논리적 규칙이나 지침을 사용하여 예시를 통해 본 사용자 인터페이스를 재설계하는 UI 디자인 사례 연구

사용자 인터페이스 디자인은 어렵습니다. 레이아웃, 간격, 타이포그래피, 색상 등 선택할 수 있는 옵션이 너무 많아서 디자인 결정을 내리는 것이 부담스러울 수 있습니다. 유용성, 접근성 및 심리학을 믹스에 추가하면 더욱 어려워집니다. 다행히도 UI 디자인은 그렇게 어렵지 않습니다. 시각적 및 상호 작용 디자인 결정의 대부분이 논리적 규칙 시스템에 의해 좌우된다는 것을 깨달았습니다. 예술적 재능이나 마술적 직관이 아니라 단순한 규칙일 뿐입니다.
논리적 규칙 시스템을 갖추면 정보에 입각한 설계 결정을 효율적으로 내리는 데 도움이 됩니다. 논리적인 시스템이 없다면, 단지 예뻐 보일 때까지 물건을 옮기기 위해 직감을 사용하고 있을 뿐입니다. 규칙과 논리를 좋아하는 디자이너도 있겠지만 디자인 결정이 흑백인 경우는 거의 없을 것입니다. 따라야 하는 엄격한 규칙보다는 다음 조언을 대부분의 경우에 효과가 있는 유용한 지침으로 생각하면 좋을 듯합니다.
배우는 가장 빠른 방법은 직접 해보는 것입니다. 이제 시작해 보겠습니다.
논리적 규칙을 사용하여 이 예를 수정해 보겠습니다.
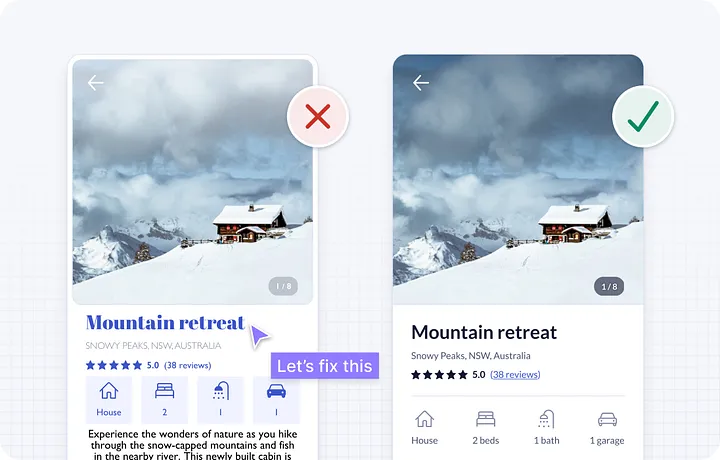
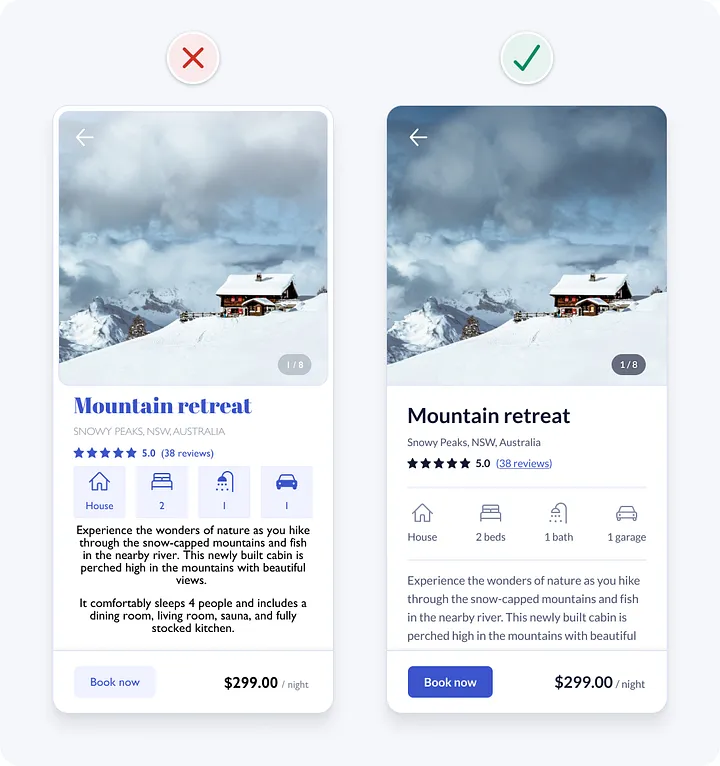
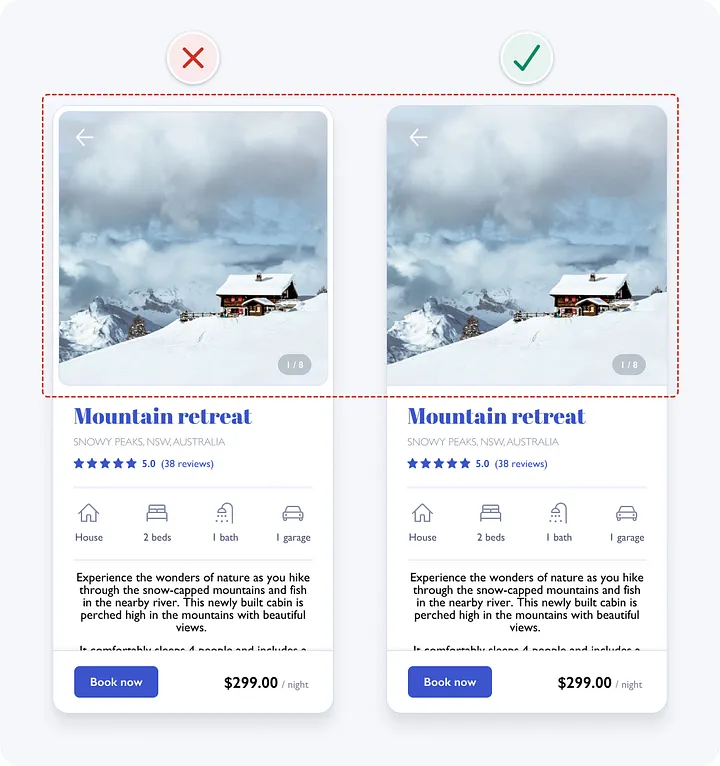
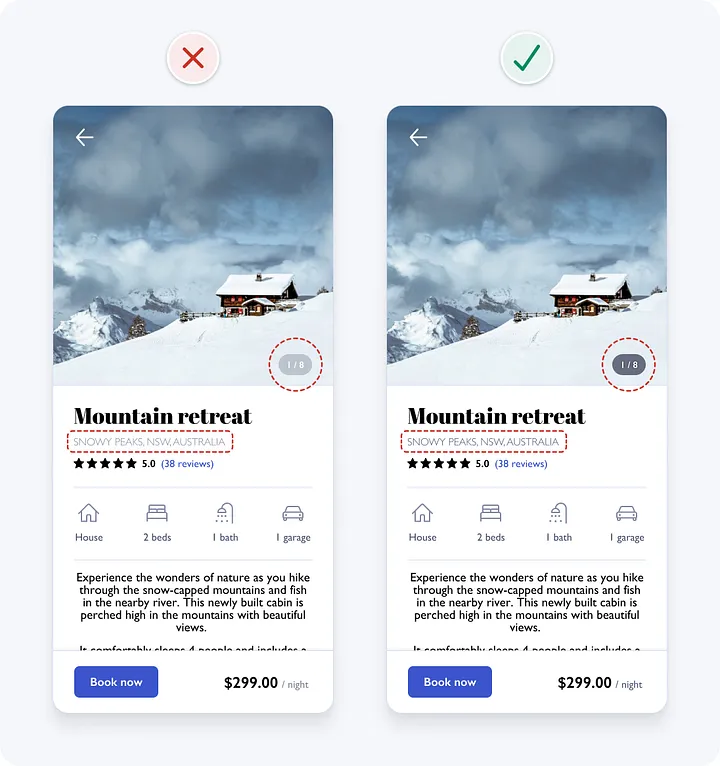
다음 2가지 디자인은 단기 부동산 임대 앱의 부동산 세부정보 페이지에 대한 것입니다. 첫 번째는 원래 디자인입니다. 두 번째는 몇 가지 논리적 규칙이나 지침을 적용한 결과입니다.

시각적 또는 인터랙션 디자인 경험이 많지 않더라도 원래 디자인이 지저분하고 복잡하며 사용하기 어렵다는 것을 알 수 있을 것입니다. 이는 유용성에 위험을 초래하는 문제가 있는 디자인 세부 사항이 많이 포함되어 있기 때문입니다. 아마도 이미 몇 가지를 발견할 수 있을 것입니다. 다음 논리적 규칙이나 지침을 사용하여 원래 디자인의 문제를 한 번에 하나씩 해결해 보겠습니다.
- 공간을 사용하여 관련 요소를 그룹화하세요.
- 일관성을 유지하세요
- 유사해 보이는 요소가 유사하게 작동하는지 확인
- 명확한 시각적 계층 구조 만들기
- 불필요한 스타일 제거
- 의도적으로 색상을 사용하십시오.
- 인터페이스 요소의 명암비가 3:1인지 확인하세요.
- 텍스트의 명암비가 4.5:1인지 확인하세요.
1. 공간을 사용하여 관련 요소를 그룹화하세요
정보를 관련 요소의 작은 그룹으로 나누면 인터페이스를 구조화하고 구성하는 데 도움이 됩니다. 이를 통해 사람들은 더 빠르고 쉽게 이해하고 기억할 수 있습니다.
다음 방법을 사용하여 관련 요소를 그룹화할 수 있습니다.
1. 관련 요소를 동일한 컨테이너에 배치
2. 공간과 관련된 요소가 서로 가까이 붙어 있음
3. 관련 요소를 비슷하게 보이도록 만들기
4. 관련 요소를 연속된 선으로 정렬
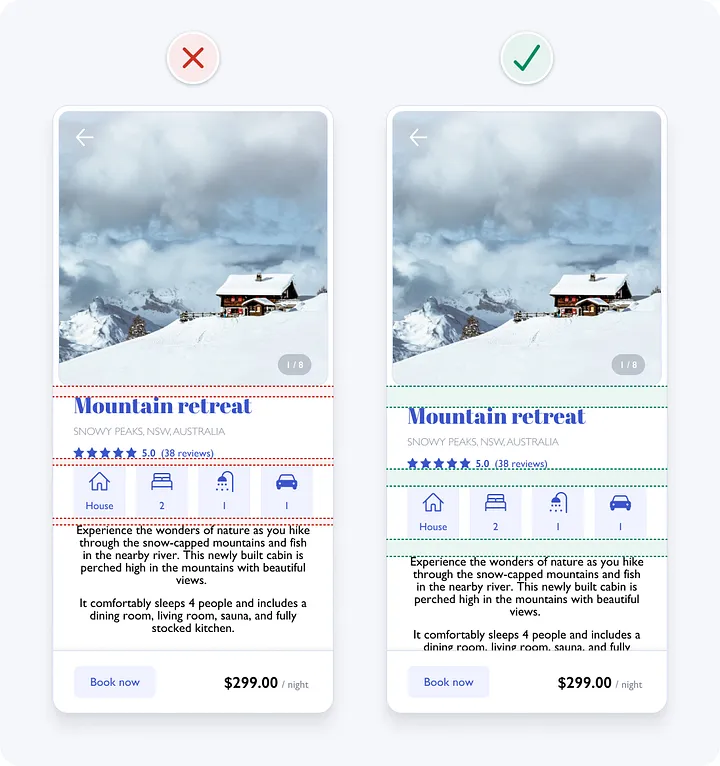
컨테이너를 사용하는 것은 인터페이스 요소를 그룹화하는 가장 강력한 시각적 단서이지만 불필요한 혼란을 추가할 수 있습니다. 다른 그룹화 방법을 찾는 것을 바라며, 이러한 방법은 대개 더 미묘하고 디자인을 단순화하는 데 도움이 될 수 있습니다. 특히 공간을 활용하는 것은 관련 요소를 그룹화하는 매우 효과적이고 간단한 방법입니다. 그룹화 방법을 결합하여 그룹화를 보다 명확하게 표시할 수도 있습니다. 이 예에서는 콘텐츠 사이의 공간이 부족하여 디자인이 어수선해 보이고 이해하기 어려워집니다. 간격을 늘리면 콘텐츠를 명확하게 그룹화하여 더 체계적이고 이해하기 쉽게 만들 수 있습니다.

충분한 간격이 없는 사용자 인터페이스 예와 충분한 간격이 있는 사용자 인터페이스 예
2. 일관성을 유지하세요
UI 디자인의 일관성은 유사한 요소가 유사한 방식으로 보이고 작동한다는 것을 의미합니다. 이는 귀하의 제품 내에서나 다른 잘 알려진 제품과 비교할 때에도 적용됩니다. 이는 예측 가능한 기능은 사용성을 향상시키고 오류를 줄입니다. 사람들이 작동 방식을 계속 배울 필요가 없기 때문입니다.
이 예에서는 아이콘 스타일이 일관되지 않습니다. 일부는 채워져 있고 다른 일부는 채워져 있지 않기 때문입니다. 채워진 아이콘은 종종 요소가 선택되었음을 나타내기 때문에 일부 사람들에게는 혼란을 줄 수 있습니다. 2pt 획 두께와 둥근 모서리로 모든 아이콘의 윤곽을 지정하면 일관성이 향상되고 각 아이콘에 비슷한 시각적 무게가 부여됩니다.

일관되지 않은 스타일의 아이콘과 일관된 스타일의 아이콘
특히 화면 판독기(음성 또는 점자를 사용하여 볼 수 없는 사람에게 인터페이스를 설명하는 소프트웨어)를 사용하는 사람들이 의미하는 바를 이해할 수 있도록 텍스트 레이블도 아이콘에 추가됩니다.

일관되지 않은 아이콘 스타일이 있는 UI 디자인 예와 일관된 아이콘 스타일이 있는 UI 디자인 예
3. 유사해 보이는 요소가 유사하게 작동하는지 확인하세요.
요소가 비슷해 보이면 사람들은 비슷한 방식으로 작동할 것으로 기대합니다. 따라서 동일한 기능을 가진 요소에 대해 일관된 시각적 처리를 사용하도록 하십시오. 반대로, 기능이 다른 요소가 다르게 보이도록 노력하세요. 이 예에서 아이콘 컨테이너는 "지금 예약" 버튼과 비슷한 시각적 스타일을 가지고 있습니다. 이는 비록 그렇지 않더라도 상호작용하는 것처럼 보이게 만듭니다. 아이콘에서 파란색과 버튼 스타일을 제거하면 대화형 요소로 오인되는 것을 방지하는 데 도움이 됩니다.

유사한 모양의 요소가 유사하게 작동하도록 보장하는 업데이트된 UI 디자인 예
4. 명확한 시각적 계층 구조 만들기
인터페이스의 모든 정보가 동일한 수준의 중요도를 갖는 것은 아닙니다. 더 중요한 요소를 더욱 눈에 띄게 만들어 중요도 순으로 정보를 제시하는 것을 목표로 하세요. 명확한 중요성 순서 또는 시각적 계층 구조는 사람들이 정보를 빠르게 검색하고 관심 영역에 집중하는 데 도움이 됩니다. 또한 질서감을 조성하여 미적 감각을 향상시킵니다. 크기, 색상, 대비, 간격, 위치 및 깊이의 변화를 사용하여 명확한 시각적 계층 구조를 만들 수 있습니다.
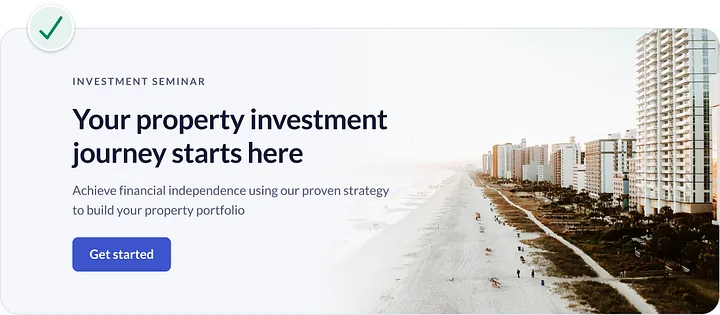
다음은 명확한 시각적 계층 구조가 없는 웹사이트 히어로 배너의 예이며, 그 뒤에 중요한 순서대로 요소가 명확하게 표시된 배너가 있습니다.

명확한 시각적 계층 구조가 없는 웹사이트 히어로 배너의 예

명확한 시각적 계층 구조를 갖춘 웹사이트 히어로 배너의 예
시각적 계층 구조가 명확한지 테스트하는 빠르고 쉬운 방법은 Squint Test를 사용하는 것입니다. 눈을 가늘게 뜨고 디자인을 살펴보세요. 또는 화면에서 더 멀리 이동하거나 디자인을 흐리게 할 수도 있습니다. 여전히 가장 중요한 요소가 무엇인지 알 수 있고 인터페이스의 용도를 인식할 수 있어야 합니다. Squint 테스트를 예제에 적용해 보겠습니다. 우리는 관심을 끌기 위해 경쟁하는 유사하게 강력한 중요성을 지닌 여러 요소가 있음을 알 수 있습니다. 반면 왼쪽 하단의 기본 액션은 전혀 눈에 띄지 않습니다.

예제에 Squint 테스트 적용
기본 작업은 일반적으로 인터페이스에서 가장 눈에 띄는 요소여야 합니다. 고대비 배경색과 굵은 글꼴 두께를 사용하면 이를 달성하는 데 도움이 됩니다. 이는 또한 나중에 살펴보게 될 낮은 대비 버튼의 접근성 문제도 해결합니다.

기본 작업에 고대비 배경색과 굵은 글꼴 두께를 부여하여 가장 눈에 띄는 요소로 만듭니다.
업데이트된 디자인에 Squint Test를 적용하면 기본 동작이 가장 눈에 띄는 요소입니다.

이제 시각적 계층 구조가 더 명확해졌지만 여전히 개선의 여지가 있습니다. 예를 들어 본문 텍스트 블록은 중요도에 비해 여전히 너무 눈에 띕니다. 시각적 계층 구조를 수정하는 데 도움이 되는 몇 가지 빠른 타이포그래피 지침을 곧 배우겠습니다.
5. 불필요한 스타일 제거
불필요한 정보와 시각적 스타일은 산만해질 수 있으며 인지 부하(인터페이스를 사용하는 데 필요한 두뇌 능력의 양)를 증가시킬 수 있습니다. 불필요한 선, 색상, 배경, 애니메이션을 피하여 더욱 단순하고 집중적인 인터페이스를 만드세요.

불필요한 공백과 테두리를 제거하여 디자인을 단순화합니다.
이 예에서는 이미지 주변의 공백과 테두리로 인해 불필요한 시각적 복잡성이 추가됩니다. 정보나 그룹 요소를 전달하는 데 필요하지 않으므로 안전하게 제거하여 디자인을 단순화할 수 있습니다.

6. 의도적으로 색상을 사용하세요
색상을 아껴서 목적에 맞게 사용하십시오. 혼란스럽고 산만해질 수 있으므로 장식용으로만 색상을 사용하지 마십시오. 흑백으로 시작하여 의미를 전달하는 색상을 도입하세요. 간단하고 효과적인 접근 방식은 브랜드 색상을 텍스트 링크 및 버튼과 같은 대화형 요소에 적용하는 것입니다. 이는 사람들에게 상호작용적인 것과 그렇지 않은 것을 가르치는 데 도움이 됩니다. 비대화형 요소에는 브랜드 색상을 사용하지 마세요. 일부 요소에는 이미 대화형임을 나타내는 시각적 신호가 있으므로 모든 대화형 요소에 색상을 추가할 필요는 없습니다. 예를 들어, 다음 예의 카드는 파란색 링크가 있든 없든 여전히 대화형으로 느껴집니다.

파란색 밑줄이 그어진 링크가 있는 카드 구성 요소와 없는 카드 구성 요소
원래 예에서는 파란색 제목이 보기에는 좋지만 텍스트가 대화형처럼 보입니다. 혼란을 피하기 위해 제목에서 파란색을 제거했습니다. 제목은 대화형이 아니기 때문입니다. 또한 별표 평점과 같은 기타 비대화형 요소에서도 파란색을 제거했습니다. 이렇게 하면 무엇이 대화형이고 무엇이 아닌지를 훨씬 쉽게 확인할 수 있습니다.

예제 디자인의 비대화형 요소에서 색상 제거
7. 인터페이스 요소의 명암비가 3:1인지 확인하세요.
대비는 두 색상 사이에서 인식되는 밝기의 차이를 측정한 것입니다. 1:1부터 21:1까지의 비율로 표현됩니다. 예를 들어, 검은색 배경의 검은색 텍스트는 1:1 대비율이 가장 낮고, 흰색 배경의 검은색 텍스트는 21:1 비율이 가장 높습니다. 다양한 색상 간의 명암비를 측정하는 데 도움이 되는 다양한 온라인 도구가 있습니다.
시각 장애가 있는 사용자가 인터페이스 세부 정보를 명확하게 볼 수 있도록 하려면 최소한 WCAG(웹 콘텐츠 접근성 지침) 2.1 레벨 AA 색상 대비 요구 사항을 충족하는 것을 목표로 하세요. 이는 양식 필드 및 버튼과 같은 사용자 인터페이스 요소가 최소한 3:1의 명암비를 가져야 함을 의미합니다.
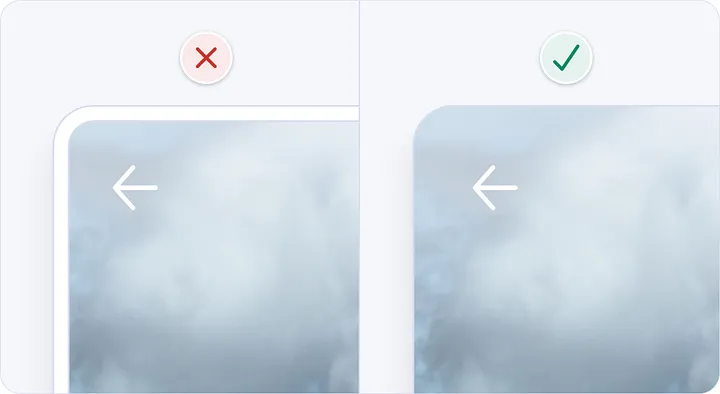
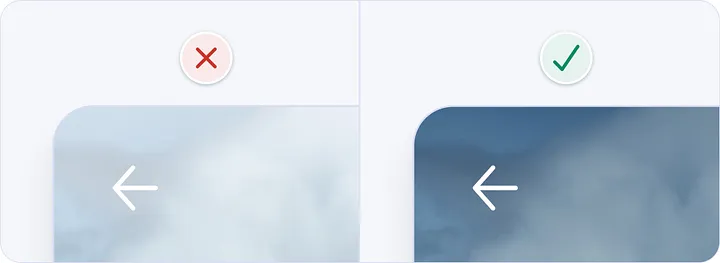
이 예에서는 화살표 아이콘 대비가 너무 낮습니다. 아이콘에 그림자를 추가하고 이미지 상단 1/3에 그라데이션 오버레이를 추가하면 아이콘이 위치한 이미지에 관계없이 아이콘에 충분한 3:1 대비가 제공됩니다.

아이콘에 그림자를 추가하고 이미지 상단 1/3에 그라데이션 오버레이를 추가하여
아이콘에 충분한 3:1 대비를 제공합니다.
원래 예의 기본 버튼 대비도 너무 낮았습니다. 이전에 시각적 계층 구조를 다룰 때 이 문제를 수정했지만 여기서도 언급할 가치가 있습니다.

기본 버튼 대비를 최소 3:1로 높입니다.
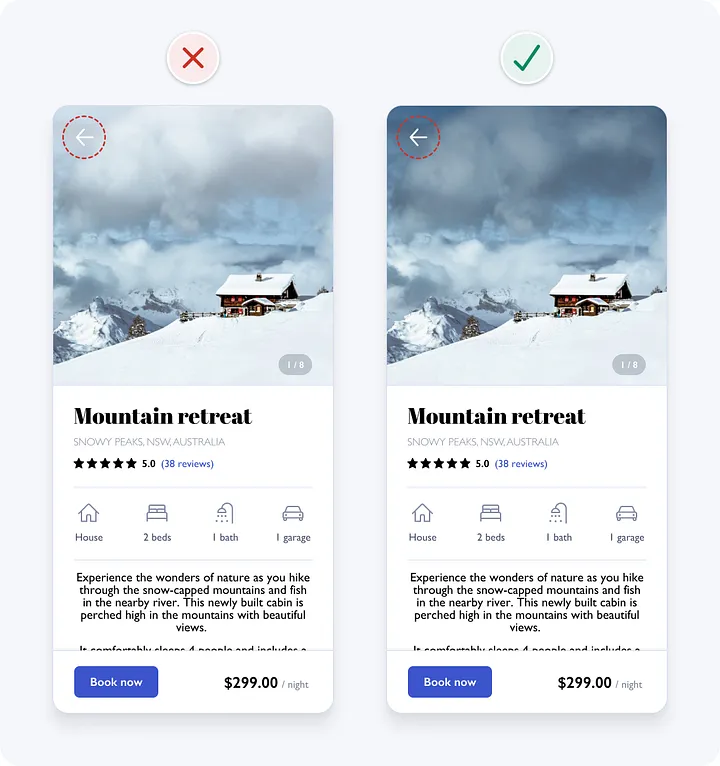
대비가 낮은 버튼의 위험은 시력이 낮은 사람들이 버튼 모양을 볼 수 없기 때문에 버튼으로 식별하지 못할 수 있다는 것입니다. 버튼 명암비를 3:1 이상으로 높이면 버튼에 액세스 할 수 있게 되고 시각적 계층 구조를 수정하는 데도 도움이 됩니다. 화살표와 버튼의 대비를 3:1 이상의 비율로 높이면 다음과 같은 디자인이 됩니다. 조금씩 목표에 도달하고 있지만 아직 해결해야 할 문제가 더 많습니다.

화살표와 버튼의 대비가 3:1 이상인 디자인 예시
8. 텍스트의 명암비가 4.5:1인지 확인하세요.
시각 장애가 있는 사람들이 텍스트를 명확하게 읽을 수 있도록 하려면 다음 WCAG 2.1 레벨 AA 대비 요구 사항을 충족해야 합니다.
- 작은 텍스트(18px 이하)에는 최소 4.5:1의 대비가 필요합니다.
- 큰 텍스트(굵은 두께의 경우 18px 이상, 일반 두께의 경우 24px 이상)에는 최소 대비 3:1이 필요합니다.
이 예에서는 사진 개수 요소의 작은 텍스트의 대비가 부족합니다. 회색 컨테이너의 불투명도를 높이고 텍스트 그림자도 추가하여 명암비를 4.5:1 이상으로 높였습니다.

회색 사진 개수 컨테이너의 불투명도가 4.5:1 이상으로 증가합니다.
위치 텍스트의 대비도 너무 낮습니다. 얇은 글꼴 두께로 인해 읽기가 더욱 어려워집니다. 더 어두운 회색 음영을 사용하면 텍스트에 더 쉽게 접근할 수 있습니다. 조만간 텍스트를 개선하기 위해 추가 업데이트를 실시하겠습니다.

회색 사진 카운트 컨테이너의 불투명도가 4.5:1 이상으로 증가된 디자인 예시
큰 영향을 미치는 16가지 작은 UI 디자인 규칙 (2/2)
큰 영향을 미치는 16가지 작은 UI 디자인 규칙 (1/2) 논리적 규칙이나 지침을 사용하여 예시를 통해 본 사용자 인터페이스를 재설계하는 UI 디자인 사례 연구 사용자 인터페이스 디자인은 어렵습니
www.kimdirector.co.kr
2편으로 이어집니다. 위 배너를 클릭하면 해당 2편을 확인할 수 있습니다.
16 little UI design rules that make a big impact
A UI design case study to redesign an example user interface using logical rules or guidelines
uxplanet.org
번역된 내용으로 의역이나 오역이 있을 수 있습니다. 자세한 내용은 원문을 확인해 보시기 바랍니다.
'Topic > 디자이너라면..' 카테고리의 다른 글
| 디자이너에서 관리자로의 가장 까다로운 전환 (0) | 2024.02.12 |
|---|---|
| 큰 영향을 미치는 16가지 작은 UI 디자인 규칙 (2/2) (0) | 2024.01.31 |
| 느린 디자인의 6가지 원칙 (0) | 2024.01.26 |
| UX 디자이너를 위한 그로스 해킹의 모든 것 (0) | 2024.01.24 |
| 보편성이 아닌 포괄성을 위한 디자인 (0) | 2023.12.27 |
| UX/UI 디자인에서의 바나나 규칙 - 목적, 기능, 전달의 중요성 (1) | 2023.11.13 |
| 디자인 사고의 쇠퇴, 디자이너가 이유를 묻지 않으면 디자인은 실패합니다. (0) | 2023.10.27 |
| 느린 디자인 (0) | 2023.10.25 |