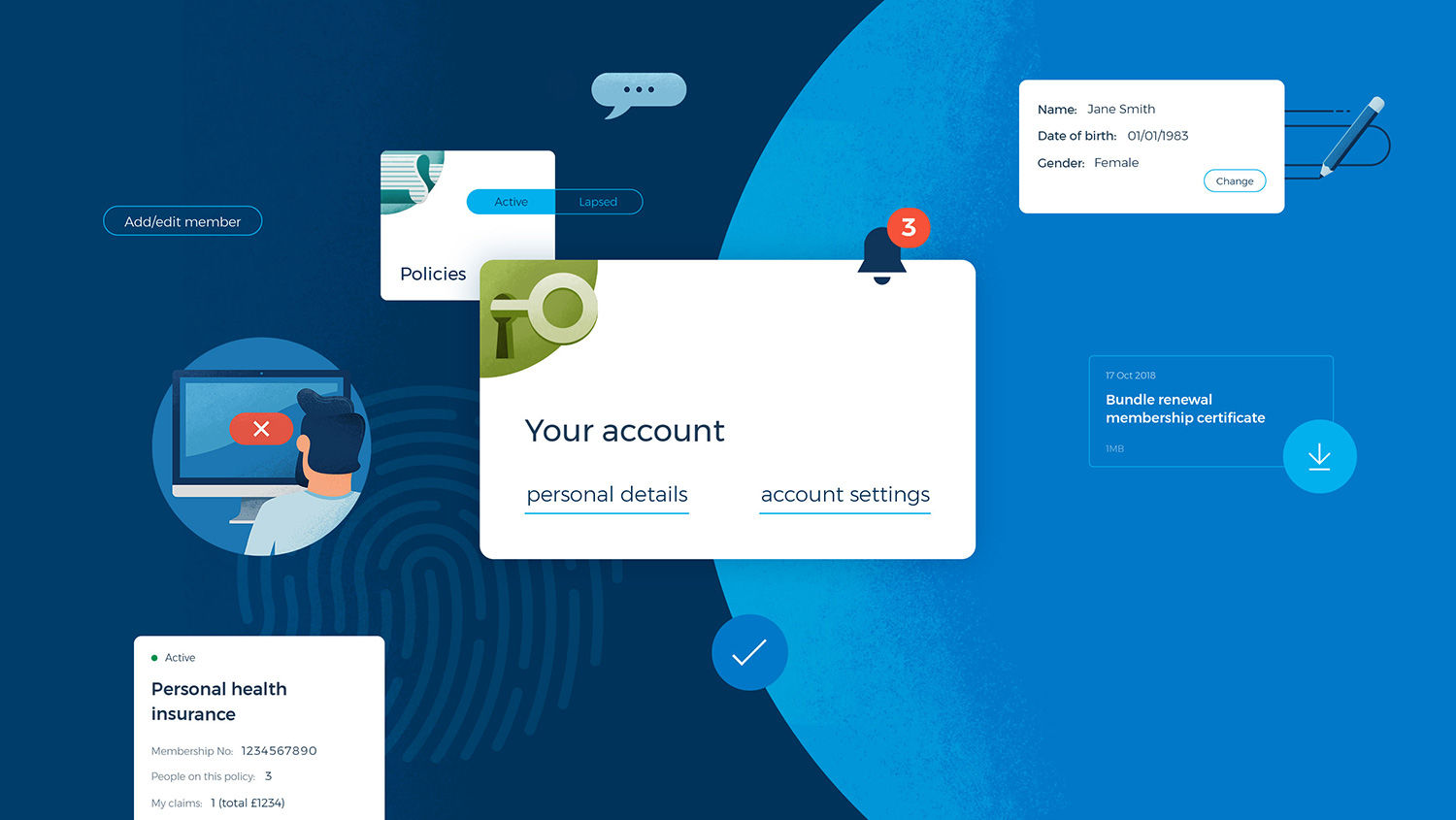
필자와 메로의 개발 팀은 세계 최대 민간 헬스케어 회사 한 곳의 고객 포털 및 앱을 새롭게 디자인하면서 바로 이 문제를 다뤘다. 이 글에서는 디지털 디자인 기법을 통해 이용자의 스트레스를 완화하고 안심하게 하는 핵심적 방법을 설명한다.
스타일과 스트레스
2018년 실시된 한 연구(영국에서 스트레스 수준에 관해 알려진 최대의 연구임)에 따르면, 응답자의 74%가 지난해 ‘압도적 스트레스’를 경험했다고 응답했다. 스트레스에 시달리는 고객에 대처하는 일이 이제 디지털 디자이너의 작업의 한 부분이 되어야 하는 셈이다. 최종 이용자가 스트레스를 얼마나 받을 것인지를 (정신적으로나 육체적으로) 디자인 프로세스 중에 고려하는 것이 어느 때보다 더 중요해졌다.
스트레스는 인격의 극단적 변화로 이어질 수 있고, 평소와 달리 사람이 평범하거나 쉬운 일에 대처하는 능력을 제한한다. 예를 들어, 스트레스가 쌓인 사람은 참을성이 줄어들고, 우유부단해지고, 산만해진다. 웹 사이트의 오류나 헷갈리는 디자인 요소에 대한 인내심 또한 적어질 것이다.
필자와 메로의 디자인 팀은 이용자가 보험 갱신부터 병원 예약까지 모든 것을 할 수 있는 민간 헬스 케어 브랜드의 풀-서비스 포털 및 앱의 디자인을 맡았다. 즉 이용자들이 스트레스가 매우 많은 시점에 앱과 상호작용 것으로 예상할 수 있었다. 높아진 불안 상태가 사용자에게 끼치는 영향을 모든 디자인 선택 시에 중요하게 고려해야 했다.
심층적인 조사를 통해 우리는 디자인이 안심시키는 작용을 해야 함을 알 수 있었다. 이용자를 안내하고, 아울러 명확하고 간결하고 이해할 수 있고 유익한 방식으로 답변이나 정보를 제공해야 한다.
그리고 스트레스에 노출된 사람을 진정시킬 때 어조나 어휘를 바꾸는 것과 같은 방식으로 부정적 반응을 완화할 수 있는 명확한 전략들이 있었다. 우리는 조사에서 얻은 아래와 같은 3가지 핵심 요소를 제작 방식에 반영했다.
안정을 주는 색 조합을 채택
가장 뚜렷한 디자인 요소이면서도 결정적으로 중요한 요소인 색상은 디자이너가 이용자의 감정 반응을 조절할 수 있는 최고의 방법 중 하나이다.
서양 색상 심리학에서, 파랑은 안정과 평온의 감정을 유발하는 것으로 널리 입증됐다. 위협적이지 않고 안심하게 하며 신뢰를 전달하는 색이다.

파랑은 브랜드 색상에 이미 비중 있게 도입되어 있었고, 우리는 접근성 수준을 극대화할 수 있도록 파랑 계열의 색조들을 선택하며 헬스 케어 앱의 배경을 생성했다. 이들 색 조합과 아울러 색의 이용을 줄이며 산만함을 제한했다.
중요한 행동을 강조하려 할 경우에는 (누가 왜 앱을 이용하는가에 관한 상세 페르소나 분석을 기초로) 화이트 공간을 적용했다. 이는 이용자에게 도움이 되는 기능으로의 명확한 표지 역할을 한다. 경고를 위해서는 추가 색상이 도입됐다. 이들은 ‘경고’로 인식될 수 있는 신호 색상이었지만 (보통 빨강 또는 오렌지) 이들을 부드럽게 하여 실제로 적용되었을 때의 조화를 고려했다.
테스트에서, 이용자는 디자인의 진정시키는 색상에 양호하게 반응했다. 이들은 빛나거나 상충하는 색상이 없는 것을 좋아했다.
높은 접근성 수준은 디자인의 전체적인 일관성을 입증했다. 이용자를 한층 안정시키고, 웹사이트에 접근하는 디바이스나 위치에 관계 없이 양호한 이용자 경험을 보장한다.
안내하고 지원하는 디자인
프로젝트 전반에 걸쳐 고려했던 또다른 지침은 ‘인지 과부하’였다. 이는 사람의 두뇌가 처리하기에는 정보가 너무 많아 작업을 제대로 수행할 능력이 제한되는 것을 서술하는 심리학 용어이다. 우리는 앱이나 포털을 이용하는 고객이 정신적으로 이미 ‘과부하’ 상태이고, 작업 기억(working memory)이 부정적 영향 하에 있을 것임을 알았다. 작업 기억이란 일정 시점에 작업을 완수할 때 쓰이는 두뇌의 부분이다.

작업 기억이 제대로 기능하지 못하면 사람은 쉽게 산만해지고, 결정을 내릴 수 없고, 단순한 작업조차 완수하기 어려워진다. 디자인은 이런 사람들을 안내하는 역할을 해야 했고, 그러면서도 단순해야 했다.
이를 위해 앱과 포털에서, 콘텐츠 및 중요 정보는 공간에 여유를 주어 배치했다. 이용자들이 한번에 하나씩 정보를 흡수할 수 있도록 하기 위해서였다. 이 밖에 콘텐츠 가독성 수준을 높였으며 디자인 요소들을 단순화해 두뇌의 집중력 분산을 막았다. 기존의 아이콘 대신 매우 직접적이면서 이해하기 쉬운 맞춤형 아이콘을 제작해 시행착오나 혼란을 막았다.
아울러 콘텐츠 전반에 걸쳐 이용자를 안내하는데 도움이 되는 맞춤형 그림도 시각적 보조물로써 제작했다. 이는 차갑고 비우호적으로 보일 수 있는 것에 인격을 가미하는 효과도 있다.
디자인을 통해 인지 과부하를 완화시켰던 또 다른 방법은 내려야 할 결정을 제한하는 것이었다. 일정 시점에 나타나는 중요 정보에서만 선택지를 제시했다. 콘텐츠를 작은 부분들로 재편해 이용자가 탐색하고 처리하고 기억하기 더 쉽게 만들었다. 데이터는 기억하기 쉽게 그룹화시켰다.
테스트에서, 우리는 버튼의 색상, 크기, 배치, 돌출 정도를 여러 가지로 실험하며 이용자가 다음 행동을 확실히 이해할 수 있도록 만들었다. 최종 레이아웃에서는 이용자가 다음 단계로 나아가기 위해 해야 할 일을 매우 분명히 제시했다. 아울러 이용자 경험에서 불필요한 단계들을 제거하는 작업도 했다.
디자인에서 동적 요소는 콘텐츠를 적시에 제공하는 효과적인 방법이었다. 그러나 이는 치밀하게 고려되어, 이용자 경험을 강화하고, 이용자를 산만하게 하지 않으면서 핵심 콘텐츠를 제시할 수 있어야 했다. 정확히 실행될 때 동적 요소의 속도와 부드러운 흐름은 진정으로 평온한 효과를 가져온다.
권위와 정체성 확립
브랜드 정체성은 편안함을 주는 동시에 권위를 표현하기도 해야 한다. 이는 어조와 디테일에의 집중을 통해 달성되었다. 우리는 적절한 곳을 찾았다는 믿음을 이용자에게 심어주기를 원했다. 의사나 직원을 실제 세계에서 만날 때처럼 온라인에서도 동일한 신뢰와 안심을 갖기를 원했다.

권위적 어조는 일관성을 통해 달성될 수 있다. 어조뿐 아니라 디자인 신호들 또한 전체적으로 일관적이어야 한다. 어떠한 종류의 실수이든, 특히 깨진 링크, 오자, 문법 오류는 산만과 저하로 이어진다. 프로젝트 전반에 걸쳐 절대로 방심하면 안 된다. 이는 스트레스 수준을 낮추고 신뢰를 높이는 데 필수적이다.
우리는 전적으로 반응적인 지침을 통해 페이지와 컴포넌트 기능들을 구축하며 앱과 포털에 걸쳐 일관성을 확보했다. 이는 결정적 수단이었다. 이는 디자인과 코드 사이의 연계를 강화했다. 개발 팀은 유능했다. 따라서 페이지를 어떻게 전개할 것인지 알았고 신속하고 효율적으로 페이지를 구축할 수 있었고 코드에 접근할 수 있었다. 따라서 시간과 자원이 절약됐다.
디지털 디자인은 스트레스나 좌절을 적어도 심화시키지 않는 균형적 경험을 전달하는 방법일 수 있다. 여기서 한발 더 나아가자면, 그리고 우리가 반드시 고민해야 할 것은 더 있다. 너무나 많은 이메일, 과도한 소셜 미디어 소비, 그리고 온라인 포럼에서의 논의에 따른 스트레스로부터 사람들을 보호하는 방법이다.
사용자 스트레스를 낮추는 온라인 디자인 접근법
디지털 스트레스는 이제 ‘하나의 실체’다. 온늘날 IT스트레스는 모두가 경험한다. 언제나 인터넷에 연결되어 있는 우리
www.ciokorea.com
'Topic > 디자이너라면..' 카테고리의 다른 글
| 디자인 심리학 : 모든 UI/UX 디자이너가 알아야 할 15가지 원칙 (0) | 2021.11.30 |
|---|---|
| 디자인은 예술이 아니며 UX는 디자인이 아닙니다. (0) | 2021.11.13 |
| 조너선 아이브의 애플 퇴사 의미··· "디자이너여, 꿈꾸는 자신을 되찾아라" (0) | 2021.09.24 |
| 훌륭한 디자이너처럼 생각하고 행동하는 6가지 방법 (1) | 2021.07.15 |
| [2011.12] 비주얼 스토리텔링 인포그래픽이란? (0) | 2021.02.09 |
| 구글의 새로운 디자인 패러다임 ‘머티리얼 디자인’ (0) | 2021.02.04 |
| 움짤로 이해하는 반응형 웹디자인의 9가지 요소 (0) | 2021.02.04 |
| [2015.02] 다수를 위한 UX, 파격보다는 상식 속 혁신이 필요 (0) | 2021.02.04 |