Meet Social Value, 사회적 가치를 만나는 MSV 뉴스레터에서는 '디자인의 사회적 가치'와 '포용적인 디자인' 그리고 '접근성'에 대하여 집중적으로 다룹니다.
프랑스 소설가 베르나르 베르베르가 쓴 단편집 <나무>에는 '황혼의 반란'이라는 소설이 실려있습니다. 프랑스의 어느 미래 사회를 그린 이 이야기에서는 젊은이들이 고령자 부양을 거부하고 레스토랑에 '70세 이상 노인 출입금지' 팻말을 내겁니다. 자녀들이 돌보지 않는 어르신은 정부에서 잡아가기도 하죠. 이 소설의 주인공인 프레드 어르신은 정부에 대항해 반란운동을 일으키지만 결국 붙잡히고 맙니다. 그리고 소설의 마지막 장면에서 처형을 앞둔 채 의미심장한 한마디를 남기죠. "너도 언젠가 노인이 될 게다." 이번 호에서는 고령자를 포용하는 UI 디자인을 소개해드립니다. 프레드의 말처럼 우리는 모두 언젠가 노인이 되고, 최신기술이 낯설게 느껴지는 시간이 찾아올 겁니다. 오늘 소개해드리는 인클루시브 디자인도 나와 다른 누군가를 위한 디자인이 아닌, 모두를 위한 디자인이자 바로 나를 위한 디자인인 셈입니다.
- 글 강성혜, 미션잇 리서치
2025년, 고령인구 1000만 명 시대
2022년 통계청이 집계한 고령자 통계에 따르면 우리나라가 초고령화사회에 진입하기까지 2년이 채 남지 않았습니다 [1]. 초고령화사회란, 인구의 20% 이상이 65세 이상 고령자임을 의미합니다. 동네에서 산책하다가 마주치는 사람 다섯 명 중 한 명이 고령자인 셈이죠. 작년 기준으로 우리나라 고령자 인구는 이미 900만 명을 넘어섰고, 2025년에는 1000만 명에 돌파할 것이라는 전망이 이어지고 있습니다.

디지털 소외계층과 디자인의 역할
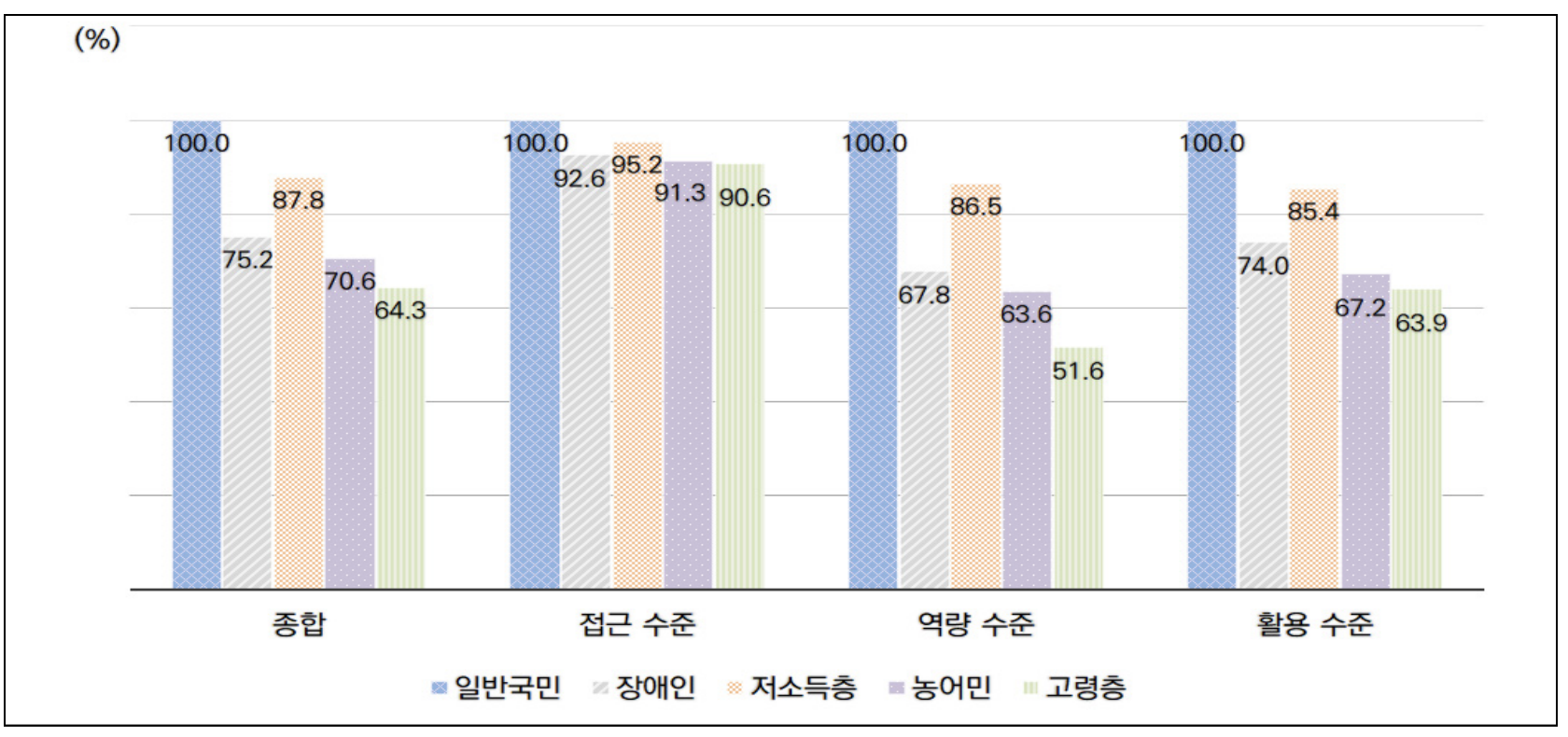
평균 수명이 늘어나고 우리 사회에서 고령층이 차지하는 비중이 증가하고 있으나, 이들이 일상에서 경험하는 고충도 점점 커지고 있습니다. 2020년 보건사회연구원이 실시한 디지털 정보화 수준 현황 조사에 따르면 우리나라 정보 취약계층에 해당하는 장애인, 저소득층, 농어민, 고령층 인구 중에서도 55세 이상 인구의 디지털 정보 취약성이 가장 높았습니다 [2]. 일반국민의 컴퓨터, 모바일기기, 인터넷 활용 수준을 100점 만점으로 환산한다면, 고령층의 디지털정보화 수준은 64.3점, 특히 70대 이상 국민은 35.7점에 그쳤습니다.
“누구도 소외되지 않은 디자인은, 누가 소외되었는지 이해하는 일에서부터 시작된다.”
“Designing for inclusion begins with recognizing exclusion”
- 전 구글 UX 디렉터, 캣 홈즈
비중으로 따지면 고령층이 우리나라 인구의 주류를 차지하지만, 평균 디지털 정보화 수준으로 본다면 고령자는 정보기술 발달의 혜택을 받지 못하는 소외계층인 셈입니다. 식당 키오스크 앞을 서성이다가 자리를 뜨는 노부부, 온라인 뱅킹서비스를 이용하려다 그만 포기하는 어르신 등, 디지털 기기 사용이 익숙하지 않은 사람들의 경험과 혼란은 이미 우리에게 익숙한 이야기죠. 이들의 디지털 접근성 개선에 공감하는 목소리는 점차 확대되고 있으나, 세대 간 정보격차 현황은 여전히 비슷한 수준에 머물러 있습니다.
누군가에게는 디지털 기술이 일상의 일부이지만, 대부분의 고령층은 기술의 혜택에서 소외되어 있다는 의미죠. 실제로 인터넷을 사용하는 고령자가 주로 경험하는 감정은 “망설임, 낙심, 소외”라고 합니다 [3]. 이들의 필요를 이해하고 포용할 방안을 찾는 일, 그것이 곧 디자인의 사회적 역할이라고 할 수 있습니다.

고령자를 포용하는 UI 디자인
그렇다면 고령 사용자의 디지털 접근성을 높이려는 노력은 어디서 시작해야 할까요? 그 해답의 첫 단추는 UI 디자인일 수 있습니다. UI란, 사용자 인터페이스(User Interface)의 약자입니다. 인터페이스(Interface)라는 표현은 ‘상호’라는 뜻을 가진 ‘인터 (Inter)’라는 단어와, ‘얼굴’이라는 뜻의 ‘페이스(Face)’를 합친 말이죠. 즉, UI는 소프트웨어와 사용자가 소통하기 위해 서로 얼굴을 마주하는 첫 번째 지점입니다. 터치스크린, 마우스, 앱 화면 등이 UI의 대표적인 예시죠. 디지털 기술을 사용하려는 고령자가 직면하는 첫 번째 진입장벽도 바로 사용자 인터페이스 화면입니다.
UX 라이터 닉 바비치에 따르면 좋은 UI 디자인은 4가지 특성이 있습니다 [4]. 사용자가 인터페이스를 직접 제어할 수 있고, 제품과 소통하는 데 불편함이 없어야 합니다. 또 사용자가 인지과부하를 경험하지 않으며, 디자인이 일관성 있게 구성되어야 하죠. 고령층을 포용하는 UI 디자인의 주요 요소도 위의 4가지 특성에서 찾을 수 있습니다. 노화가 진행되고 시각, 운동능력, 학습 및 인지능력이 퇴행하면서 고령의 사용자는 다양한 신체적 제약을 공통적으로 경험하게 됩니다. 화면의 작은 아이콘이 선명하게 보이지 않거나, 근력이 감소하여 스크린의 작은 영역을 정확하게 터치하는 일이 점점 어려워집니다. 또 새로운 기기 조작 방식을 학습하거나, 웹사이트와 앱의 안내문구를 정확하게 이해하기까지 시간이 더 오래 걸리죠. 물론 나이가 들면서 제약사항만 생기는 건 아닙니다. 나이가 많을수록 구사하는 어휘가 풍부하고, 각 상황에 적용할 수 있는 생활상식과 경험이 풍부하죠. 또 젊은 사용자에 비해 충동적인 행동을 할 확률이 낮고 위험을 회피하려는 경향이 강해서 더 적은 마우스 클릭수로도 주어진 태스크를 완료할 수 있는 것으로 나타났습니다 [5].
실제로 연령이 높은 사용자와 낮은 사용자를 대상으로 각각 사용자 조사(Usability Test)를 실시한 결과 연령이 높은 사용자일수록 다음과 같은 특징을 보였습니다 [6].
- 새로운 앱이나 디바이스 사용 방법을 익히기까지 시간이 더 오래 걸린다.
- 연령이 낮은 사용자와 화면 탐색 경로가 다르다.
- 기억에 의존하여 완료하는 태스크의 경우 성공할 확률이 더 낮다.
- 주의가 더 쉽게 흐트러진다.
- 오류상황에 대처해야 할 때 어려움을 겪는다.
- 마우스 포인터를 위치를 잘못 지정하거나 실수로 클릭할 확률이 더 높다.
- 스크린 영역을 정확하게 터치하기 어렵다
좋은 UI 디자인은 당사자의 필요와 특성을 정확하게 이해하는 데서 시작됩니다. 나이에 따라 나타나는 시각, 운동능력, 학습 및 인지능력의 차이를 반영한 인터페이스 화면은 더 이상 디지털 기술과 고령층 사이를 가로막는 장벽이 아니라, 자립적인 일상, 그리고 노년의 새로운 가능성이 시작되는 열린 창이 될 수 있을 것입니다.
각주
[1] 통계청. (2022). 2022 고령자 통계.
[2] 보건사회연구원. (2020). 노년기 정보 활용 현황 및 디지털 소외 해소 방안 모색.
[3] Kane and Pernice. 《UX Design for Senior Citizens》. Nielsen Norman Group. 2018.
[4] Nick Babich. <The 4 Golden Rules of UI Design>. Adobe XD Ideas. 2019. 10. 07.
[5] Johnson & Finn. 《Designing User Interfaces for an Aging Population》. Morgan Kaufmann. 2017.
[6] 고령자를 포용하는 UI 디자인을 소개하는 구글 강연 Talks at Google
https://www.youtube.com/watch?v=czjksAESHAo
미국 샌프란시스코 은퇴교수이자 UI 디자이너인 제프 존슨(Jeff Johnson)이 고령자를 위한 UI 디자인의 주요 원칙을 소개한다.
[msv. letter] no.51 고령자를 포용하는 UI 디자인 : MSV 뉴스레터
Meet Social Value, 사회적 가치를 만나는MSV 뉴스레터에서는'디자인의 사회적 가치'와 '포용적인 디자인'그리고 '접근성'에 대하여 집중적으로 다룹니다.프랑스 소설가 베르나르 베르베르가 쓴 단편
www.magazinemsv.com
'Topic > 기획자라면..' 카테고리의 다른 글
| 일관성이 아닌 통일성을 위한 디자인 (0) | 2023.11.22 |
|---|---|
| 공감 매핑 : 디자인 사고의 첫 번째 단계 (1) | 2023.11.17 |
| 모든 UX에 기대를 어떻게 뛰어넘고, '와우!'를 이끌어내기 위한 통찰력을 얻을 수 있는 6가지 방법 (1) | 2023.11.03 |
| 결과 중심에서 과정 중심의 디자인으로 : 인클루시브 디자인 (2) | 2023.10.13 |
| Jakob Nielsen의 사용자 인터페이스 디자인을 위한 10가지 사용성 휴리스틱 (6) | 2023.10.09 |
| 사용자 행동의 디자인에 인한 변화에서 일반적 실수를 방지하고 정확한 분석을 위한 팁 (0) | 2023.10.06 |
| 간과해서는 안 되는(또는 ChatGPT에 위임하면 안되는) UX의 6가지 필수적, 기본적인 기술 (1) | 2023.09.22 |
| UI 디자인과 UX 디자인이 비즈니스에 미치는 영향 (0) | 2023.09.06 |