큰 영향을 미치는 16가지 작은 UI 디자인 규칙 (1/2)
논리적 규칙이나 지침을 사용하여 예시를 통해 본 사용자 인터페이스를 재설계하는 UI 디자인 사례 연구 사용자 인터페이스 디자인은 어렵습니다. 레이아웃, 간격, 타이포그래피, 색상 등 선택
www.kimdirector.co.kr
큰 영향을 미치는 16가지 작은 UI 디자인 규칙 (1/2) 편에는 1~8까지의 항목이 포함되어 있습니다. 위 배너를 클릭하면 확인할 수 있습니다.

시각적 또는 인터랙션 디자인 경험이 많지 않더라도 원래 디자인이 지저분하고 복잡하며 사용하기 어렵다는 것을 알 수 있을 것입니다. 이는 유용성에 위험을 초래하는 문제가 있는 디자인 세부 사항이 많이 포함되어 있기 때문입니다. 아마도 이미 몇 가지를 발견할 수 있을 것입니다. 다음 논리적 규칙이나 지침을 사용하여 원래 디자인의 문제를 한 번에 하나씩 해결해 보겠습니다.
9. 색상에만 의존하지 마세요.
10. 단일 산세리프 서체를 사용하세요
11. 소문자의 키가 큰 서체를 사용하세요.
12. 대문자 사용을 제한하세요
13. 일반 글꼴과 굵은 글꼴 가중치만 사용하세요.
14. 순수한 검정색 텍스트를 피하세요
15. 텍스트 왼쪽 정렬
16. 본문 텍스트의 줄 높이는 최소 1.5줄을 사용하세요.
9. 색상에만 의존하지 마세요.
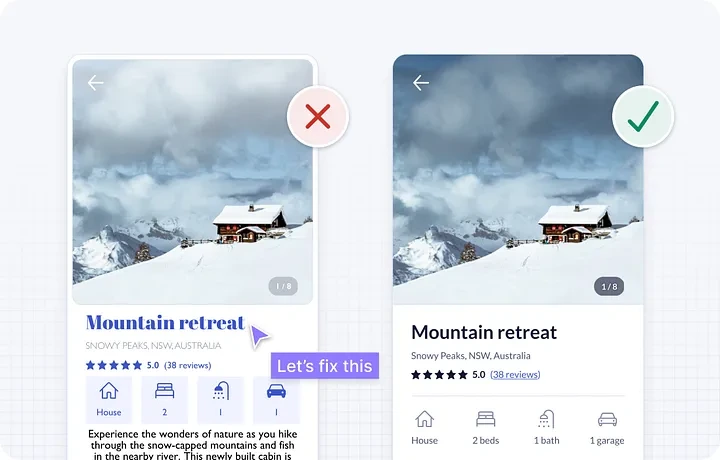
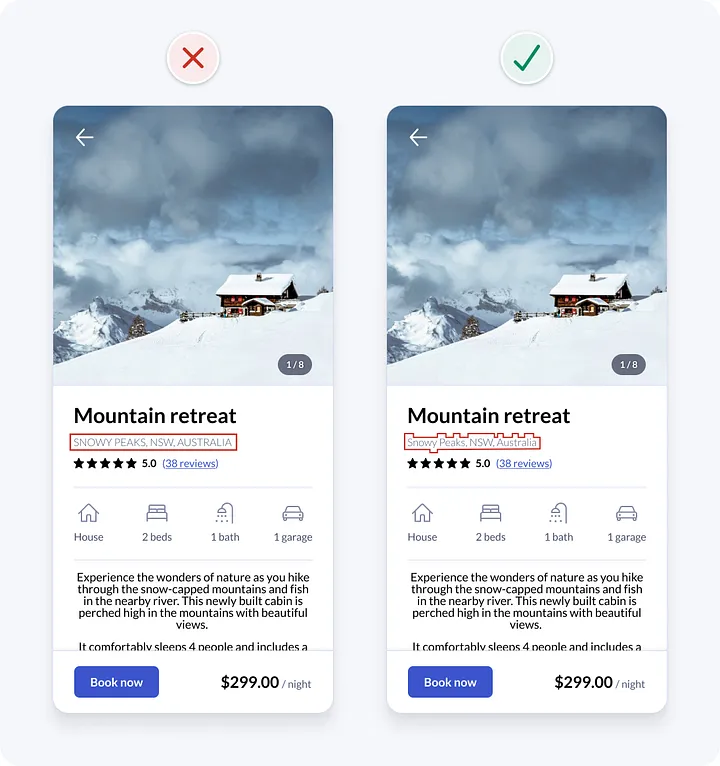
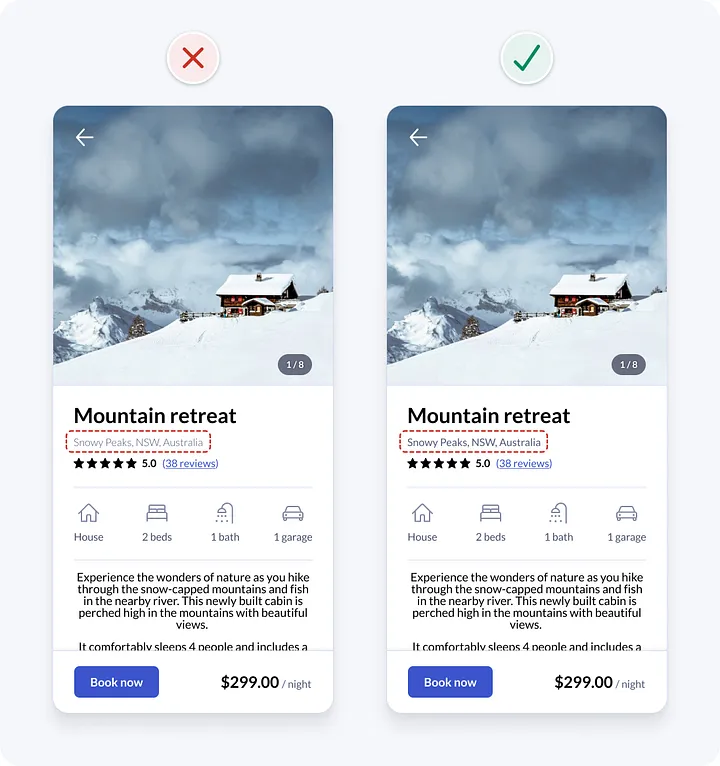
색맹에는 다양한 유형이 있으며 주로 남성에게 영향을 미칩니다. 일반적으로 색맹인 사람들은 빨간색과 녹색을 구별하는 데 어려움을 겪지만 일부는 전혀 색을 볼 수 없습니다. 색맹인 사용자가 인터페이스에 액세스할 수 있도록 하려면 색상에만 의존하여 의미를 전달하거나 시각적 요소를 구별할 수 없습니다. 인터페이스 요소를 차별화하려면 추가적인 시각적 단서를 사용해야 합니다. 이 예에서는 "리뷰" 텍스트에 파란색이 사용되어 링크임을 나타냅니다. 색상을 제거하면 링크 텍스트가 다른 텍스트와 동일하게 보이므로 색맹인 사람은 링크인지 알 수 없습니다. 링크 텍스트에 밑줄을 긋는 것은 색상이 없는 경우에도 다른 텍스트와 명확하게 구별됩니다.

10. 단일 산세리프 서체를 사용하세요
서체는 유사한 스타일이나 미학을 지닌 관련 글꼴 세트입니다. Helvetica는 서체의 한 예입니다. 글꼴은 두께나 크기와 같이 서체 내의 변형입니다. 예를 들어, Helvetica 굵은 글꼴과 Helvetica 일반 글꼴은 Helvetica 서체 내의 두 가지 다른 글꼴입니다. 일반적으로 가장 읽기 쉽고 중립적이며 단순하기 때문에 인터페이스 디자인에 단일 산세리프 서체를 사용하는 것이 가장 안전합니다. 우리의 예에서 제목은 읽기가 다소 어렵고 주의가 산만해질 수 있는 상세한 세리프 서체를 사용합니다. 또한 이 부동산 임대 앱의 일부 사진과 일치하지 않을 수도 있는 성격을 가지고 있습니다. 산세리프 서체를 사용하여 단순화하면 유용성과 미적 측면을 향상하는 데 도움이 될 수 있습니다.


11. 소문자의 키가 큰 서체를 사용하세요.
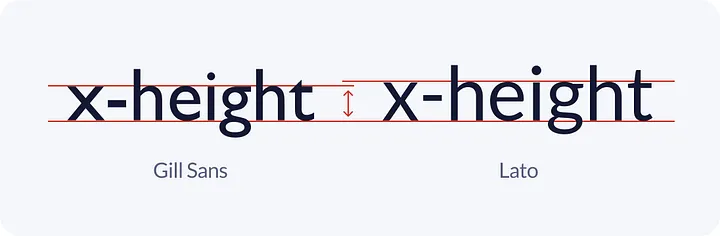
일반적으로 작은 크기에서 더 읽기 쉽기 때문에 소문자의 키가 크고 문자 간격이 더 넓은 서체를 찾으세요. 서체에서 소문자의 높이를 x 높이라고 합니다.

우리의 예에서는 상대적으로 x 높이가 낮은 Gill Sans 서체를 사용합니다. Lato처럼 x 높이가 더 큰 서체로 변경하면 가독성을 높이는 데 도움이 됩니다.

다음은 서체를 Gill Sans에서 Lato로 업데이트한 후의 예입니다.

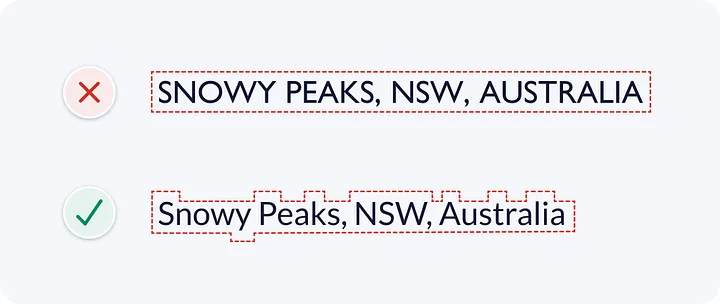
12. 대문자 사용을 제한하세요
사람들에게 소리를 지르는 것이 아니라면 대문자를 사용해야 할 타당한 이유는 많지 않습니다. 소리가 크고 읽기가 어렵습니다. 읽을 때 글자 하나하나를 보는 것이 아니라 단어의 모양을 살펴보게 됩니다. 모양은 단어를 더 빨리 인식하는 데 도움이 됩니다. 대문자 단어는 모두 동일한 직사각형 모양을 갖습니다. 이렇게 하면 각 글자를 하나씩 읽게 됩니다.

이 예에서 위치 텍스트는 대문자를 사용합니다. 첫 번째 단어와 고유명사(사람, 장소, 사물의 이름)만 대문자로 표기하는 문장 케이스로 변경하면 가독성을 높이는 데 도움이 됩니다.


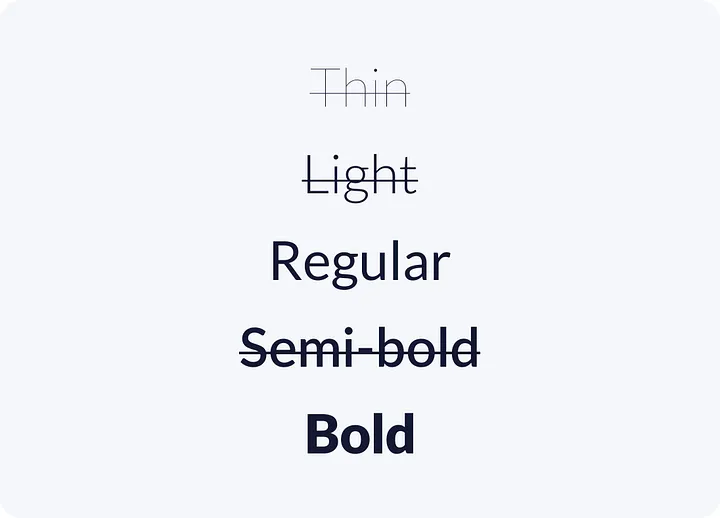
13. 일반 글꼴과 굵은 글꼴 가중치만 사용하세요.
서체에 사용할 수 있는 글꼴 두께가 많다고 해서 디자인에 이러한 글꼴 두께를 모두 사용해야 한다는 의미는 아닙니다. 다양한 글꼴 두께를 사용하면 인터페이스에 노이즈가 추가되고 복잡해질 수 있습니다. 또한 각 글꼴 두께를 일관되게 사용하기가 더 어려워집니다. 일반 글꼴과 굵은 글꼴 두께만 사용하여 디자인 시스템을 단순하고 간결하게 유지하세요.

빠른 사용 팁 :
- 제목을 강조하려면 굵은 글꼴 두께를 사용하세요.
- 다른 작은 텍스트에는 일반 글꼴 두께를 사용하십시오.
- 매우 얇거나 두꺼운 글꼴 두께를 사용하기로 결정한 경우 작은 크기에서는 읽기 어려울 수 있으므로 제목과 큰 텍스트용으로 남겨두세요.
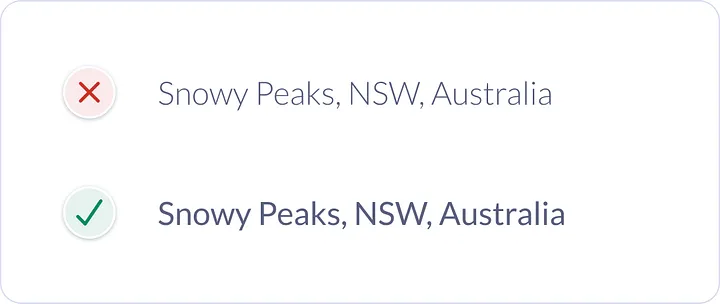
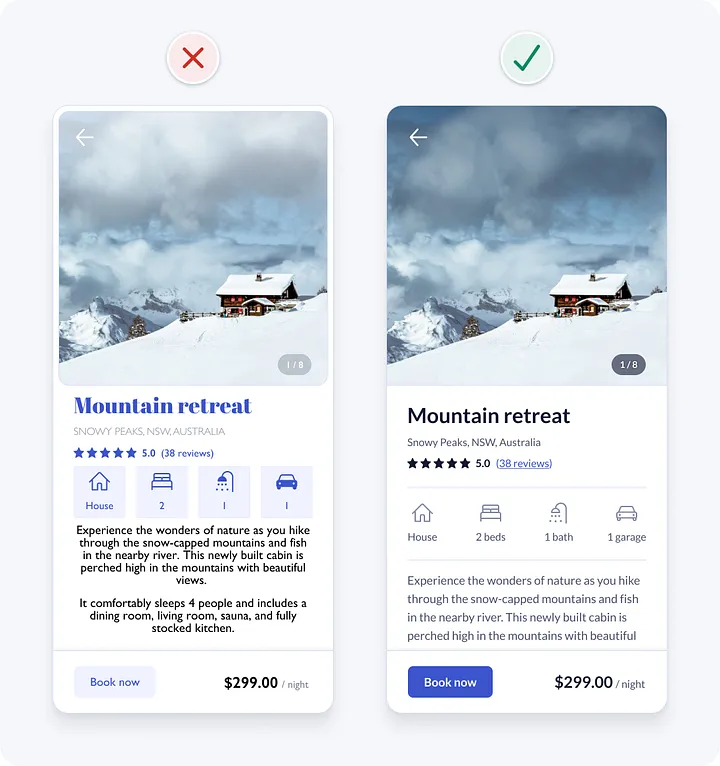
이 예에서 위치 텍스트는 가벼운 글꼴 두께를 사용합니다. 요구되는 4.5:1 명암비 이상으로 대비를 높였음에도 불구하고 일부 사람들은 얇은 문자를 읽기 어려울 수 있습니다. 글꼴 두께를 일반으로 늘리면 가독성이 향상되고 디자인이 단순화됩니다.


14. 순수한 검정색 텍스트를 피하세요
UI 디자인의 경우 일반적으로 흰색과 대비가 매우 높은 순수한 검정색을 피하는 것이 가장 안전합니다. 이러한 높은 대비는 텍스트를 읽을 때 눈의 피로와 피로를 유발할 수 있습니다. 검정색은 색상 밝기가 0%이고 흰색은 색상 밝기가 100%입니다. 색상 밝기의 큰 차이로 인해 우리의 눈은 더 열심히 일하게 됩니다. 흰색 대비 순수한 검정색을 피하고 대신 어두운 회색을 선택하는 것이 가장 안전합니다.
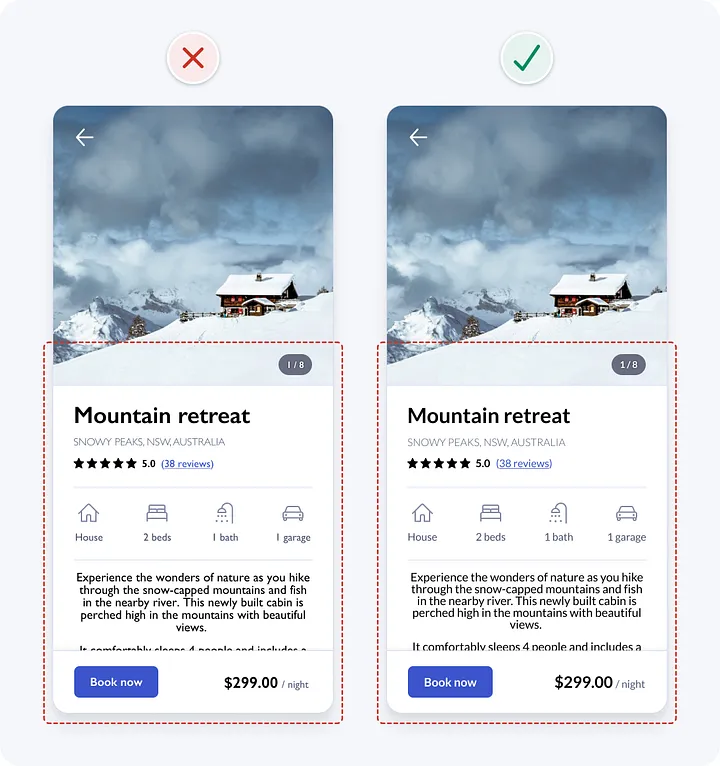
이 예에서는 순수한 검정색이 여러 요소에 사용되었습니다. 어두운 회색으로 변경하면 가독성을 높이는 데 도움이 됩니다. 이전에는 시각적 계층 구조를 볼 때 속성 설명 텍스트가 너무 눈에 띄는 것을 확인했습니다. 인터페이스 요소가 중요한 순서대로 표시되도록 하기 위해 속성 설명 텍스트에 밝은 회색을 사용하여 눈에 띄는 정도를 줄였습니다.

15. 텍스트 왼쪽 정렬
영어는 F자 형태로 왼쪽에서 오른쪽으로, 아래쪽으로 읽습니다. 따라서 최적의 가독성을 위해서는 텍스트를 왼쪽 정렬로 유지하는 것이 가장 좋습니다. 긴 본문 텍스트의 경우 가운데 정렬이나 양쪽 정렬 텍스트를 피하는 것이 가장 안전합니다. 특히 인지 장애가 있는 사람들에게는 읽기가 더 어렵습니다.
제목과 짧은 텍스트는 빠르게 읽을 수 있으므로 가운데 정렬이 효과적입니다. 그러나 가운데 정렬을 사용하면 각 줄의 시작점이 계속 바뀌기 때문에 긴 본문 텍스트를 읽기가 더 어려워집니다. 각 선의 시작점을 찾으려면 눈이 더 열심히 노력해야 합니다.

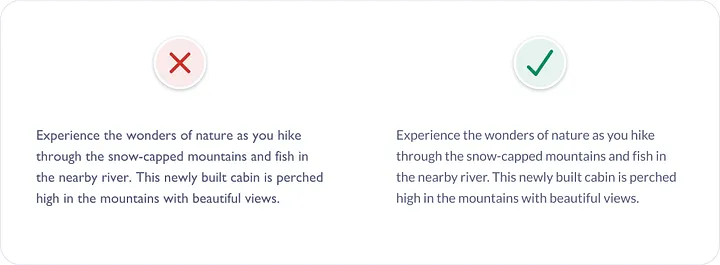
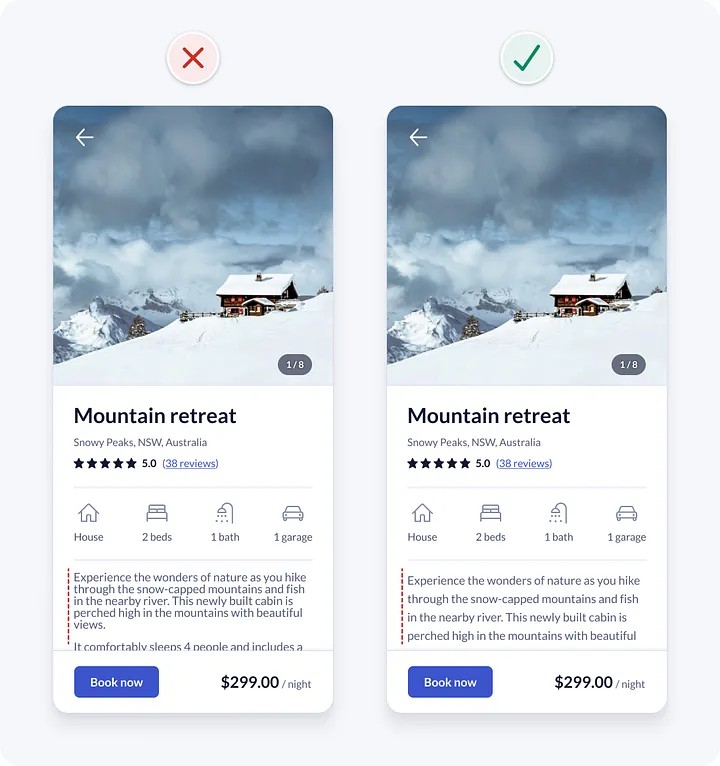
이 예에서는 속성 설명 텍스트가 가운데 정렬됩니다. 텍스트를 왼쪽 정렬하면 가독성이 향상되고 위의 왼쪽 정렬 텍스트와도 일치합니다.

16. 본문 텍스트의 줄 높이는 최소 1.5줄을 사용하세요.
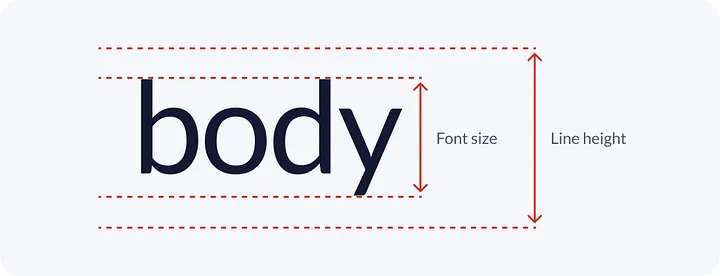
줄 높이는 텍스트 두 줄 사이의 수직 거리입니다. 줄 사이의 공간은 사람들이 같은 텍스트 줄을 다시 읽는 것을 방지하는 데 도움이 됩니다. 또한 읽기에 더 편안해 보이고 느껴집니다. 특히 긴 본문 텍스트의 경우 접근성과 가독성을 위해 줄 높이가 1.5(150%) 이상인지 확인하세요. 일반적으로 줄 높이를 1.5에서 2 사이로 유지하는 것이 좋습니다.

이 예에서는 줄 높이가 1(100%)입니다. 1.6(160%)으로 늘리면 가독성이 향상됩니다.

결과
몇 가지 간단하지만 강력한 UI 디자인 지침을 통해 우리는 예제 디자인의 모든 문제를 신속하게 찾아 해결했습니다. 지침은 제한적으로 보일 수 있지만 창의성을 제한하기 위한 것은 아닙니다. 대신, 이를 구축하고 탐색하고 실험할 수 있는 견고한 기반으로 생각하십시오.

UI 디자인이 그렇게 어려울 필요가 없다는 사실을 깨닫기 시작하셨기를 바랍니다. 마술적인 예술 형식처럼 보일 수도 있지만, 대부분은 우리가 방금 배운 것과 같은 논리적 규칙이나 지침으로 구성되어 있습니다. 주관적인 의견이 아닌 객관적인 논리를 사용하면 직관적이고 접근 가능하며 아름다운 인터페이스를 더 빠르고 쉽게 디자인할 수 있습니다.
16 little UI design rules that make a big impact
A UI design case study to redesign an example user interface using logical rules or guidelines
uxplanet.org
번역된 내용으로 의역이나 오역이 있을 수 있습니다. 자세한 내용은 원문을 확인하시기 바랍니다.
'Topic > 디자이너라면..' 카테고리의 다른 글
| 디자이너를 위한 효과적인 커뮤니케이션 전략 (0) | 2024.03.13 |
|---|---|
| 인지 편향과 디자인 과정, 2부 (0) | 2024.02.21 |
| 사용자 페르소나(persona)가 무엇이고 UX 디자인에서 중요한 이유 (0) | 2024.02.14 |
| 디자이너에서 관리자로의 가장 까다로운 전환 (0) | 2024.02.12 |
| 느린 디자인의 6가지 원칙 (0) | 2024.01.26 |
| UX 디자이너를 위한 그로스 해킹의 모든 것 (0) | 2024.01.24 |
| 큰 영향을 미치는 16가지 작은 UI 디자인 규칙 (1/2) (0) | 2024.01.01 |
| 보편성이 아닌 포괄성을 위한 디자인 (0) | 2023.12.27 |